こんにちは!無料WordPressテーマ「Cocoon」を超おすすめしているはまちゃん(@wakuwakukeigo)です。
この記事は、
- Cocoonのカスタマイズ方法が知りたい!
- Simplicity2からCocoonに変更したらおしゃれじゃなくなった…
- CSSとか難しいから全部コピペで教えてほしい!
というあなた向けの記事です。
このブログは、WordPressテーマ「Simplicity2」から「Cocoon(コクーン)」へリニューアルしました。
初めての移行でしたが、結果は大満足。
無料テーマ→無料テーマにも関わらず、ブログは大きく進化しました。
WordPressテーマ「Cocoon(コクーン)」は、Simplicity2と同じく、カスタマイズの自由度がかなり高い!
その反面、何をどうカスタマイズすればいいか悩む人もいますよね。
ブログを書きたいけど、デザインが気になって集中できないという人もいるのでは?
そんなおしゃれなデザインを求めるあなたに朗報です!
この記事を読めば、僕のブログのレベルならすぐになれますよ!


はまちゃん
ブログ初心者にしたらまぁまぁおしゃれでしょ?
WordPressテーマ「Cocoon」カスタマイズ攻略と題して、僕が行ったすべての設定方法をCSSコピペでマネできるように紹介していきますね。
めちゃくちゃボリュームある記事になってしまったので、ブックマークして、徐々に読み進めてください。
▼Cocoonのかっこいいトップページの作り方

・すでに書かれているcssによって、同じ見た目にならない場合があります。
・僕も順次カスタマイズしているため、記事内容と実際のデザインが異なる可能性があります。
・コードはCocoonの子テーマに書くことを強く推奨します。
・カスタマイズはあくまで参考にしてください。当ページによるデザイン崩れなど、一切の不利益および損害に関し、責任を取ることはできません。
タップできる目次
- 1 【WordPressテーマ】Simplicity2からCocoonに変更するならブログ初心者は3段階の作業で行おう
- 2 【初心者向け】WordPressテーマ「Cocoon」のヘッダーのカスタマイズ
- 3 【初心者向け】WordPressテーマ「Cocoon」のグローバルメニューのカスタマイズ
- 4 【初心者向け】WordPressテーマ「Cocoon」のトップページのカスタマイズ
- 5 【初心者向け】WordPressテーマ「Cocoon」の記事一覧のカスタマイズ
- 6 【初心者向け】WordPressテーマ「Cocoon」の記事本文のカスタマイズ
- 7 【初心者向け】WordPressテーマ「Cocoon」の補助機能のカスタマイズ
- 8 【初心者向け】WordPressテーマ「Cocoon」のサイドバーのカスタマイズ
- 9 【初心者向け】WordPressテーマ「Cocoon」のフッターのカスタマイズ
- 10 【初心者向け】WordPressテーマ「Cocoon」の細かなカスタマイズ
- 11 まとめ:ブログ初心者もWordPressテーマ「Cocoon」をコピペでカスタマイズし尽くしておしゃれにしちゃえ!
【WordPressテーマ】Simplicity2からCocoonに変更するならブログ初心者は3段階の作業で行おう
Simplicity2からCocoonにワードプレステーマを移行する場合、以下の3段階に作業を分けましょう。

はまちゃん
この記事は3段階目だよ!
- WordPressテーマを変更する時の注意点を把握しておく
- Cocoonに変更する上で最低限必要な初期設定作業をまず終わらせる
- Cocoonをおしゃれにするカスタマイズを後日ゆっくりとする
⑴WordPressテーマを変更する時の注意点を把握しておく
WordPressテーマの変更は、パソコンをwindowsからMacにするほど大きなこと。
何も考えずにテーマ移行すると、大変なことになるかもしれませんよ?
事前に知っておきたい、注意点・不安点・事前準備をまとめたので読んでおくことを強くオススメします↓

⑵Cocoonに変更する上で最低限必要な初期設定作業をまず終わらせる
ワードプレスは究極を言えば、どこまででもカスタマイズができるので終わりはありません。
Simplicity2やCocoonは、数あるワードプレステンプレートの中でも特にカスタマイズしやすいので、デザインにこだわっていつまで経ってもブログ記事を書けない初心者が続出中。
なので、まずは最低限必要な初期設定を終わらせて、記事を書くことに集中しましょう↓

⑶Cocoonをおしゃれにするカスタマイズを後日ゆっくりとする
(1)(2)を読んだあなたは、いよいよCocoonをおしゃれにカスタマイズしちゃいましょう!

はまちゃん
「それは必要ないのでは?」という僕のこだわったデザインもあると思うので、必要なければ飛ばしてくださいね( ̄▽ ̄)笑
次章からいよいよ本題のCocoonをCSSコピペでおしゃれにできるカスタマイズ方法のご紹介!
ブログ初心者でもCSSコピペでおしゃれにできるように解説していきますね!
【初心者向け】WordPressテーマ「Cocoon」のヘッダーのカスタマイズ

はまちゃん
ヘッダーやロゴは、ブログ読者が一番最初に目にする部分です!
覚えられる第一印象を目指しましょう♪
ヘッダー背景画像とロゴを設定する
(Before)

(After)


はまちゃん
ヘッダー背景画像とロゴはブログの顔になるから、こだわりたいね!
①「Cocoon設定」>「ヘッダー」をクリックします。
②ヘッダーレイアウト、高さ、ヘッダーロゴ、キャッチフレーズの配置、ヘッダー背景画像、グローバルメニュー色の設定を変更してください。

「ヘッダーレイアウト」はあなたに任せますが、デフォルトのセンターロゴがいいでしょう。
「高さ」も色々試しましたが、未入力でいいと思います。
「ヘッダーロゴ」はWordPressテーマの変更するに当たって、心機一転自分で作り直しました。
サイズは700×192
「キャッチフレーズの配置」は好みですね。
僕は非表示の方がスッキリしてると思うので、非表示にしました。
「ヘッダー背景画像」はテンプレート変更に合わせて自分で作り直しました。
高さは1124 × 272。
「グローバルナビメニュー色」も好みです。
僕はブログのテーマカラーにしてみました。

はまちゃん
このカスタマイズのポイントは2つあるんだ!
POINT
- ロゴ画像は透過画像にすること。
- ヘッダー背景画像は横幅を1000px以上にし、上下が切れてもおかしくない画像を使用すること。
ヘッダーとロゴは2つの画像の組み合わせなので、ロゴに透過処理なされてないと変になります。
そして、Cocoonは完全レスポンシブなので、端末によってヘッダー背景画像の見え方が変わります。
なので、上下左右が見切れても大丈夫なヘッダー背景画像がオススメ!
ブログ全体のテーマカラー・背景色を変える
①「Cocoon設定」>「全体」をクリックします。
②「サイトキーカラー」をお好みの色に変更してください。
③「サイト背景色」を変更すれば背景画像が変わります。(僕はデフォルトのまま)
この時、先ほどの「グローバルナビメニュー色」をデフォルトのままにしていると、ヘッダーの色もサイトキーカラーになります。
ヘッダーの背景色を全体のサイトキーカラーと別の色にしたい場合は、「Cocoon設定」>「ヘッダー」>「グローバルナビメニュー色」で好みの色に変更してください。

