こんにちは!ブログのトップページをカスタマイズしまくりのはまちゃん(@wakuwakukeigo)です。
「ブログのトップページが、新着記事一覧なんてつまらない」
そう考えて、ブログのトップページ(フロントページ)を固定ページ化して専門サイトのようにする人が増えています。
特に、WordPressテーマ「Cocoon」の利用者は、当ブログの【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法を読んでくださった方も多いのではないでしょうか?
しかし、この方法には一つデメリットが。
「トップページに新着記事一覧なのはイケてないけど、新着記事一覧も固定ページに載せたい」という、こだわりの強いブロガーのニーズに答えきれていないんです。

まぁ、最新記事がないとそれはそれで困るよね。
と思い、新着記事一覧ページの作り方を当記事で解説することにしました。
プラグインなしでサクッと作れますよ。
パクってOKですが、シェアするとかコメント欄で感想を書くとかしていたけると励みになるので、よろしくお願いします。
タップできる目次
WordPressのトップページを固定ページ化したら新着記事一覧が消える?
まずはおさらい。
固定ページをトップページにする理由は、
- 新着記事一覧だと古い記事が見られなくなる
- 様々なカテゴリの記事が順不同で表示されて見づらい
- 同じWordPressテーマを使っているブロガーとの差別化をしたい
- 自分の専門性をアピールしたい
といったところでしょうか。
最新記事がズラーッと並ぶブログばかりなので、個性を出したいですよね。
この問題を解決するのが、固定ページでブログのトップページをサイト化させる方法です。
詳しい、カスタマイズ手順は以下の記事をご覧ください。

上記の記事はトップページを固定ページ化するので、新着記事一覧は表示されません。
しかし、しばらくして僕はこう思ったんですよね。

新着記事一覧がわからないと、リピーターが来なくなるんじゃね?
何度もブログを読んでくれてる数少ないファンは、僕の最新の記事を待ってくれているじゃね?
一般的に、初めての訪問者は個別記事から、リピーターやお気に入り登録してくれた訪問者はトップページからブログに流入します。
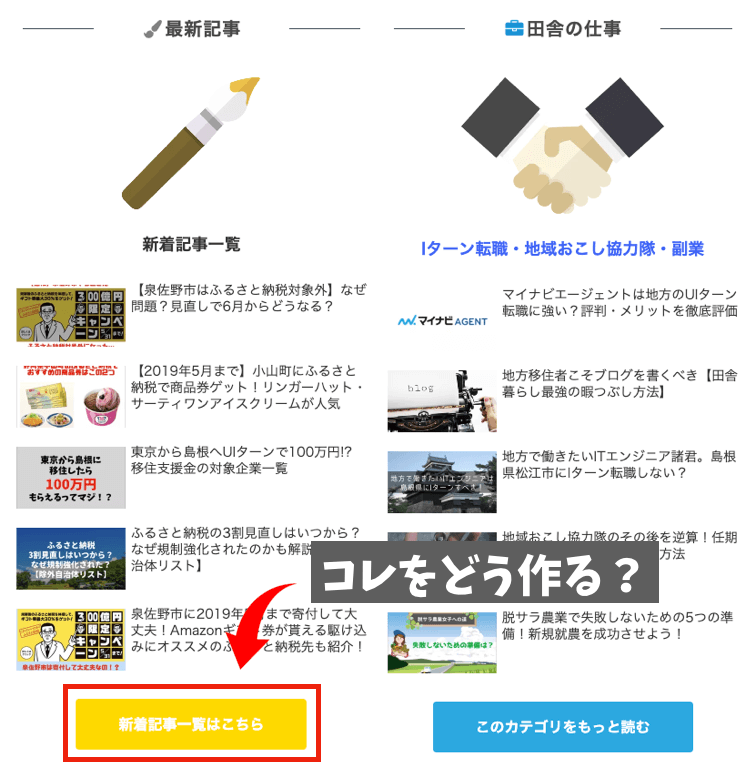
そんなファンの期待に応えたく、トップページに新着記事一覧のページを作りました。

「新着記事一覧のURLってどうやって作るんだ?」と、悩む人も多いですよね。
僕もいざ作ろうと調べると、プラグインが必要そうでめちゃくちゃ迷いました。
だって、今まではトップページのURLで勝手に表示されていたので、新着記事一覧を0から作るという発想がなかったんです。
Cocoonはショートコードで新着記事一覧を表示できますが、全記事を最新記事一覧で表示させるのはできませんしね。
でも、実はめっちゃ簡単に実装できるんですよ。
もちろん、プラグインも必要ない簡単な方法で。
WordPressの固定ページに表示させる新着記事一覧ページの作り方【プラグインなし】
手順は、たった2ステップ。
- 固定ページを作る
- 投稿ページに設定する
1分ぐらいでできます。
①固定ページを作る
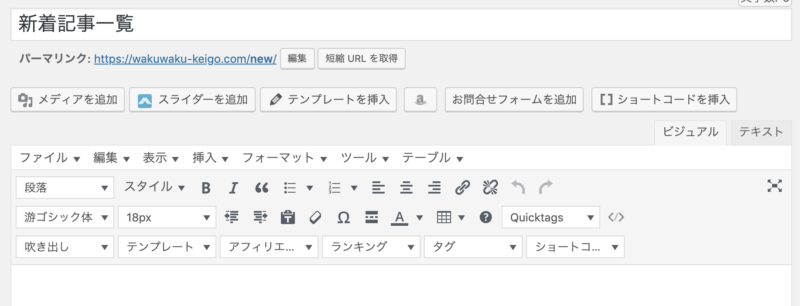
ワードプレスのダッシュボードから、「固定ページ」>「新規作成」をクリックします。

