こんにちは!無料ワードプレステーマ「Simplicity2」&「Cocoon(コクーン)」を超おすすめしているはまちゃん(@wakuwakukeigo)です。
この記事は、
- ワードプレステーマ「Simplicity2」から「Cocoon」への変更作業を知りたい!
- ワードプレステーマ「Cocoon」の使い方を知りたい!
- ワードプレステーマ「Cocoon」に移行した時に最初の初期設定は何をすべきか知りたい!
というあなた向けの記事です。
この記事では、ワードプレステーマを「Simplicity2」から「Cocoon」に変更する時に、僕が最初に行った10個の初期設定作業とコクーンの使い方をご紹介していきますね。

はまちゃん
ブログ初心者の僕もできたカスタマイズだから簡単!
画像もりもりで、わかりやすい記事を心がけましたよ!
この記事の内容を行えば、Simplicity2からCocoonへスムーズにワードプレステーマ変更ができるでしょう。
記事執筆中の現在(2018年5月)はCocoonはテスト中で、毎日バージョンアップや不具合の報告がされている状態です。あなたが、WordPressテーマをCocoonにする時には、以下のカスタマイズと仕様が変わっている可能性もあるため、ご留意ください。
→(追記)ワードプレステーマ「Cocoon」は本公開されました。
タップできる目次
無料ワードプレステーマ「Cocoon(コクーン)」とは?
Simplicity2と同じ作者であるわいひら(@MrYhira)さんが作成された新しいWordPressテーマです。
何の前触れもなく、2018年3月19日にテーマが公開されました。

料金は何と無料!
正直、有料テンプレートじゃないのがおかしいレベルの最強無料WordPressテーマです。
以下の7つが主な特徴となります。
1.シンプル
2.内部SEO施策済み
3.完全なレスポンシブスタイル
4.手軽に収益化
5.ブログの主役はあくまで本文
6.拡散のための仕掛けが施されている
7.カスタマイズがしやすい引用 Cocoonの特徴
そしてCocoonの主な機能は、驚きの218!


はまちゃん
ワードプレステーマを変更して1週間ぐらい(記事執筆時)じゃ、全ての機能の把握すらできていません(泣)
詳細なレビューはここではしませんが、今後数年間は「無料ワードプレステーマならCocoon一択」というCocoon天下の時代でしょう。
それぐらい最強で超オススメしたいのが、無料WordPressテーマが「Cocoon(コクーン)」です。
ワードプレステーマをSimplicity2からCocoon(コクーン)に変更するなら3段階で設定を行おう
Simplicity2からCocoonにワードプレステーマを移行する場合、以下の3段階に設定作業を分けましょう。

はまちゃん
この記事は2段階目だよ!
- WordPressテーマを変更する時の注意点を把握しておく
- Cocoonに変更する上で最低限必要な初期設定作業をまず終わらせる
- Cocoonをおしゃれにするカスタマイズを後日ゆっくりとする
⑴ワードプレステーマを変更する時の注意点を把握しておく
WordPressテーマの変更は、パソコンをwindowsからMacにするほど大きなこと。
何も考えずにテーマ移行すると、大変なことになるかもしれませんよ?
事前に知っておきたい、注意点・不安点・事前準備をまとめたので読んでおくことを強くオススメします↓

⑵Cocoonに変更する上で最低限必要な初期設定作業をまず終わらせる
理由は単純。
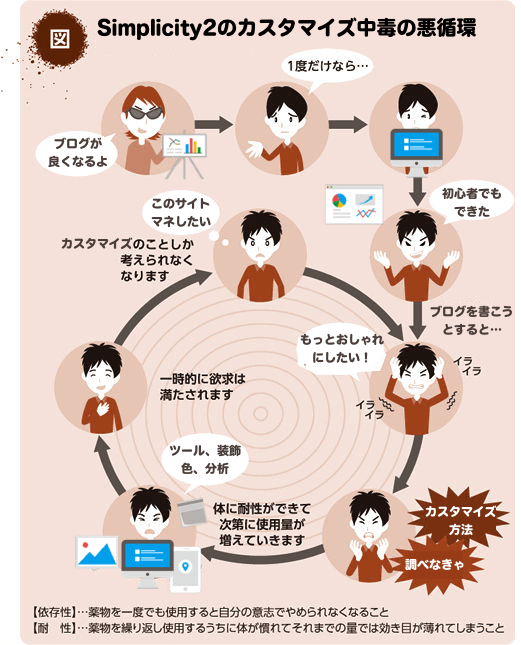
無料WordPressテーマ「Cocoon(コクーン)」のカスタマイズに終わりはないからです。
Simplicity2やCocoonはカスタマイズがしやすいという最大のメリットがある一方、カスタマイズ中毒になっていつまで経ってもブログ記事を書かないというデメリットと隣り合わせなんです。

なので、まずは最低限必要な初期設定を終わらせて、記事を書くことに集中しましょう!
カスタマイズは、ぼちぼちやればOK!
そもそもCocoonは素晴らしいWordPressテーマなので、カスタマイズしなくても良いぐらいなので。
⑶Cocoonをおしゃれにするカスタマイズを後日ゆっくりとする
Cocoonをおしゃれなカスタマイズ方法はこちら。
CSSコピペでカスタマイズできるように解説しています。


この記事では「最低限必要な初期設定作業」と「便利なCocoon設定の使い方」のみ紹介していきますね!