はまちゃん
ブログ初心者もヘッダーはこだわりたいところ!
ヘッダーのカスタマイズはできたかな?
【初心者向け】WordPressテーマ「Cocoon」のグローバルメニューのカスタマイズ

はまちゃん
グローバルメニューをカスタマイズすると、こだわりが感じられます。
アイコンなんかをつけたら、初心者ブロガーから一歩リードした感じですね。
気になるカスタマイズ方法をお試しください!
グローバルメニューにアイコンをつける
(Before)

(After)


はまちゃん
グローバルナビメニューにアイコンを入れて、おしゃれ度がUPだー!
Simplicity2からCocoonへ変更!最初にしたい10の初期設定作業でも紹介しましたが、Simplicity2でもアイコンを入れていた場合、Cocoonに移行するとずれてるはずです。
これではかっこ悪いので、アイコンを正しい位置につける方法を紹介します。
①Font Awesomeから好みのアイコンを選択します。
そして、アイコンのFont Awesomeコードを確認しましょう。
例として「ハートのアイコン」の場合だと、「fa-heart」です。

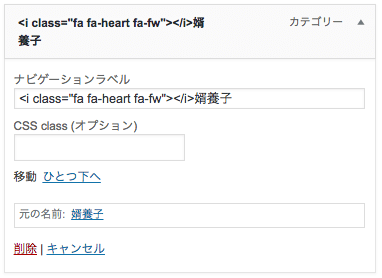
②「外観」>「メニュー」>をクリック
③「メニュー構造」からアイコンをつけたい項目の▼をクリックし、ナビゲーションラベルに追加します。
<i class="fa ●●●●● fa-fw"></i>婿養子

●●●●●の部分にFont Awesomeコードを書きます。
「ハートのアイコン」を入れる場合は「fa-heart」になので、こんな感じ!
<i class="fa fa-heart fa-fw"></i>婿養子
メニュータイトルにあったアイコンをつけてみてくださいね!
(追記)グローバルメニューのアイコンに色をつける
グローバルメニューのデザインをリスブロさんを参考に変更しました。

せっかくなのでアイコンの色を変えて可愛くしたい! と思ったのでその方法をご紹介します。
色を変え方は、CSSで色を指定するんです。
【HTML】 <i class="fa fa-heart fa-fw my-example"></i>メニュー名
【CSS】 .my-example {color: ◯◯}
例えば、僕の「婿養子」というカテゴリメニューならハートマークを以下のコードでピンク色にカスタマイズしています。

【HTML】 <i class="fa fa-heart fa-fw my-pink"></i>婿養子
【CSS】 .my-pink {color: #FF7FA1} /* 婿養子*/
【初心者向け】WordPressテーマ「Cocoon」のトップページのカスタマイズ
(9/11追記)

はまちゃん
続いてトップページのカスタマイズですが、別記事で固定ページを使った『かっこいいトップページの作り方』をまとめました。
Cocoonブロガーは読んで見て!
以下の記事もブログ初心者OKなので、合わせてご覧くださいね(^^)
▼Cocoonのかっこいいトップページの作り方

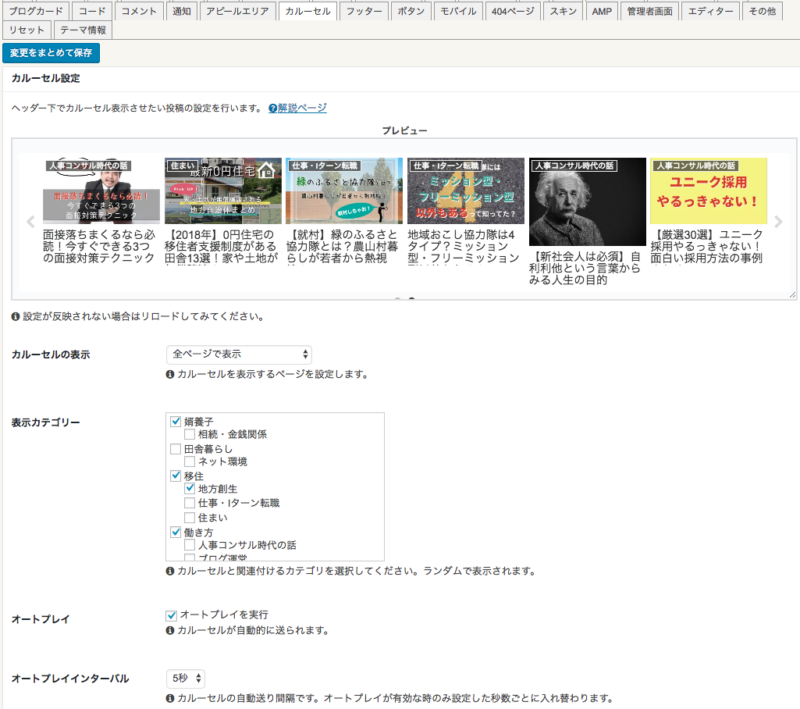
カルーセルを追加設定する

WordPressテーマ「ストーク」![]()
にずっとWordPressテーマを変更したいと思っていたので、個人的にCocoonに変更して一番感動したことです。

はまちゃん
憧れのカルーセル・:*+.\(( °ω° ))/.:+
①「Cocoon設定」>「カルーセル」をクリック
②必要な箇所にチェック

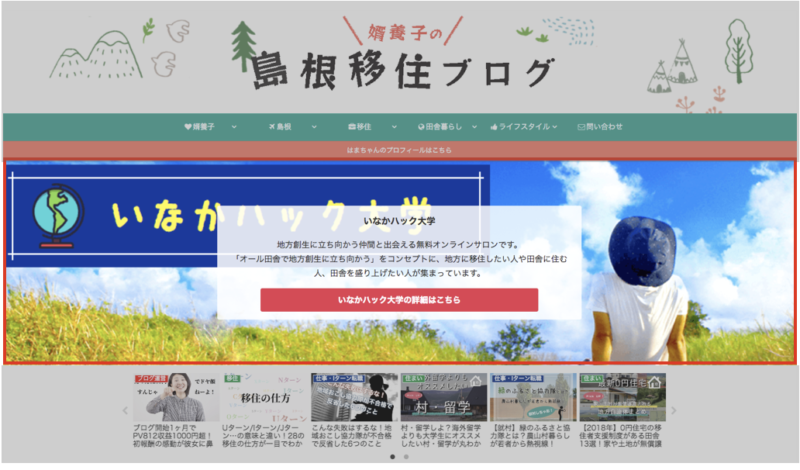
アピールエリアを追加設定する

ブログで一番目立つコンテンツをアピールできる設定です。
購入や会員登録を促したり、見せたいページの導線として使えます。

はまちゃん
読者に知ってほしいものがあれば設定しよう!
①「Cocoon設定」>「アピールエリア」をクリック
②必要な箇所にチェック

「高さ」はパソコンとスマホの見た目を見ながら決めよう!
「背景画像の固定」をチェックするとスクロールで画像が動きます。
「タイトル」はページ上に表示。
「ボタンメッセージ」はタイトルの下に表示。
「ボタンメッセージ」はCTAボタンに表示。
「ボタン色」も好きに設定が可能。
通知を設定する

