『これからはCocoonが天に立つ』
こう言い放ちWordPressテーマ界に殴り込みをかけたCocoon(コクーン)。
ブロガーにとっても衝撃で、無料のワードプレステーマとしては圧倒的な存在感を示しました。
もちろん、僕も機能とデザインに惚れ込み、これまで使っていたSimplicity2からCocoonへ移行しました。
さらに、Cocoonをおしゃれにカスタマイズして、かっこいいブログに仕上げてCocoonライフを過ごしていました。
だがしかし!
上記の記事を公開してからたくさんの方々に読まれ、いただいた通知の数々。
中でも、「トップページを固定ページにするやり方教えろや!ボケがぁ!!」という問い合わせがかなりありました。
カスタマイズ方法の質問を受けるのですが、ブログ初心者の僕がCocoon(コクーン)のトップページを個性を出すために、様々な試行錯誤があって今にいたっています。

はまちゃん
正直、教えたくない…
おいおい、心の声漏れてるぞ? 大丈夫か?

婿太郎
でも、問い合わせを頂ける方からの感謝の声に応えるためにも、泣く泣く固定ページでCocoonのトップページの作り方を公開することにしました(他のWordPressテーマでも流用可)。
しかも、丸パクリできるように自作したCSSコピペOKのテンプレート付。
はっきり言って、真似するだけで「ブログのトップページは新着記事が並ぶ」という常識があるブロガー界で、一味違う個性あるブログが作れるでしょう!
ここまでするんだ…!
良い記事だったら、はてブとシェアしてくださいね(-人-)
当記事を参考にCocoonのカスタマイズをした方は、ブログの紹介企画をやっています。詳細は一番最後に書いているので、ぜひご覧ください♪
【追記】
本記事を公開してから、たくさんの方にマネしていただきました。
それはいいのですが、僕が考えたテンプレートをパクり、当記事にリンクを付けることなくさも自分が考えたようにスタイルシート(CSS)を公開されている方が散見されます。
礼儀として、最低限この記事のリンクをつけるなどモラルを持って貰えると助かります。
タップできる目次
- 1 記事を参考にWordPress「Cocoon」のブログトップページを固定ページで作るメリット
- 2 WordPressテーマ「Cocoon」なら簡単!ブログトップページを固定ページでサイト型にする作り方
- 3 【WordPress「Cocoon」カスタマイズ】(1)トップページのコンテンツ設計
- 4 【WordPress「Cocoon」カスタマイズ】(2)固定ページの作り方の決定
- 5 【WordPress「Cocoon」カスタマイズ】(3)固定ページの作り方
- 6 【WordPress「Cocoon」カスタマイズ】(4)固定ページ・サイドバーのデザイン調整
- 7 【WordPress「Cocoon」カスタマイズ】(5)固定ページをトップページ化
- 8 まとめ:WordPress「Cocoon」でかっこいい固定ページを自作してブログのトップページをカスタマイズせよ!
記事を参考にWordPress「Cocoon」のブログトップページを固定ページで作るメリット

Cocoonのトップページをブログ型からサイト型へデザインを一新できる
最初に、この記事でマネできるCocoon(コクーン)のトップページ(固定ページ)を見せておきましょう。
変更前のCocoonのトップページデザインはコレでした。
(Before)