はまちゃん
まっ僕は、おしゃれじゃないとモチベーション下がるので、ワードプレステーマを移行した初日に、ある程度おしゃれにカスタマイズしたけどね( ̄▽ ̄)笑
次章からいよいよ本題のSimplicity2からCocoonへの変更作業のご紹介です!
ワードプレステーマをSimplicity2からCocoon(コクーン)に変更したら最初にしたい10の初期設定作業と使い方
それでは、早速無料ワードプレステーマ「Cocoon」の変更手順と使い方を紹介していきます。
ブログのWordPressテーマを変更するので、Cocoonをダウンロードする必要がありますね。
コクーンの導入方法を僕が説明してもいいのですが、公式サイトが最高にわかりやすいのでこちらを参照ください。
5分程度でテーマを導入してテンプレートの変更ができるはず!


はまちゃん
Cocoonの記事でも、色々カスタマイズの方法が紹介されてますが、ちゃんとこの記事に戻ってきてくださいね( ;・`ω・´)
▼ブログをSimplicity2からCocoonに変更できたら10の初期設定作業に進もう!
⑴Simplicityの投稿設定を引き継ぐ方法
Cocoonの公開当時はなかった機能ですが、利用者の声に応える形でSimplicityの引き継ぎ機能が追加されました!
ワードプレスをコクーンに変更してすぐは、Cocoonの使い方がよくわかってない時なので助かりますね。
記事執筆時では、以下の機能が引き継げます!
- SEO設定(メタディスクリプション等)
- 広告設定(広告の除外)
- AMP設定(AMP表示しない)
- ページ設定
頻繁にアップデートしてくれる作者には感謝しかありませんね!
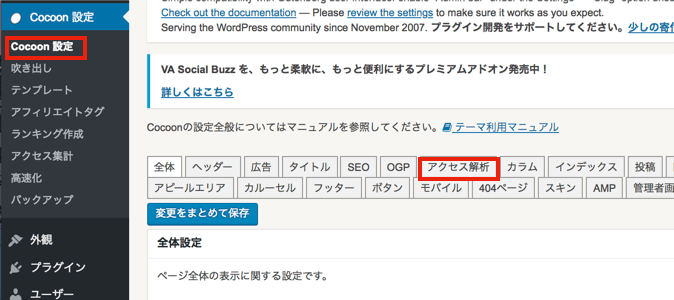
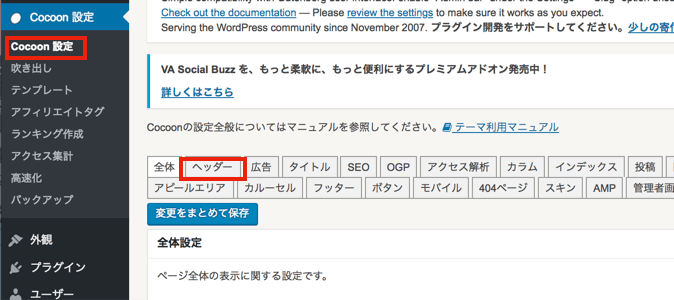
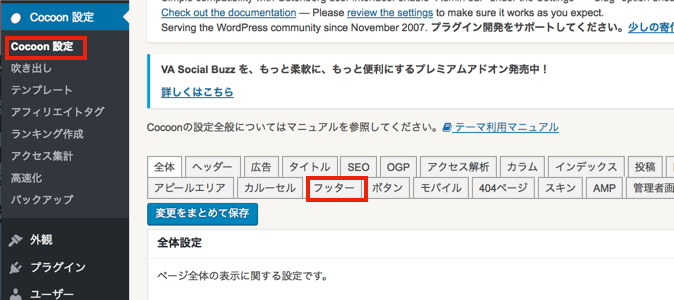
①「Cocoon設定」をクリック

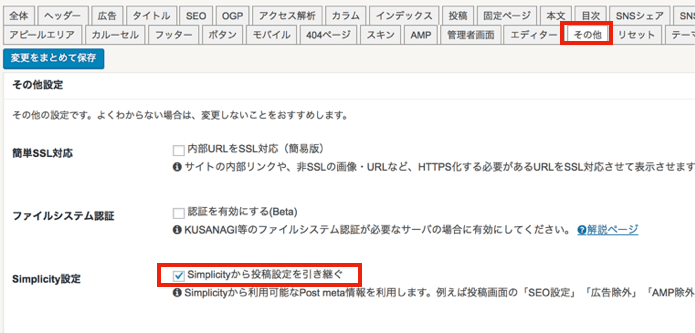
②「その他」から「Simplicityから投稿設定を引き継ぐ」をクリック

③「変更をまとめて保存」をクリックで設定完了
Simplicity2の引き継ぎ作業かんたんですよね!
「その他設定」で「内部URLをSSL対応(簡易版)」というチェックボックスがあると思います。
これはSimplicity2の「簡単SSL対応」と同じで、内部リンクの非SSLのURL(http://)をSSL対応(https://)に変換してくれる機能。
Simplicity2でSSL化していたならチェック必須です!