通知も結構目立ちます。
「最初に読みたい厳選5記事」みたいな使い方をしてるブロガーが結構多いですね。

はまちゃん
僕はひとまずプロフィールを設定してるよ!
①「Cocoon設定」>「通知」をクリック
②必要な箇所を変更

「通知表示」が入らなければ削除もできます。
「通知タイプ」では、通知(緑)、注意「黄色」、警告(赤)の3色が標準設定であります。
ただ、自由な色にしたかったので、僕は通知エリア「背景色」で好きな色にしました。
【初心者向け】WordPressテーマ「Cocoon」の記事一覧のカスタマイズ

はまちゃん
記事一覧もこだわれたら脱初心者ですね〜
ブログの顔の部分なので、オシャレにしていきましょう♪
記事一覧ページのレイアウト

①「Cocoon設定」>「インデックス」をクリック
②好みのカードタイプにチェック

エントリーカードなら、記事一覧の4番目に広告を表示することができますが、縦型カード2列、縦型カード3列の場合は、記事執筆時点ではできないのでご注意ください。

はまちゃん
このことがあって、エントリーカードにしてる!個人的には縦型カードが好きなんだけどなぁ〜
「自動生成抜粋文字数」で、エントリーカード上に抜粋文章の表示ができます。
僕は、ごちゃごちゃしそうなので0にしています。
ただし、個人調べではメタディスクリプションを記事に設定していると、抜粋文字数をたとえ0にしても表示されます。
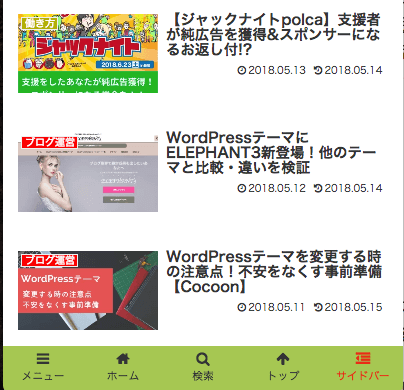
スマホのスライドインの色を変更する

スマホのスライドインの色を変えるとオリジナリティが出ますよね。
CSSをカスタマイズして、スライドインの色を変更しました。
さらに、サイドバーだけ赤文字にして、目立たせていますよ。
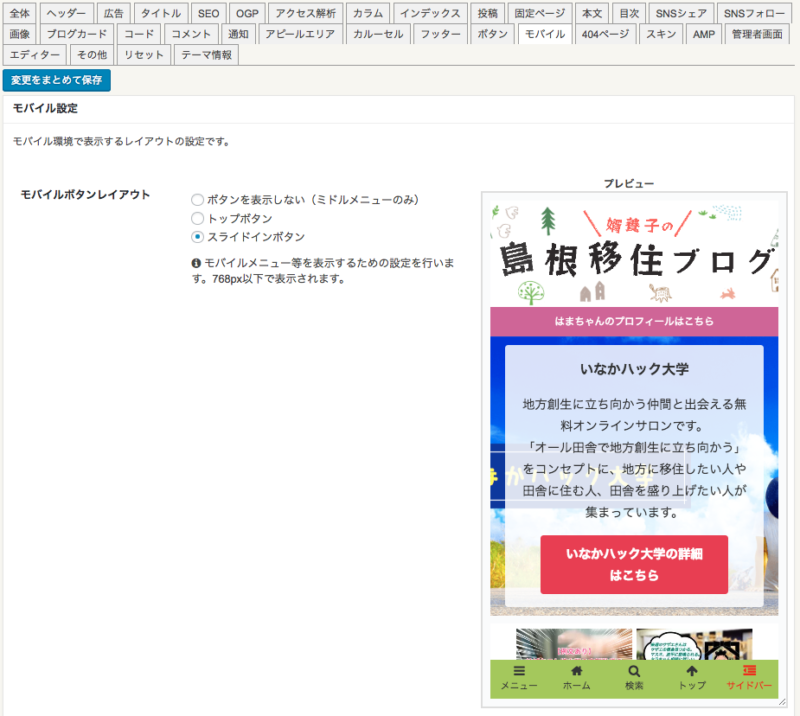
スライドインボタンを設定する
①「Cocoon設定」>「モバイル」をクリック
②「スライドインボタン」をチェック

スライドインボタンをおしゃれにデザインする
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/* --------------------------- *
* スライドインのカスタマイズ *
* --------------------------- */
/* 背景色を変更:背景画像にするなら不要 */
.mobile-menu-buttons {
background: #A6C752;
}
/* サイドバーのみ色変更 */
.sidebar-menu-button {
color: #EA2A15;
}
このcssカスタマイズは、こちらの記事を参考にアレンジしました。

記事一覧をフェードインさせる

記事を選んだ時にふわっと暗くなり、「READ MORE」って文字がフェードインで表示されたらかっこいい!
ということで、CSSをカスタマイズして設定しました。
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/* 記事一覧ぼかしフェードイン */
a.entry-card-wrap figure.entry-card-thumb{
overflow: hidden;
}
a.entry-card-wrap:hover img.entry-card-thumb-image{
-webkit-filter: blur(2px) brightness(60%);
filter: blur(2px) brightness(60%);
-webkit-transform: scale(1.03);
transform: scale(1.03);
opacity: 1;
transition: 0.3s;
}
a.entry-card-wrap figure.entry-card-thumb::before{
z-index: 1;
font-family: sans-serif;
font-weight: bold;
content: "READ MORE";
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
position: absolute;
font-size: 100%;
width: 100%;
height: 100%;
color: #fff;
top: 0;
left: 0;
opacity: 0;
transition: .25s ease;
-webkit-transition: .4s ease;
-moz-transition: .4s ease;
-ms-transition: .4s ease;
}
a.entry-card-wrap:hover figure.entry-card-thumb::before{
opacity: 0.9;
font-size: 150%;
}
.entry-card-snippet{
font-size: 72%;
line-height: 1.6;
color: gray;
text-align: justify;
text-justify: inter-ideograph;
}
このcssカスタマイズは、こちらの記事を参考にしました。

現在はトップページを固定ページにし、新着記事一覧はショートコードを使って横並び表示にし、新着記事一覧はホームとは別に作成しました。
別記事で方法を紹介しているので、合わせてご覧ください。