タイトルはなんでもいいです。
わかりやすく『新着記事一覧』とでもしておきましょう。

パーマリンクの設定は、新着記事一覧を読者がクリックした時に表示されるURLになります。
読者がわかりやすい名前をつけておきましょう。
パーマリンクの候補例
- /new
- /contents
- /blog
- /posts
- /articles
僕は『/new』を選択したので、
で新着記事一覧ページが表示されます。
試しにクリックしてみてください。
タイトルとパーマリンクを決めたら、本文は何も書かずに公開します。
②投稿ページに設定する
操作はあと一つです。
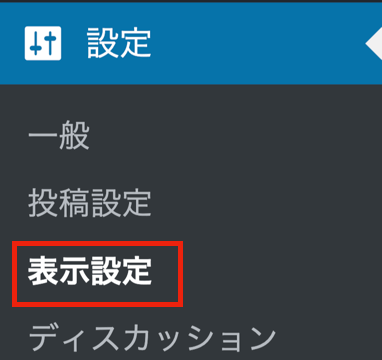
「ダッシュボード」>「設定」>「表示設定をクリック」します。

「ホームページの表示」で投稿ページをクリックし、あなたが作成した新着記事一覧ページをトップページにしたい固定ページを選択して保存します。

はい!
これで無事に、ワードプレスに新着記事一覧ページが作成されました。
あとは、Cocoonの設定を駆使して、トップページに新着記事一覧を表示させましょう。
まとめ:プラグインなしで簡単!WordPressの固定ページに新着記事一覧ページを表示させてみよう
今回の記事では、プラグインなしでWordPressのトップページを固定ページで作った人向けに、新着記事一覧ページの作り方と表示させる方法を解説してきました。
無事に新着記事一覧ページを、固定ページに作成できましたか?
- 固定ページを作る
- 投稿ページに設定する
の2ステップなので簡単。
プラグインが必要ないのもありがたいですね。
知ってればすぐに設定できるけれど、知らないといつまでもできないカスタマイズでしょう。
新着記事つながりで、固定ページのフロントページで最新記事を横並び表示にする方法も書きました。

質問などあれば、記事下のコメント欄までお願いします。
コピペもいいですが、ブログを自分好みにカスタマイズして個性を出したいなら、HTMLやCSSの知識は最低限必要ですよ。
将来調べる時間を少なくするためにも、自己投資と思って一冊ぐらいは手元に置いておきましょうね。
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
<WordPressの変更方法>
➤WordPressテーマ変更時の注意点!プラグインでテスト準備,エラーの対処法【Cocoon】
➤ワードプレステーマの変更でSEO/アクセスが不安?リスクに一問一答!
<『Simplicity2』のカスタマイズ>
➤Simplicity2のカスタマイズ初心者へ!必ず読みたい厳選5記事
➤コピペで簡単!Simplicity2のおしゃれなカスタマイズ記事まとめ
<『Cocoon』のカスタマイズ>
➤Simplicity2からCocoonへ変更!最初にしたい10の初期設定作業
➤WordPressテーマ「Cocoon」カスタマイズまとめ!初心者でもCSSコピペでおしゃれに
➤Cocoonの固定ページを使ってかっこいいトップページを表示させる全手順
<気になる有料WordPressテーマを全比較!>
➤WordPressテーマにELEPHANT3新登場!他のテーマと比較・違いを検証