はまちゃん
今後さらにアップデートして、引き継ぎボタンを押すだけで、これから紹介する初期設定作業が必要なくなるかもしれませんね♪
⑵グーグルアナリティクス&サーチコンソールの設定方法
Simplicity2からCocoonに変更してすぐだと、Cocoon設定の使い方に悩むはず。
でも、Cocoon設定の使い方は習うより慣れろ! って感じです。
この記事で、Cocoonの初期設定をしながら、使い方をマスターしてください。
初期設定に時間をかけてしまって、ブログのアクセス数が計測されなくなるのはかなりの損失なので、先にGoogle AnalyticsのトラッキングIDとGoogle Search Console IDを登録しちゃいましょう!
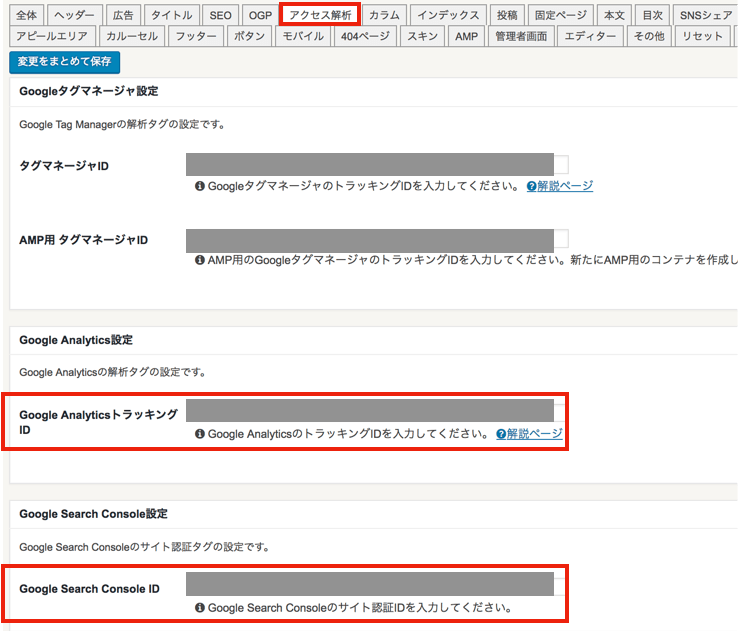
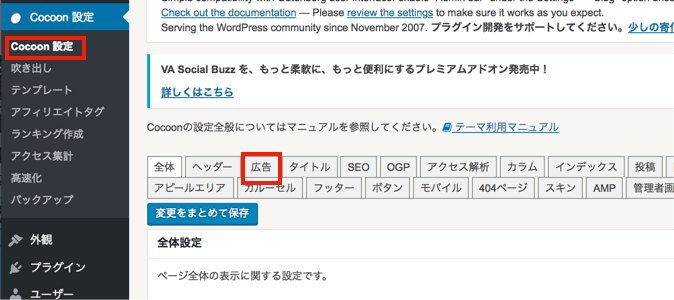
①「Cocoon設定」から「アクセス解析」をクリック

②「Google AnalyticsトラッキングID」と「Google Search Console ID」を追加して完了


はまちゃん
Google Tag Managerも利用してる場合は、一緒にトラッキングIDも入力しておきましょうね!
自分ブログの「Google AnalyticsトラッキングID」と「Google Search Console ID」がわからない場合は、以下を確認ください。
自分のGoogle AnalyticsトラッキングIDの見つけ方
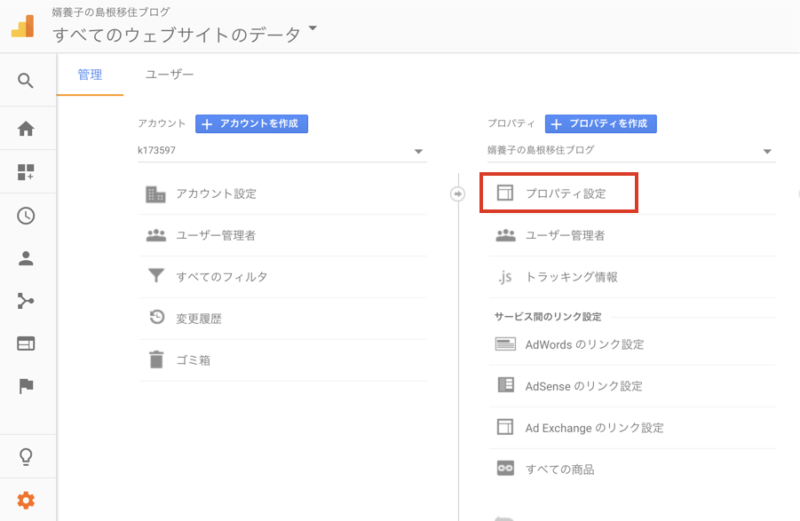
①グーグルアナリティクスにログインして「管理」をクリック

②管理画面の「プロパティ設定」をクリック

③トラッキングIDを確認

自分のGoogle Search Console IDの見つけ方
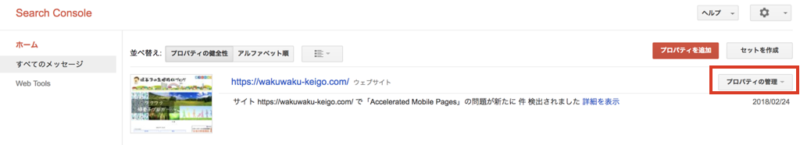
①サーチコンソールにログインして右上にある「プロパティに管理」をクリック

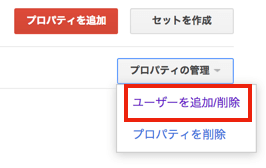
②「ユーザーを追加/削除」をクリック

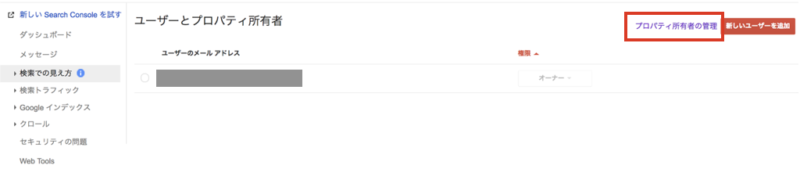
③「プロパティ所有者の管理」をクリック

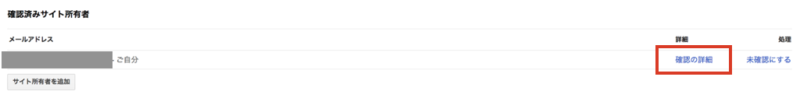
④確認済みサイト所有者の欄にある「確認の詳細」をクリック

⑤メタタグの後半の「” ”」部分がGoogle Search Console ID
③「変更をまとめて保存」をクリックで設定完了
この設定は大事なので、確実にやっておこう!