【初心者向け】WordPressテーマ「Cocoon」の記事本文のカスタマイズ

はまちゃん
見出しや目次、カエレバ…ちょっとした変化で、プロブロガーっぽさを出せます。
記事本文こそ、ブログ初心者のあなたが読者に提供するメインコンテンツなんやで!
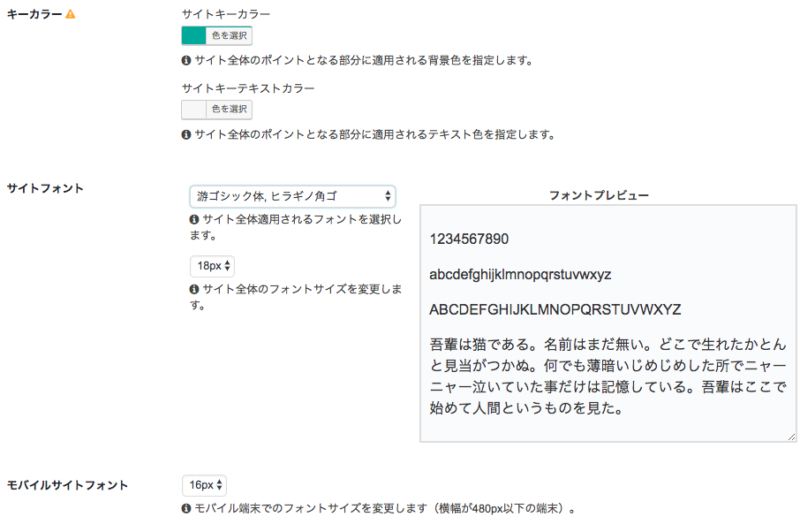
フォントサイズ・スタイルを変更する
Simplicity2はフォントサイズが16pxだったけど、Cocoonは18pxと大きくなっています。
また、サイトフォントはCSSでカスタマイズしなくても、WordPressテーマ内で変更ができます。
僕はデフォルトの「游ゴシック,ヒラギノ角ゴ」を使っていますが、サイトイメージでこだわりたい人は変更しましょう。
①「Cocoon設定」>「全体」をクリック
②サイトフォント・モバイルサイトフォントを変更

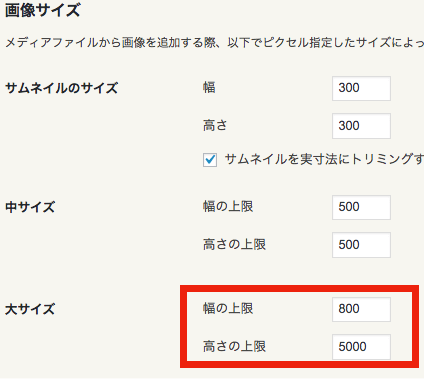
メディアファイルの画像サイズを変更する
フォントと同じくSimplicity2からCocoonになったことで、メインカラム(本文)の幅が広くなりました。
Simplicity2は680pxでしたが、Cocoonは800px。
Simplicity2の画像設定のままだと、横幅いっぱいの画像を貼り付けられないので、800pxに変更しておきましょう。
①「ダッシュボード」>「設定」>「メディア」をクリック
②画像サイズの幅の上限を800、高さの上限を5000に変更

見出しをおしゃれにカスタマイズする
見出しは、サイトらしさを表現する重要なポイント。
見出し1〜見出し6のデザインをカスタマイズしてみました。

はまちゃん
個人的には中々おしゃれにできだと思ってます!
見出し1のCSS

「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
.article h1 {
color: #5c6b80;
font-weight: 800;
font-size: 1.5rem;
line-height: 1.3;
}
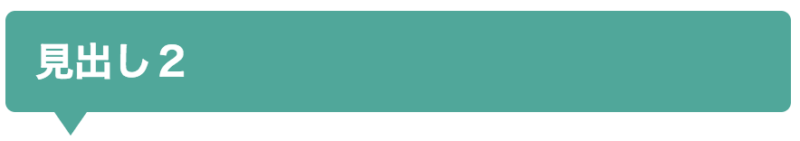
見出し2のCSS

「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
.article h2 {
border: none;
position: relative;
padding: .7em .75em;
margin-bottom: 1.5em;
background-color: #1baa9a;
color: #fff;
border-radius: 6px;
border-bottom: 0px
}
.article h2::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 15px solid #1baa9a;
border-bottom: 0px
}
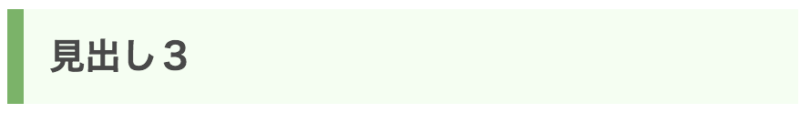
見出し3のCSS

「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
.article h3 {
border: none;
padding: 0.7em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #F3FEF1;/*背景色*/
border-left: solid 10px #69B560;/*左線(実線 太さ 色)*/
}
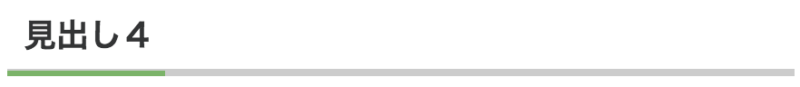
見出し4のCSS

「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
.article h4,
#comment-area h4,
#related-entries h4{
border: none;
position: relative;
padding-bottom: .5em;
border-bottom: 4px solid #ccc;
}
.article h4::after {
position: absolute;
bottom: -4px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 4px;
background-color: #69B560;
}
見出し5のCSS

「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
.article h5 {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
border: none;
padding:0px 30px 10px;
margin-top: 30px !important;
color: #69B560;/*文字色*/
}
.article h5:before {
font-family: FontAwesome;/*アイコンフォント*/
content: "\f138";/*アイコンのユニコード*/
position: absolute;/*絶対配置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #69B560; /*アイコン色*/
}
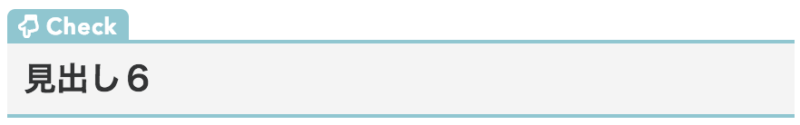
見出し6のCSS

「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
.article h6{
position: relative;
border-top: solid 2px #80c8d1;
border-bottom: solid 2px #80c8d1;
background: #f4f4f4;
line-height: 1.4;
padding: 0.4em 0.5em;
margin: 2em 0 0.5em;
}
h6:after {/*タブ*/
position: absolute;
font-family: FontAwesome,'Quicksand','Avenir','Arial',sans-serif;
content: '\f0a7\ Check';
background: #80c8d1;
color: #fff;
left: 0px;
bottom: 100%;
border-radius: 5px 5px 0 0;
padding: 5px 7px 3px;
font-size: 0.7em;
line-height: 1;
letter-spacing: 0.05em;
}
もっとあなた好みの見出しにしたいなら、こちらのサイトがオススメです。