このCocoonのカスタマイズ方法は、WordPressテーマ「Cocoon」カスタマイズ攻略!CSSコピペでおしゃれにするまとめで紹介しています。

そして・・・・
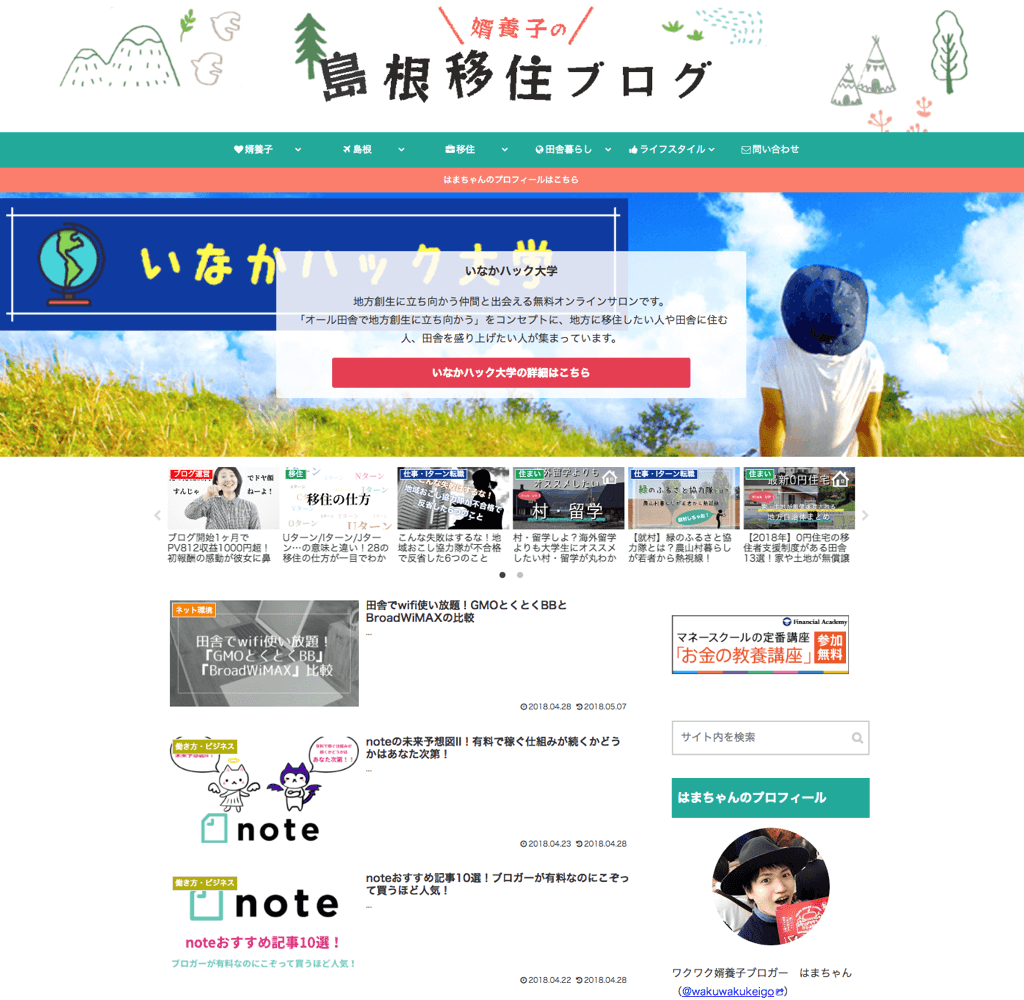
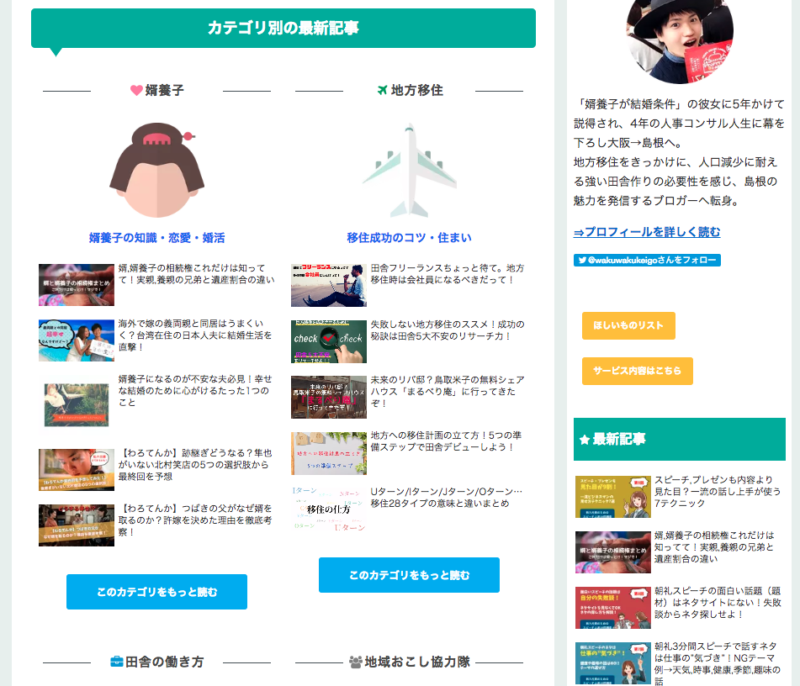