はまちゃん
トラッキングIDのくだりがややこしかったかも^^;
ちゃんと付いてきてますか?
⑶Cocoonならかんたん!グーグルアドセンス広告の表示
グーグルアドセンスを出してるなら、すぐにでも広告を表示させたいですよね?
Cocoonには、一発で全てのページへのグーグルアドセンス広告の表示設定する機能が追加されました!
アフィカスならすぐに広告を出そう!
Cocoon設定の使い方の中でも、よく利用する機能だと思います。
①「Cocoon設定」から「広告」をクリック

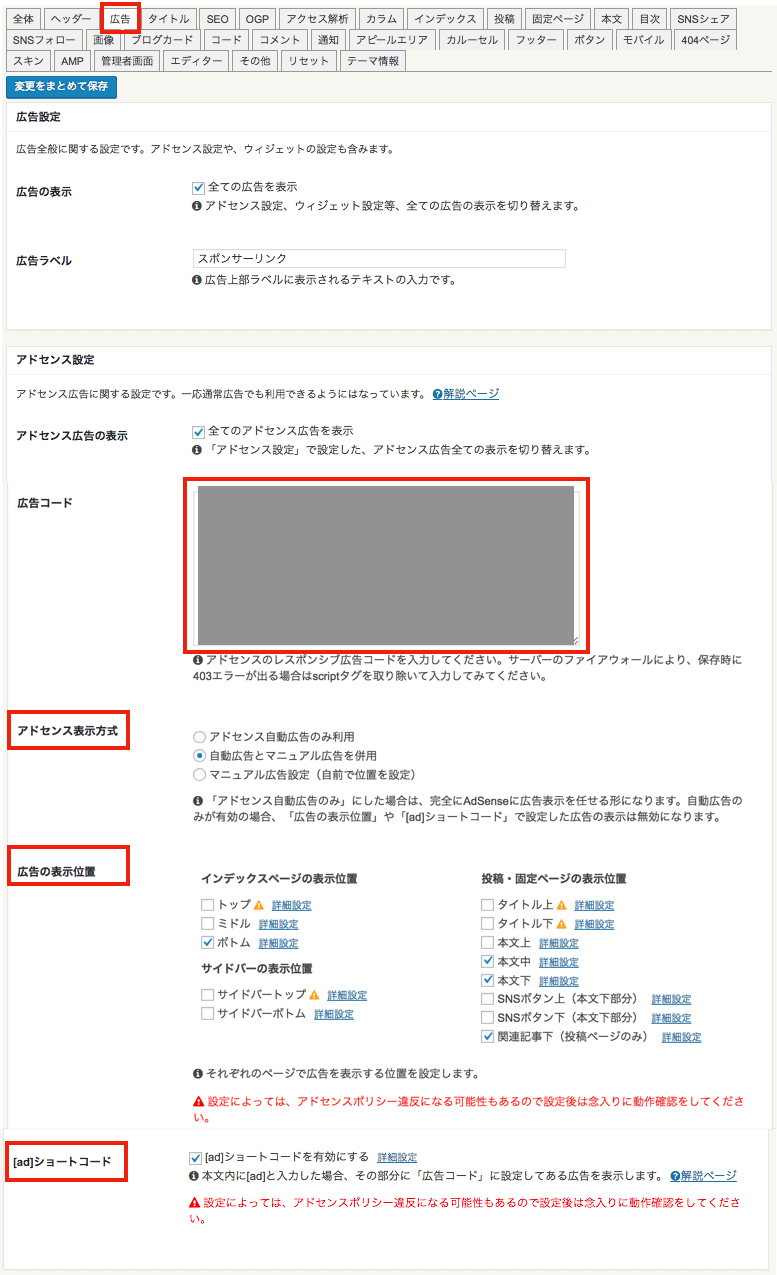
②「広告コード」「アドセンス表示方式」「広告表示位置」「adショートコード」の設定を変更

「広告コード」に貼れば、自動広告になります。
サイドバーはリンクユニット、ページの下はダブルレクタングル…といった、あなたのこだわりがあるかもしれませんが、広告コードを貼り付けると一斉に広告が表示されて楽なのでブログ初心者にオススメ!
僕はグーグルアドセンス広告で「テキスト広告とディスプレイ広告」をレスポンシブで作成しましたよ!
「広告表示方式」は「自動広告とマニュアル広告を併用」をクリックし、その下の「広告の表示位置」であなたが表示させたい場所にチェックを入れましょう。
「 ショートコード」を有効にすれば、ブログ記事内の好きな場所に
のショートコードを入れると自由に広告を配置できます!▼試しに広告表示してみました。
Cocoonの至れり尽くせりの機能性よ!
これが無料WordPressテーマというのが信じられな〜い!
③「変更をまとめて保存」をクリックで設定完了
できました?
広告の設定は後々こだわればいいので、簡単に流しましょう!