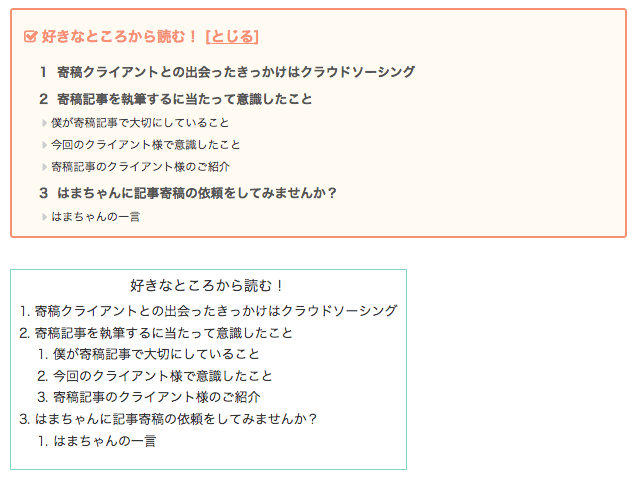
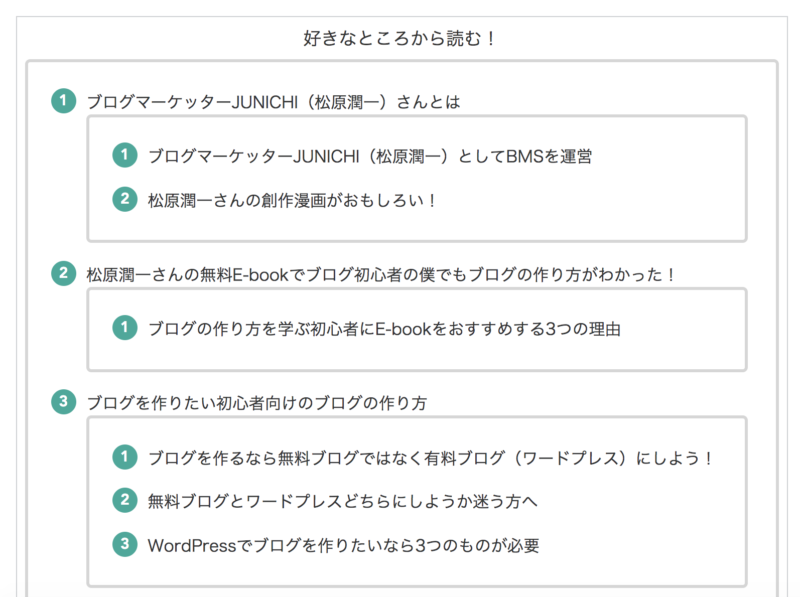
目次をカスタマイズする

(↑上がプラグインの目次、下がCocoonの目次)
Cocoonは独自で目次を作る機能が備わっています。
しかし、僕はあえて独自機能の目次は非表示にし、目次作成プラグインの「Table of Contents Plus」を利用しています。
僕と同じようにプラグインでおしゃれな目次を作リたい方向けのカスタマイズです。

はまちゃん
Cocoonの目次を利用しているなら、このCSSは不要ですよ!
①プラグインで「Table of Contents Plus」をインストールし、有効化します。
②「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/* TOC もくじのカスタマイズ */
#toc_container{
margin-top:25px;
margin-bottom:35px;
border-radius: 4px;
font-size: 16px; /* 文字の大きさ */
padding-right: 16px;
padding-left: 16px;
background-color: #FFFBF4; /* 背景色 */
border: 2px solid #F89174; /* 外枠の設定 */
}
#toc_container .toc_title{
font-size: 18px; /* タイトルの文字の大きさ */
font-weight:bold;
color: #F89174; /* タイトルの文字色 */
text-align: left;
}
/* タイトル前のアイコン FontAwesomeの設定 */
#toc_container .toc_title:before{
content: "\f046"; /* FontAwesomeのコード */
font-family: FontAwesome;
padding-right: 6px;
font-size:18px; /* アイコンの大きさ */
color: #F89174;
}
#toc_container .toc_toggle a{
color: #F89174;
}
#toc_container ul{
counter-reset:number;
list-style:none;
}
#toc_container ul li{
line-height: 1.25em;
margin-bottom: 0.9em;
margin-top:10px;
}
#toc_container ul li:before{
counter-increment: number;
content: counter(number);
font-weight: bold;
color: #555555;
padding-right:12px;
margin-left:-25px;
}
#toc_container ul li a{
font-weight: bold;
color: #555555;
text-decoration:none;
}
#toc_container ul li a:hover{
text-decoration:underline
}
#toc_container ul ul{
margin-top: 0.5em;
}
#toc_container ul ul li{
line-height: 1.25em;
margin-bottom: 0.5em;
font-size:14px;
margin-left:-50px;
}
#toc_container ul ul li:before{
content: "\f0da";
font-family: FontAwesome;
padding-right: 6px;
margin-left:0px;
color: #CCC;
margin-left:-10px;
}
#toc_container ul ul li a{
color: #3D3D3D;
font-weight: normal;
padding-right:6px;
text-decoration:none
}
#toc_container ul ul li a:hover{
text-decoration:underline
}
リストをおしゃれにデザインする
番号ありリスト(ol)
- あああ
- いいい
- ううう
番号ありリスト(ol)のみCSSをカスタマイズしておしゃれにしています。
番号なしリスト(ul)もカスタマイズしようとしたのですが、他の部分に影響が出てしまったのでやめました。
この番号ありリストのカスタマイズは、Cocoonの目次を利用する方は向いていません。
▼このようにデザインが崩れます。

番号ありリストをおしゃれにしたいなら、目次は「Table of Contents Plus」を使いましょう。
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/*リストスタイル*/
ol{
counter-reset:number; /*数字をリセット*/
list-style-type: none!important; /*数字を一旦消す*/
padding:1em;
background: #ffffff;
border-radius: 5px;
border: solid 3px #d6d6d6;
}
ol li{
position: relative;
padding-left: 35px;
line-height: 1.5em;
padding: 0.5em 0.5em 0.5em 35px;
}
ol li:before{
/* 以下数字をつける */
position: absolute;
counter-increment: number;
content: counter(number);
/*以下数字のデザイン変える*/
display:inline-block;
background: #1baa9a;
color: white;
font-family: 'Avenir','Arial Black','Arial',sans-serif;
font-weight:bold;
font-size: 15px;
border-radius: 50%;
left: 0px;
width: 25px;
height: 25px;
line-height: 25px;
text-align:center;
/*以下 上下中央寄せのため*/
top: 0.6em;
/*-moz-transform: translateY(-1.55em);
-webkit-transform: translateY(-1.55);
-o-transform: translateY(-1.55);
-ms-transform: translateY(-1.55);
transform: translateY(-1.55);*/
}
ボックス(囲み枠)をおしゃれにデザインする
好みですが、僕は記事を盛り上げるためのボックス(囲み枠)をCSSでカスタマイズしています。
▼こんなものです。
POINTここに文章
POINTここに文章
ここに文章
ここに文章
ここにタイトルここに文章
ボックス(囲み枠)に興味があれば、こちらのサイトが参考になります。