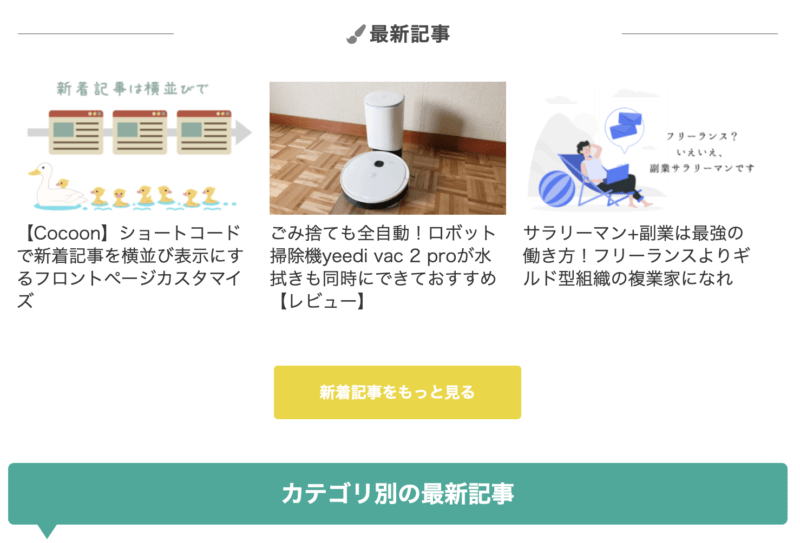
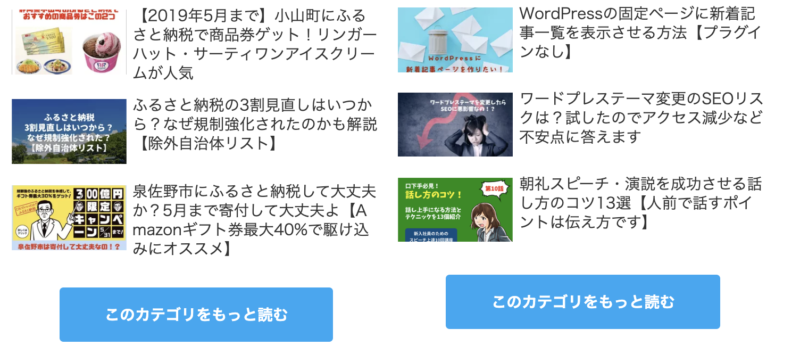
この記事で紹介する固定ページで作ったCocoonのトップページがコレだっ!!
(After)
※ただし、当ブログのトップページは時間経過とともに、さらにカスタマイズを加えている可能性があります。