はまちゃん
まだまだしないといけないカスタマイズがあるんだぞ?
⑷Cocoonの目次かTable of Contents Plusを停止
Cocoonには、目次を作成する独自機能が追加されました!
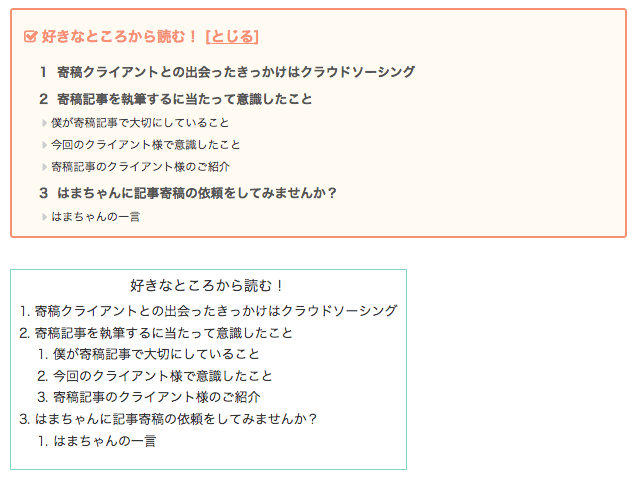
そのおかげによる弊害で、目次がダブってませんか?
理由は目次作成プラグインの「Table of Contents Plus」を入れてるからですね!
▼僕の場合はこんな感じになりました

目次ダブりはダサいので、即刻「Cocoonの独自機能の目次」か「Table of Contents Plusプラグインの目次」のどちらかの目次を削除しましょう!
Cocoon設定の使い方は以下。
- Cocoonの独自機能の目次を削除したい場合は、「Cocoon 設定」の「目次」タブにある「目次を表示する」のチェックを外せば完了!
- Table of Contents Plusプラグインの目次を削除したい場合は、プラグインを削除したらOK!
ちなみに、Cocoonを利用する多くのユーザーは、プラグインを削除を推奨してます!
なぜなら、プラグインを入れるほどブログが重くなって、表示速度が落ちるデメリットがあるから。
でも、僕はあまのじゃくなので、Cocoonの独自機能の目次を削除しました!笑

はまちゃん
プラグインをカスタマイズした方が見た目おしゃれじゃないっスか?
まぁ、Cocoonに備え付けの目次も自由にカスタマイズできるなら、プラグインを削除するだろうけどさ(´-ε -`)
⑸ヘッダーの背景画像とロゴ画像を再設定
Simplicity2からCocoonに変更仕立ての僕のブログのヘッダーを見てください↓

これはちょっとシンプル過ぎますよね。笑
あと、僕はキャッチフレーズは削除する主義。
Simplicity2の時に使っていたロゴ画像と背景画像に変更して個性を出していきましょう!
①「Cocoon設定」から「ヘッダー」をクリック

②ヘッダーレイアウト、高さ、ヘッダーロゴ、キャッチフレーズの配置、ヘッダー背景画像、グローバルメニュー色の設定変更

「ヘッダーレイアウト」はあなたに任せますが、デフォルトのセンターロゴがいいでしょう。
「高さ」も色々試しましたが、未入力でいいと思います。
「ヘッダーロゴ」はWordPressテーマの変更するに当たって、心機一転自分で作り直しました。
サイズは700×192
「キャッチフレーズの配置」は好みですね。
僕は非表示の方がスッキリしてると思うので、非表示にしました。
「ヘッダー背景画像」はテンプレート変更に合わせて自分で作り直しました。
高さは1124 × 272。
「グローバルメニュー色」も好みです。
僕はブログのテーマカラーにしてみました。
③「変更をまとめて保存」をクリックで設定完了
この初期設定変更のポイントは2つあります。
POINT
- ロゴ画像は透過画像にすること。
- ヘッダー背景画像は横幅を1000px以上にし、上下が切れてもおかしくない画像を使用すること。
ヘッダーとロゴは2つの画像の組み合わせなので、ロゴに透過処理なされてないと変になります。
そして、Cocoonは完全レスポンシブなので、端末によって背景画像の見え方が変わります。
なので、上下が切れてもいい感じの画像がオススメ!

はまちゃん
画像を用意するのが難しければ、「ヘッダー全体色」をテーマカラーにして、ロゴ画像を映えるようにするのもいいと思いますよ!
⑹広告が停止してるかも!ウィジェットの設定を見直そう
サイドメニューを見てください。
Simplicity2のときに利用していたウィジェットの設定が解除されていませんか?
僕の場合は、広告設定が一部解除されていました。

解除されたウィジェットは「使用停止のウィジェット」にあるので、必要なら再度表示させましょう。
Simplicity2からCocoonに変更してなくなったウィジェット
ちなみに、Simplicity2のときに大活躍した「WordPress Popular Posts」の最新記事・人気記事を表示するウィジェットはなくなりました。
でも安心してください。
最新記事、人気記事を表示するウィジェットが独立して用意されているので、簡単に設置できます!
Simplicity2からCocoonに変更して追加されたウィジェット
Cocoonデフォルトウィジェット機能のまとめはこちらを参照。