引用のスタイルをおしゃれにデザインする

デフォルトの引用も素敵でしたが、個性を出すためにCSSでカスタマイズしています。
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/*引用のスタイル*/
blockquote {
background: none repeat scroll 0 0 rgba(245, 245, 245, 0.8);
background-color:#f3f3f3;
border: 1px solid #FFFFFF;
margin: 1em 0;
padding: 20px 55px;
position: relative;
}
blockquote:before {
color: #5AC1A6;
content: "“";
font-family: serif;
font-size: 600%;
left: 0;
line-height: 1em;
position: absolute;
top: 0;
}
blockquote:after {
bottom: 0;
color: #5AC1A6;
content: "”";
font-family: serif;
font-size: 600%;
line-height: 0;
position: absolute;
right: 0;
bottom: -16px;
}
/* Internet Explorer11のみに適用したい設定 */
@media screen and (min-width:0/*引用のスタイル*/
blockquote {
background: none repeat scroll 0 0 rgba(245, 245, 245, 0.8);
background-color:#f3f3f3;
border: 1px solid #FFFFFF;
margin: 1em 0;
padding: 20px 55px;
position: relative;
}
blockquote:before {
color: #5AC1A6;
content: "“";
font-family: serif;
font-size: 600%;
left: 0;
line-height: 1em;
position: absolute;
top: 0;
}
blockquote:after {
bottom: 0;
color: #5AC1A6;
content: "”";
font-family: serif;
font-size: 600%;
line-height: 0;
position: absolute;
right: 0;
bottom: -16px;
}
/* Internet Explorer11のみに適用したい設定 */
@media screen and (min-width:0\0) {
*::-ms-backdrop, blockquote:before { left: -55px; }
*::-ms-backdrop, blockquote:after { right: -55px; }
}) {
*::-ms-backdrop, blockquote:before { left: -55px; }
*::-ms-backdrop, blockquote:after { right: -55px; }
}
【初心者向け】WordPressテーマ「Cocoon」の補助機能のカスタマイズ

はまちゃん
正直、ブログ初心者はここまでこだわらなくてもいいかもとは思うんですけどね。
Cocoonのカスタマイズにハマりすぎると、いつまでも記事が書けないですし…
でも、細部までデザインにこだわることこそお洒落上級者や!
バッジをおしゃれにデザインする
出典 出典元のリンク
これは別にそのままでもよかったのですが、Simplicity2時代からのバッジのデザインを引き継いでいます。
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/*バッジのスタイル*/
.sankou,
.sanko,
.reffer,
.ref{
color: #fff;/*文字色*/
background-color: #fd9292;/*背景色*/
padding: 2px 6px 1px;/*内側の余白*/
border-radius: 3px;/*角丸*/
font-size: 13px;/*文字サイズ*/
letter-spacing: 0.07em;/*文字間*/
margin-right: 6px;/*バッジの右側に余白*/
}
カテゴリ・タグ関連記事、パンくずリスト、ページ送りナビのデザインを変更する
別に変更しなくてもいいレベルですが、カスタマイズできる場所だけ紹介しておきます。
①「Cocoon設定」>「投稿」をクリック
②必要な箇所にチェック
吹き出しをデザインする
Cocoonの吹き出しと言えばこれですよね。

内容を入力してください。

内容を入力してください。
でも、ここまで読んだあなたはご存知のとおり、僕はあまのじゃくなので(笑)別の吹き出しを使ってます。
それがこの5種類の吹き出しです。
AMP(アンプ)対応でデザイン崩れもありません。

はまちゃん
標準左
本文

標準右

はまちゃん
ぽわぽわ左
ぽわぽわ右

婿太郎

はまちゃん
パステル左
パステル右

婿太郎

はまちゃん
Twitter風左
Twitter風右

婿太郎

はまちゃん
LINE風左
LINE風右

婿太郎
この吹き出しを利用したいなら、こちらの記事をご参照ください。

SNSシェアボタンをおしゃれにデザインする


シェアボタンは記事の上下にあります。
デフォルト問題ないと思いますが、表示させるSNSの切り替えやボタンカラーを変更できるので、お好みのものに変更しましょう。
僕は、シェアメッセージを「\面白かったらシェアおねがいします!/」にしています。
①「Cocoon設定」>「SNSシェア」をクリック
②必要な箇所にチェック
カエレバ・ヨメレバ・トマレバをおしゃれにデザインする
カエレバ・ヨメレバと言えば・・・
こういうページのことを言います。
あなたがブログで紹介した時に、Amazonや楽天といった読者が普段使っているものを一覧で見せてあげた方が親切ですよね。
一目で購入ボックスがたくさんできるので、ブログ収入も増えると思いますよ!
カエレバ・ヨメレバ・トマレバのデザインのカスタマイズは、この記事がオススメ!
僕が採用したデザインです。(2018/5/19追記 現在はCocoonの独自デザインを採用)

【初心者向け】WordPressテーマ「Cocoon」のサイドバーのカスタマイズ

はまちゃん
サイドバーは、スマホでブログを読む読者はあまり見られていません…
それでも、おしゃれなデザインにして損なしっ!
サイドバーに新着記事や人気記事など必要なものを追加する

サイドバーは「外観」>「ウィジェット」で自由に変更ができます。
Cocoonでは、新着記事や人気記事が、プラグインを使わずともウィジェットだけで自由にカスタマイズできます。
グーグルアドセンスをサイドバーに表示させたりするのもいいですね。
ウィジェットのタイトルにFonTAwesomenのアイコンをつける
サイドバーのタイトルにアイコンがあると、おしゃれ・・・というか可愛いですよね。
僕はあった方がいいと思ったのでつけました。
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
[CSSコード]
/* ウィジェットタイトルにFAアイコン */
.widget h3::before { font-family: FontAwesome; font-size: 80%; vertical-align: middle; font-weight: normal; margin-right: 5px; } /* 共通設定 */
.widget_links h3::before { content: '\f0c1'; } /* リンク */
.widget_popular_entries h3::before { content: '\f135'; } /* 人気記事 */
.widget_new_entries h3::before { content: '\f005'; } /* 新着記事 */
.widget_categories h3::before { content: '\f115'; } /* カテゴリー */
.widget_rss h3::before { content: '\f143'; } .widget_rss h3 img { display: none; } /* RSSフィード */
.widget_tag_cloud h3::before { content: '\f292'; } /* タグクラウド */
.widget_search h3::before { content: '\f002'; } /* 検索 */
.widget_meta h3::before { content: '\f085'; } /* メタ */
.widget_fb_like_box h3::before { content: '\f082'; } /* Faceboxボックス */
.widget_facebook_page_like h3::before { content: '\f082'; } /* Faceboxバルーン */
.widget_item_ranking h3::before { content: '\f091'; } /* ランキング */
.widget_calendar h3::before { content: '\f073'; } /* カレンダー */
.widget_recent_comments h3::before { content: '\f0e6'; } /* 新着コメント */
こちらの記事を参考にさせていただきました。