はまちゃん
自作したブログトップページのデザインはどうですか?
気に入ったらテンプレートにしてるので、最後まで記事を呼んでくださいね。
ご覧のように、このCocoonのトップページデザインのキモは、カテゴリごとに新着記事を表示するようにした点。
つまり、一般的な新着記事順のトップページをやめたということです。

僕個人としては、ブログ型からサイト型に変更したという認識です。
サイト型:ホームページのように必要な情報が整理されたトップページのこと。

はまちゃん
記事数がまだ少ないのでカテゴリ毎の新着記事順にしてますが、今後は徐々に特集ページやお知らせがある、ホームページみたいなトップページにする予定です。WordPressのカスタマイズ楽しい〜!
ブログのトップページを固定ページで作ればアクセスアップできる(かも)
僕がブログのトップページを変えようと思った理由は2つ。
- ワードプレステーマ「Cocoon」で個性を出したかっこいいデザインにしたかったから
- 「最新記事順のブログは読者からすると見にくいのでは?」という不安があったから
ブログ歴8ヶ月程度のブログ初心者の僕ですが、ブロガーになってたくさんのブログを見てきました。
そこで気づきましたが、最新記事順って読者目線で見るとわかりにくくないですか?
僕の場合だと、婿養子の記事→移住の記事→ブログ運営の記事→WordPressの記事…というように、記事ネタがバラバラで思いついた順番で記事を書いていました。
これを読むあなたはどうですか?
ブロガーは好き勝手な順番で記事を書いていくので、読者からすると、

このブログって、何のブログだ?
と思われてしまっているかもしれません!

はまちゃん
特化ブログならまだしも、雑記ブログだとトップページ、つまりブログの顔を見ても何のブログかわからんって、やばくない!?
という仮説があって、トップページを固定ページを使って改造できないか考え始めました。
そして・・・・
NAE(@naenotenet)さんの記事にたどり着きました。

要約すると、トップページをリニューアルすると、
- 平均ページ滞在時間
- 直帰率
- 離脱率
のデータが改善してアクセスが増えたって話。
トップページをリニューアルするだけですげぇ効果!
でも、アクセスアップ以上に僕がCocoonをリニューアルする決め手になったのが、記事内のNAEさんのこの言葉に共感したからでした。
ちなみに、およそ月10万PVの当ブログにおけるトップページへのアクセス数はおよそ月2000PVです。
たった2%のためにトップページを作り込む必要があるか? と言われるとぐうの音も出ません。
しかしその2%は、ブログそのものが主役であるトップページにまでわざわざ来ていただいた「大事なお客様」であることを忘れてはいけないと思うんです。

はまちゃん
検索して記事を読んでくれた読者が、わざわざトップページを見てくれた…
こんな数少ない大事なお客様を、僕も大事にしたい!!
まだ、Cocoonをリニューアルして間もないのでデータがないですが、トップページの変更した効果検証も今後、データでお見せできるようにしていきますね。
(追記)
アクセス数含めて、トップページを変更してから数字が軒並み改善しました。
ただ、当記事を書いたことでトップページを見る人が爆増したこともあるので一概には言えませんが(^_^;)
WordPressテーマ「Cocoon」なら簡単!ブログトップページを固定ページでサイト型にする作り方

それでは、Cocoon(コクーン)で、ブログトップページ(フロントページ)を作る方法を説明していきますね。
具体的な作り方は、以下の5ステップ。
- トップページのコンテンツ設計
- 固定ページの作成方法の決定
- 固定ページの作成
- 固定ページ・サイドバーのデザイン調整
- 固定ページをトップページ化

はまちゃん
順番に丁寧にわかりやすく説明します。
テンプレートを用意しているからご安心を!
【WordPress「Cocoon」カスタマイズ】(1)トップページのコンテンツ設計