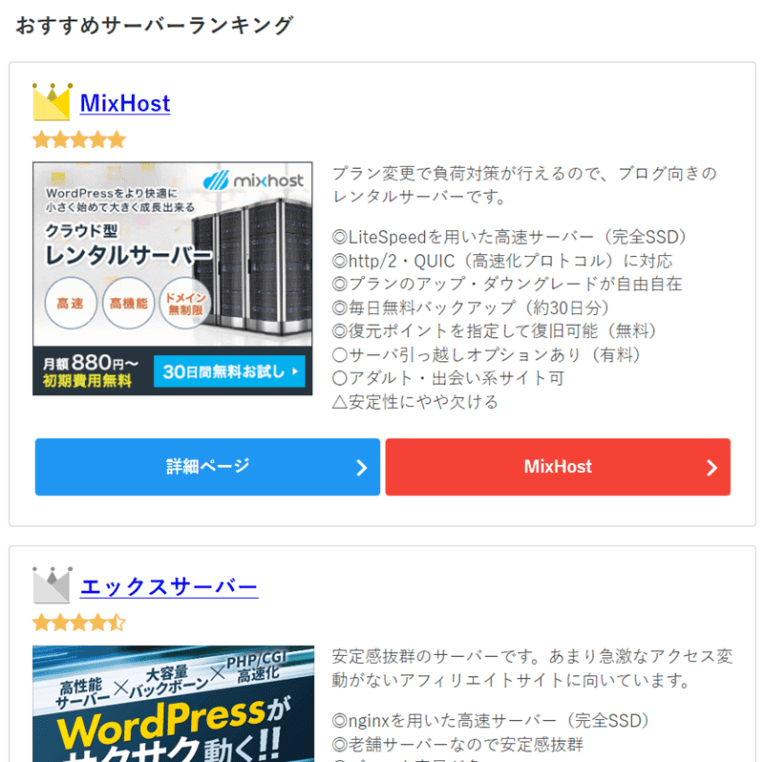
たくさんありますが、目玉サービスはCTAボックスとランキングですね!

CTAボックス

ランキング
さらに、「サイドバースクロール追従」という項目もあり、目立たせたい内容がパソコン画面で常に表示されるようになりました!
新しく導入されたワードプレステーマCocoon(コクーン)の機能の使い方は、絶対に覚えましょう!
アクセスアップやブログ・アフィリエイト収益に、かなり役立ちます。

これはウィジェットこだわるしかねーな。
あの広告入れて、あのサービスこうアピールして・・・
と思ったあなたはちょっと待った!!
「コクーンの機能の使い方をマスターせよ!」を紹介しておいてなんですが、まずは最低限必要なウィジェットを見直すにとどめて、初期設定を終わらせてから後々ゆっくりウィジェットの工夫を行いましょう!

はまちゃん
Cocoonが魅力的過ぎて、ついつい色んなカスタマイズしたくなる気持ちは痛いほどわかるけど堪えるんだ〜((((;゚;Д;゚;))))
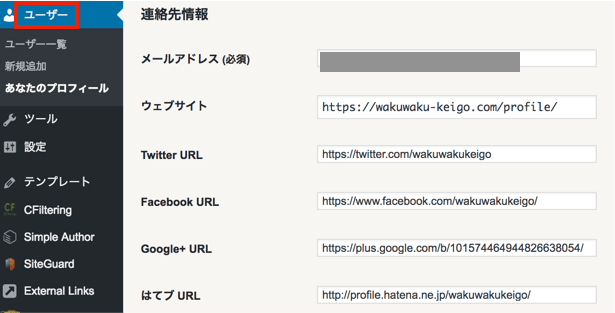
⑺ユーザー設定でSNS情報を登録しよう!
ユーザー設定の中で、SNS情報が漏れてるならしっかり登録しておきましょう!

読者がSNSのボタンからシェアやフォローしようと思ったのに、URLが間違っていたらもったいないですよ!

はまちゃん
念のため確認しておきましょう!
⑻Simplicity2と比較したらひどい!グローバルメニューの修正
グローバルメニューが、僕の場合はおかしくなったんです・・・
Simplicity2のときにメニューの数が多過ぎたのか2段になってるし、アイコンも変な所に表示されていました↓

アイコンがずれた理由は後でわかったのですが、Simplicity2とグローバルメニューでアイコンを表示させる方法が違うんです!
なので、Simplicity2でグローバルメニューにFont Awesomeを使っていた人は、僕と同じような表記になっていると思います。
このデザインでは、ブログをご覧の読者さんがすぐに帰っちゃうので、こんな感じに設定を変更しました↓

設定変更作業は以下の記事を参考にさせていただきました!
今後なんども使うことになるので、グローバルメニューの使い方は覚えておきたいところ。


はまちゃん
もちろん、アイコンが必要ない方はこの作業をしなくてOKですが、アイコンあると可愛いですよね〜( ˘ ³˘)♥
僕は元々アイコンを入れていたので、どうしてもCocoonでもアイコンを入れたかったです!
⑼Cocoonならボタン1つ!フッターの表示の変更
デフォルトのフッターはこんな感じ↓
![]()
悪くはないけど、僕の好みとは少し違ったので、こんな感じにフッターの設定を変更してみました↓


はまちゃん
ついでにカテゴリーも変更したのでスッキリしたな!
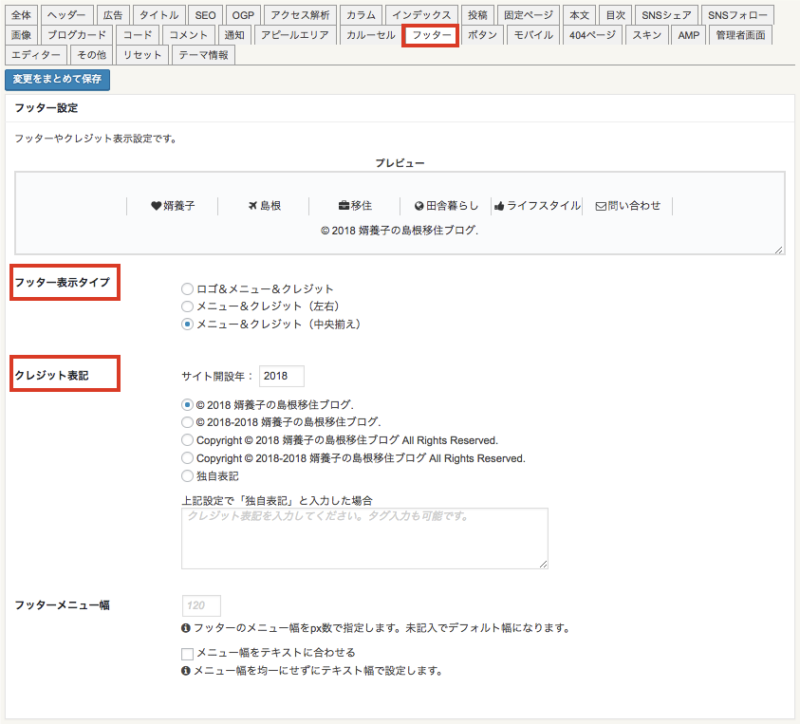
①「Cocoon設定」から「フッター」をクリック