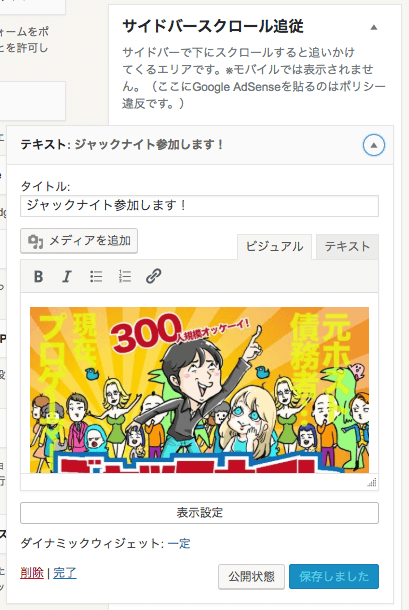
サイドバースクロール追従で売り上げ促進・回遊率を高める

Cocoonでは、読んで字のごとく、スクロールをしてもずっとサイドバーで付いてくる設定をすることができるようになりました。
例えば、現状(2018年5月15日)では、ジャックナイトとジャックナイトpolcaを応援いただきたいので、サイドバーに追従するようにしています。

はまちゃん
polcaしてるので、少しでもこの記事が役に立ったと思ったら、ご支援いただければ幸いです。

①「外観」>「ウィジェット」をクリック
②左のテキストを「サイドバースクロール追従」のページにドロップアンドラッグする。
③テキスト内にアピールしたい内容を記述する。

【初心者向け】WordPressテーマ「Cocoon」のフッターのカスタマイズ

はまちゃん
Cocoonはフッターまでカスタマイズできるんですよね!
独自サービスなどがあれば、しっかりプロモーションしちゃえ!
フッターのデザインを変更する

デフォルトは悪くはないけど、僕の好みとは少し違ったのでこのように変更しました。
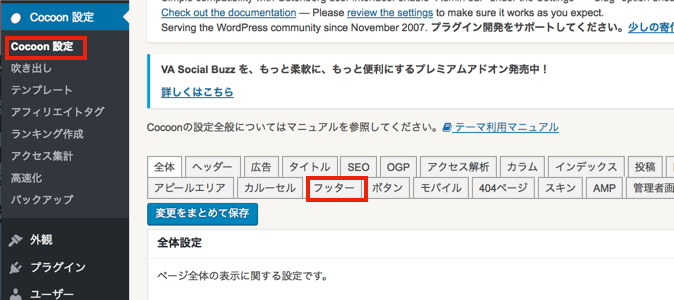
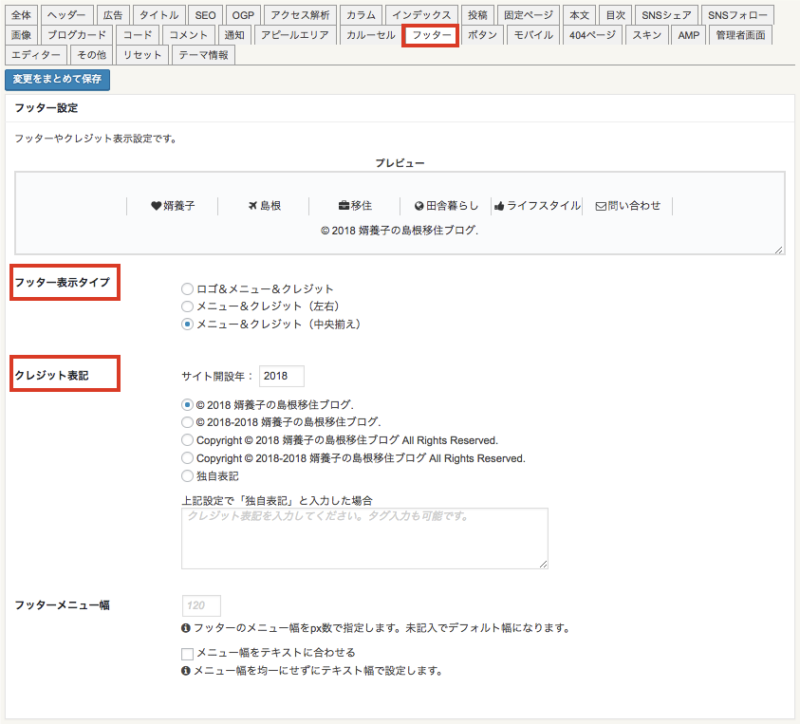
①「Cocoon設定」>「フッター」をクリック

②「フッター表示サイズ」「クレジット表記」の設定を変更する

フッターを増やしてアピールする

ここまでくるとほぼ、趣味みたいなもんですね。
必要があれば、カスタマイズしてみましょう。
フッターのカスタマイズは、Cocoonの独自機能で追加されたようです。
そのため、フッターの色の変更は、以下の方法のようにCSSをいじることなく、「Cocoon設定」>「フッター」で設定が可能です。
フッターを増やす
①「外観」>「ウィジェット」をクリック
②フッター左・フッター中・フッター右にアピールしたい項目を追加する

フッターの色を変える
「外観」>「テーマの編集」からスタイルシート(style.css)に以下のコードをコピペします。
色はあなたのサイトイメージが合う色にしてくださいね。
[CSSコード]
/*フッター色変更*/
#footer {
clear: both;
background-color: #F1EFE9;
color: #333333;
padding: 5px;
}
/*フッターホバー色変更*/
.navi-footer-in a:hover {
background-color: #a0dbdb;
transition: all 0.5s ease;
}
【初心者向け】WordPressテーマ「Cocoon」の細かなカスタマイズ

はまちゃん
ブログ初心者は、ここのカスタマイズはせんでよろしい!笑
ブログ中級者・上級者の皆さまはどうぞ!
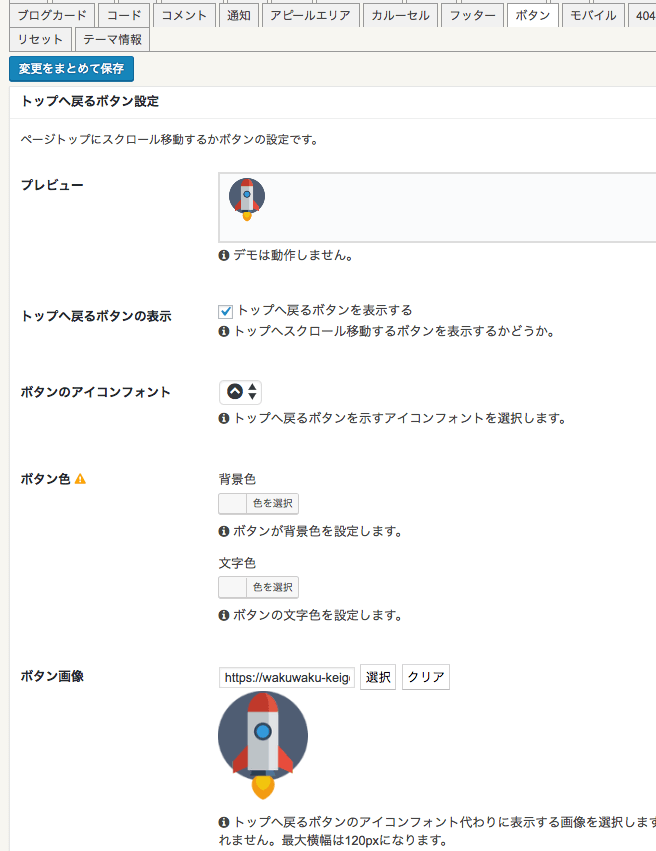
「トップへ戻る」をオリジナル画像にする