コメントをどうぞ
はまちゃんさん、こんにちは。
先日、問い合わせさせていただいたこころです。
現在、新規のサイトを立ち上げているところで非常に参考にさせていただいてます。
ようやく、フロントページのサイト化をする事ができましたが、はまちゃんさんのように、フロントのメニューにいくつかの親カテゴリーがあり、その親カテゴリーをクリックすると、親カテゴリーのトップページみたいに作りたいと思っています。
メニューにある親カテゴリーのプルダウンから子カテゴリー?を選択し、子カテゴリーをクリックして記事(新着順で数個)を表記というのが普通です。
これだと、子カテゴリーの記事は読めますが、親カテゴリーにある他の子カテゴリーにどんな記事があるのかわかりません。
はまちゃんさんのようにするにはどうしたらよいのでしょうか?
特化サイトなので、親カテゴリーは数個にし、子カテゴリーでジャンル分けをしようかと思っています。
アドバイスがあれば、よろしくお願いします。
記事を参考にしていただき、ありがとうございます^^
新規サイト作成されていらっしゃるのですね!
もしかしてですが、以下のいずれかではないでしょうか?
①固定ページで親子関係を作っている
②投稿ページのカテゴリー設定で親子関係を設定していない
・①の場合
→僕は投稿ページのカテゴリーで、親子関係を作っているので投稿ページにすれば大丈夫だと思いますよ。
・②の場合
投稿ページのカテゴリー設定で親子関係を作れば、自然と親カテゴリーページで一覧が表示されるはずです。(実際僕がそうなっています)
やり方は、「ダッシュボード>投稿>カテゴリー」です。
そこに、ドロップダウンで親カテゴリーを選択できる箇所があるので、そこで親子関係が作れているか確認してみてください。
上記2点でないのであれば、現状対策が思いつきません・・・
ご確認よろしくお願いいたします。
はまちゃんさん、こんばんは。
ご丁寧にありがとうございました。
投稿ページのカテゴリーは、親子関係を作っています。
Wordpress以前のブログでやっていたで、なんとなくですが作れています。
ただ、固定ページでも親子関係が作れるというのは、勉強不足で見落としていました!
いくつか紹介いただいてるカスタマイズ方法でチャレンジしてみます!
お礼の返信が遅くなりすみませんでした。
今後とも、よろしくお願いします!
こちらこそありがとうございました。
今後ともよろしくお願いします。
記事ありがとうございます。
探していた内容なので当サイトでも実現したいです。
記載されている通り設定したのですが、ホームページには固定ページしか表示されません。
その代わりにナビゲーションメニューに新着記事一覧が追加されました。
そのメニューをクリックすると
一番上に、連携させたTwitterへの投稿内容、二番目に、固定ページでメニュー一覧、三番目が最近の投稿のタイトル5件とその下にその各々の内容(見出し)5件が表示されます。
なぜこのようになってしまうのでしょうか?
WPのバージョンは 5.4–jaです。
ご指南よろしくお願いします。
コメントありがとうございます。
せっかくのご質問ですが、わかりかねます・・・orz
WordPressが詳しい方に、実際にサイトを見せて相談してみてください。
力になれず申し訳ございません
はじめまして!
テンプレートを使用して作成して、ホーム、ブログ、製品ページ、お問い合わせのページができたのですが、新規記事がホームに表示されません。どう設定したらいいのかわからないので教えていただきたいです。
固定ページのところから新規追加をクリックするとテンプレートが出てきて、はまちゃんが設定している画面が出ません。
ちなみに表示設定は
ホームページの表示は固定ページを選択
ホームページは「ホーム」
投稿ページは「ブログ」
という設定にしています。
どうしたらよいのでしょう。。。?
初めまして!
問い合わせありがとうございます。
WordPressのエディターが変更になったので、画面イメージが記事とは異なっているかもしれませんが、基本は同じです。
記事の通りですが、以下の流れをしても新着記事が表示されませんか?
・固定ページを新規追加をクリック
・適当なURL(例:●●●.com/new)とタイトル(例:ABC)をつけて公開
・表示設定の投稿ページをABCを選択して更新
・●●●.com/newで新着記事一覧が表示される
参考になりました~^^
トップページに「新着情報とお知らせ」を作ってみました。
出来たんですが、投稿ページの一覧が全部表示されてしまったので、関連記事だけを表示設定したいんですができますか?
このトップに投稿表示はアイキャッチ画像なしにもできますか?
コメントありがとうございます。
>投稿ページの一覧が全部表示されてしまったので、関連記事だけを表示設定したいんですができますか?
→ちょっと、僕ではわかりかねます^^;
新着記事一覧ページなので、関連記事という概念がそもそもない気がしています。
>このトップに投稿表示はアイキャッチ画像なしにもできますか?
→「Cocoon 設定」→「全体設定」→「サムネイル表示」の「サイト全体のサムネイルを表示する」のチェックを外せば、サムネイルは非表示になります。
こんにちは、はじめまして。
いくつか記事を参考にし、現在ブログをカスタマイズしています。
固定ページにて脱ブログからサイト型にデザインを移行しているのですが、1つお聞きしたいことがあります。
はまちゃん様のサイトのトップページのカテゴリ別の最新記事の上にある新着記事一覧があると思います。
そこで新着記事が3つほど横並びで表示されていて下に新着記事一覧はこちら、というボタンがあると思いますが、その新着記事3つの横ならびの仕方を教えてもらえませんか??
返信が遅くなり、大変申し訳ございませんでした。
横並び表示の方法は言葉で伝えるのが難しいため、別途記事を書きました。
ご参照いただけますと幸いです。
https://wakuwaku-keigo.com/cocoon-newlist-yoko/