②「フッター表示サイズ」「クレジット表記」の設定変更

③「変更をまとめて保存」をクリックで設定完了
すぐ終わるので、フッターの変更も先にしちゃいましょう!
Cocoon設定の使い方もシンプルでわかりやすいですね。

はまちゃん
少しの変化ですが、印象はガラリと変わりますよね〜☆
⑽ブログの高速化設定をしよう!
最後に紹介したいのが、ブログの高速化です!

ブログの高速化なんて難しそう・・・
そもそも必要なの?
と思われる方もいらっしゃるかもしれませんね!
でも、ブログの表示速度が遅いと大きなデメリットがあります。
デメリット
- サイト訪問者の53%は、ページ表示に3秒以上かかる場合に離脱する恐れがある。
- 2人に1人は、2秒以下でページが表示されることを期待している。
- モバイルデバイスでのウェブサイト閲覧時に、最も嫌うのがページ表示までの待ち時間であると回答したユーザーは46%である。
普通、ブログの高速化は難しくて大変。
でも、Cocoonにはチェックを入れるだけで、高速化される機能が標準装備してます!
Cocoonの高性能な機能に脱帽ですね。。。
高速化ができるかどうかは、コクーンの使い方を知ってるかどうかですよ!
PageSpeed lnsightsで計測した結果はこちら!
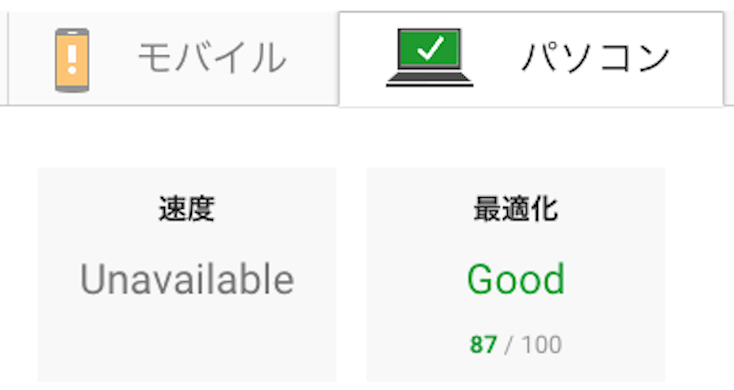
▼Simplicity2時代のデータ
パソコン

スマホ

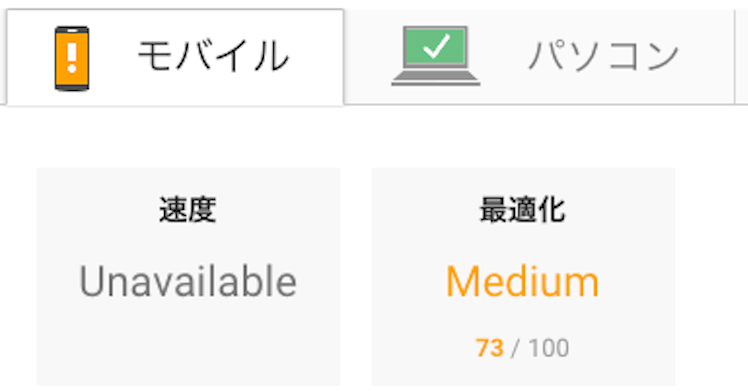
▼ブログ高速化設定前(Cocoonスマホ)

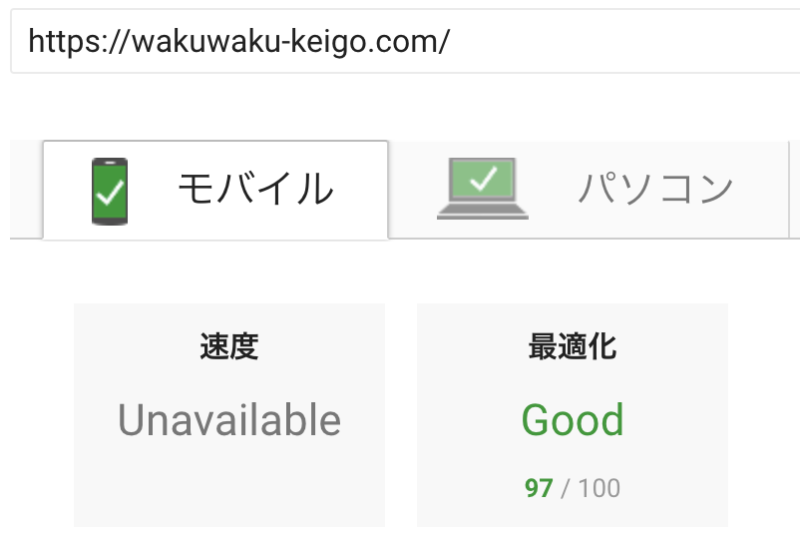
▼ブログ高速化設定後(Cocoonスマホ)