パソコン画面のブログの右下には、トップへ戻るボタンを追加できます。
他のブログとの差別化のために、オリジナル画像にしてみましょう。
①「Cocoon設定」>「ボタン」をクリック
②ボタン画像をアップロードする

ホームイメージをブログ独自の画像にする

Cocoonに変更した初期設定では、ブログのホームイメージの画像がCocoonの画像のままです。
上の画像のように、ブログをLINEやfacebookなどでURLを送るときに、自分の設定した画像にする必要があるので、設定を変更しておきましょう。
①「Cocoon設定」>「OGP」をクリック
②「ホームイメージ」で画像のアップロードを行う。
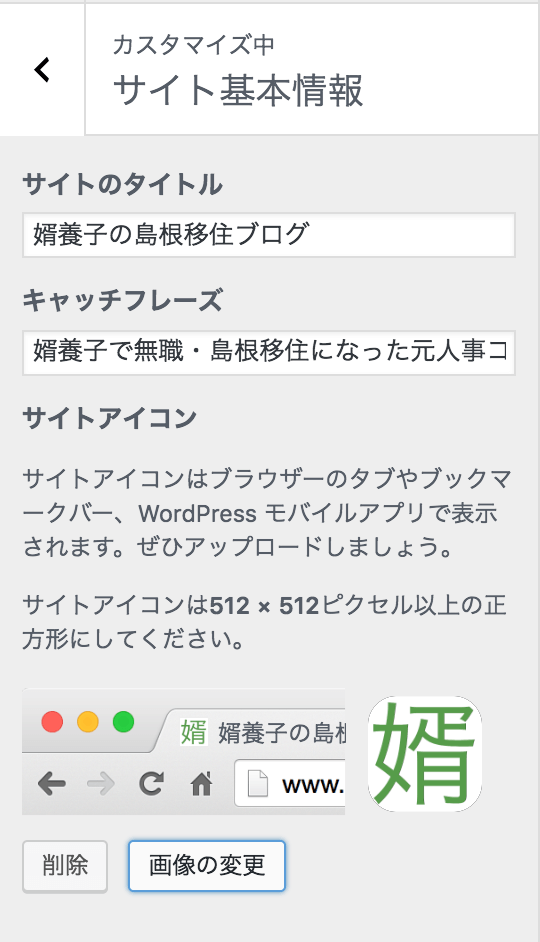
ファビコンをブログ独自の画像にする
ファビコン設定きちんとしていますか?

これです↑
ファビコンとは、Google Chrome(グーグルクローム)などのブラウザを開いた時のタブの上にでるアイコンのことです。
これがCocoonのアイコンのままだと、あなたのブログっぽくないですよね?
これは細かなところですが、ファビコンがあると読者から覚えてもらいやすくなるので変更しておきましょう。
①「外観」>「カスタマイズ」をクリック
②「サイト基本情報」から画像を登録

外部リンク・内部リンクの開き方の設定を変更する
Cocoonでは、外部リンク・内部リンクの開き方をカスタマイズすることができます。
8種類のアイコンをつけることもできるので、色々いじってみましょう。
ちなみにこのブログでは、内部リンクはアイコンなしで同じタブで開く、外部リンクはアイコンをつけて新しいタブで開く設定にしています。
外部リンクのアイコン例↓
①「Cocoon設定」>「本文」をクリック
②「外部リンク設定」「内部リンク設定」で画像のアップロードを行う。
(追記)この記事を書いた人(プロフィール)をおしゃれにアレンジ!

自分のプロフィールのデザインをリスブロさんを参考に変更しました。

まとめ:ブログ初心者もWordPressテーマ「Cocoon」をコピペでカスタマイズし尽くしておしゃれにしちゃえ!
この記事を書くのは、めちゃめちゃ大変でした。笑
無事に、Cocoon(コクーン)を攻略できましたか?
Cocoonは設定できるところが多いので、ついつい色々な設定をしてしまいますね。
この記事では紹介しませんでしたが、ランキング設定やCTA設定、アフィリエイトタグの設定など、収益化に役立つ機能もまだまだCocoonには備えられています。
公式サイトを参考に、他のカスタマイズ方法も確認してみましょう。

Cocoonははっきり言って、無料なのがおかしい最高の無料WordPressテーマです。
SEO・高速化・モバイルファースト対応済みという完璧さで、有料テーマにも引けを取りません。
だからこそ、今後ブログを始める方々はCocoonを使う人も多くなるでしょう。
人気なWordPressテーマの欠点として、デザインがカブってしまうというデメリットがあります。
だからこそ、カスタマイズしやすいCocoonをせっかく使っているなら、あなた色におしゃれにしてみてください。
カスタマイズは大変で時間もかかりますが、ブログというあなたの城に少しずつ色づけていくのは、本当に楽しいですし、自分のブログに愛着がわきます。
HTMLもCSSも全くわからない僕でもここまでデザインができました。
そのようにして育てたブログなら、あなたはブログを永く継続できるのではないでしょうか?
ぜひ、自分だけのCocoonをデザインしてみましょう!
はまちゃんの一言

はまちゃん
この記事書くのめっちゃ頑張ったので、役立ったと思った人はシェアよろしく!(できればツイッターで)
ツイッターでフォローもお願いします!
はまちゃん(@wakuwakukeigo)
▼よければRTしてくださいね!
【ブログ更新】
もう一生、ワードプレスのカスタマイズ記事は書かん!笑めちゃくちゃ疲れたけど、大ボリュームの記事ができました。
WordPressテーマ「Cocoon」を使ってる方はどうぞ。https://t.co/YqbpNUQele— はまちゃん@島根移住×(仮)婿養子×地方創生 (@wakuwakukeigo) 2018年5月15日

はまちゃん
以下の「はてブ」ボタンからブックマークもしてくれると泣いて喜んでカスタマイズの追記をするかも
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
<WordPressの変更方法>
➤WordPressテーマ変更時の注意点!プラグインでテスト準備,エラーの対処法【Cocoon】
➤ワードプレステーマの変更でSEO/アクセスが不安?リスクに一問一答!
<『Simplicity2』のカスタマイズ>
➤Simplicity2のカスタマイズ初心者へ!必ず読みたい厳選5記事
➤コピペで簡単!Simplicity2のおしゃれなカスタマイズ記事まとめ
<『Cocoon』のカスタマイズ>
➤Simplicity2からCocoonへ変更!最初にしたい10の初期設定作業
➤WordPressテーマ「Cocoon」カスタマイズまとめ!初心者でもCSSコピペでおしゃれに
➤Cocoonの固定ページを使ってかっこいいトップページを表示させる全手順
<気になる有料WordPressテーマを全比較!>
➤WordPressテーマにELEPHANT3新登場!他のテーマと比較・違いを検証




コメントをどうぞ