点数が87→97点に!
パソコンも90点代になるはずなんですが、なぜか僕は67点と微妙な結果に。(プラグイン入れすぎかな・・・)
(追記)この後、必要のないプラグインを削除したりして、パソコンも89点になりました!
▼ブログ表示速度 最新版(Cocoon)
パソコン

スマホ

とにかくすぐにできる高速化なので、チェックしないと損ですよ!
高速化機能の使い方の手順を教えます。
①「Cocoon設定」の「高速化」をクリック

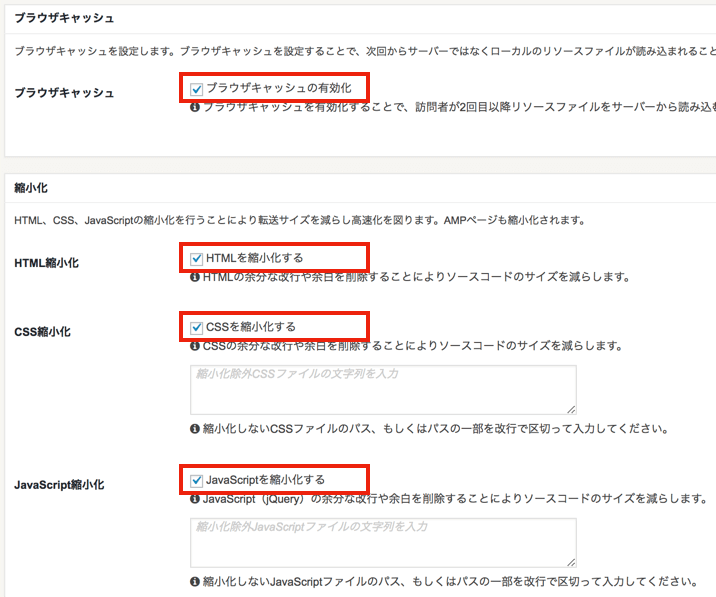
②ブラウザキャッシュの有効化、HTMLを縮小化する、CSSを縮小化する、JavaScriptを縮小化するにチェックして変更を保存


はまちゃん
これでCocoonに移行して最初にしたい10の変更作業が終了です!お疲れ様でした!
最初にすべき初期設定と使い方はこれで完ぺき!Simplicity2からCocoon(コクーン)にワードプレステーマを変更しよう!
いかがだったでしょうか?
画像をたくさん使って、かなり丁寧に解説したので、ブログ初心者の方でも問題なくSimplicity2からCocoonに変更できたと思います!
さらに、Cocoonの初期設定をする流れで、使い方もわかってきたのではないでしょうか?
Cocoon(コクーン)に移行したら最初にしたい初期設定作業は以下の10個でした!
- Simplicityの投稿設定を引き継ぐ方法
- グーグルアナリティクス&サーチコンソールの設定方法
- Cocoonならかんたん!グーグルアドセンス広告の表示
- Cocoonの目次かTable of Contents Plusを停止
- ヘッダーの背景画像とロゴ画像を再設定
- 広告が停止してるかも!ウィジェットの設定を見直そう
- ユーザー設定でSNS情報を登録しよう!
- Simplicity2と比較したらひどい!グローバルメニューの修正
- Cocoonならボタン1つ!フッターの表示の変更
- ブログの高速化設定をしよう!
記事のボリュームは多くなっちゃいましたが、作業時間はそこまでかからないものばかりです!
WordPressテーマ「Cocoon(コクーン)」は、現在(2018年5月9日)テスト中の段階ですが不具合も気にならないレベルで、無料なのがおかしいと思うぐらいの素晴らしいテーマ。
明らかにSimplicity2から進化しています!
ワードプレステーマが初めてで、不安なブログ初心者にも自信を持ってオススメできます!
ぜひ、この記事を参考にCocoonデビューしてくださいね!
▼「Cocoonの使い方を理解して、さらにオシャレなブログにしていきたい」と思ったら、次は以下の記事を読みましょう。
くれぐれも、コクーンのカスタマイズのし過ぎには注意ですよ……

はまちゃんの一言

はまちゃん
Simplicity2も最高でしたが、Cocoonは神レベルで最強の無料ワードプレステーマですね!
質問・感想・ご指摘はお気軽にご連絡ください!
「これは参考になったなぁ〜」と感じたら、シェアしていただける嬉しいです(`・д・´)ノ
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
<WordPressの変更方法>
➤WordPressテーマ変更時の注意点!プラグインでテスト準備,エラーの対処法【Cocoon】
➤ワードプレステーマの変更でSEO/アクセスが不安?リスクに一問一答!
<『Simplicity2』のカスタマイズ>
➤Simplicity2のカスタマイズ初心者へ!必ず読みたい厳選5記事
➤コピペで簡単!Simplicity2のおしゃれなカスタマイズ記事まとめ
<『Cocoon』のカスタマイズ>
➤Simplicity2からCocoonへ変更!最初にしたい10の初期設定作業
➤WordPressテーマ「Cocoon」カスタマイズまとめ!初心者でもCSSコピペでおしゃれに
➤Cocoonの固定ページを使ってかっこいいトップページを表示させる全手順
<気になる有料WordPressテーマを全比較!>
➤WordPressテーマにELEPHANT3新登場!他のテーマと比較・違いを検証




コメントをどうぞ