まずは、トップページをどんなコンテンツ設計にするのかを考えましょう。
考えるべきは、たった2つ。
- コンテンツ:ブログのトップページにどんな内容を表示させたいか?
- デザイン:考えたコンテンツのレイアウトやデザインをどうするか?
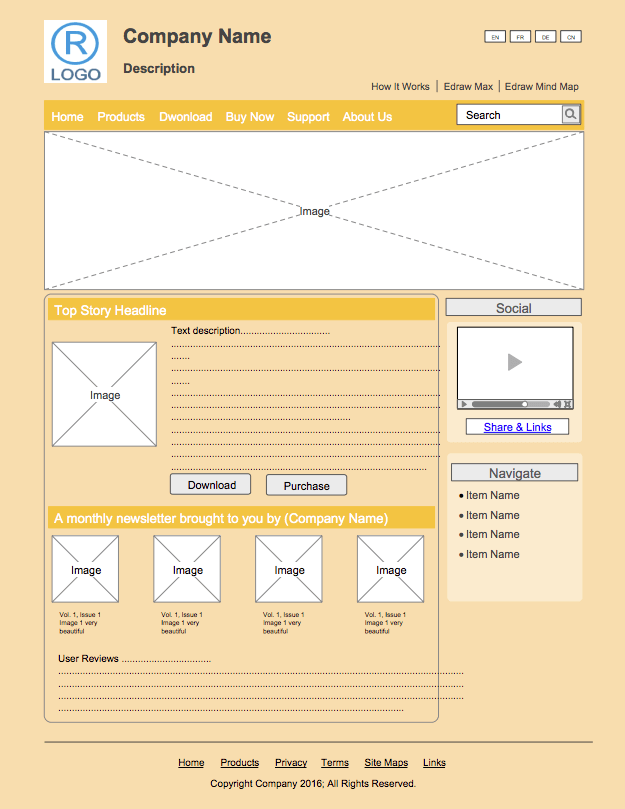
簡易ワイヤーフレームを考えるイメージです。
→ワイヤー(線)とフレーム(骨組み)の言葉を合わせたWebサイトの下書き。ホームページ制作では必ず必要なもので、クライアントとコンテンツやデザインのすり合わせのために使います。
▼ワイヤーフレームのイメージ

こんなの俺は作れないぞ!? 難しそう・・・

婿太郎

はまちゃん
心配ご無用!
Cocoonはワードプレステーマなので、大まかなデザインは全て決まってるよね?
だから、ヘッダー下に何をどんなデザインで表示するかをざっくりとイメージできたらOKだよ。
難しく考えず、Cocoonの新着記事一覧の部分に、どんな固定ページを作りたいかを考えてみましょう。
①コンテンツ:ブログのトップページにどんな内容を表示させたいか?
ブログ読者によって、最適解は変わると思いますが、代表的なものはこんなところでしょう。
- コンセプト:どんな目的で運営しているブログなのか?
- 運営者情報:どこの誰がブログを書いているのか?
- お知らせ:最新記事やおすすめ記事、人気記事10選などは何か?
- 発信内容:どんなカテゴリで何を発信しているのか?
- サービス内容:どんなサービスを提供しているのか?
- SNS・フォロー:ブログのフォローはどうすればいいのか?
Cocoonには、
- アピールエリア
- 通知エリア
- カルーセル
などの機能もあります。
それぞれをうまく使って、あなたのブログ読者にとってわかりやすいコンテンツが表示させるようにしてあげてください。
難しければ、僕と同じようにカテゴリ別の最新記事を表示させればいい感じになりますよ。
後ほど、コピペできるCSSも公開しますね。
②デザイン:考えたコンテンツのレイアウトやデザインをどうするか?
ぶっちゃけ、HTMLやCSSの知識があれば、ランディングページのようなおしゃれでイカすトップページもできるでしょう。
でも、残念ながら僕はその知識は皆無。
な〜んもわっかりまっせ〜ん( ̄▽ ̄)w
なので、デザインをこだわれる人は勝手に頑張ってください。
HTML・CSS知識が0の方は、後ほど紹介する僕のトップページデザインを参考にしてくださいね。

はまちゃん
ただ、HTMLやCSSは知っていたら確実に武器になります!
少しずつ勉強して損はないですよ?
【WordPress「Cocoon」カスタマイズ】(2)固定ページの作り方の決定

作成したいトップページのコンテンツとデザインが決まったら、固定ページの作成方法を考えましょう。
僕が調べた限り2つのブログトップページの作り方があります。
本命は作り方②です。
作り方①:プラグイン「Page Builder by SiteOrigin」で固定ページを作る
2カラムや3カラムで綺麗なトップページを作ろうとすると、HTMLやCSS、JavaScriptといったプログラミングの知識が必要になってきます。
それって大変ですよね?
そんな時に使える便利なプラグインがPage Builder by SiteOrigin。
サイト Page Builder by SiteOrigin — WordPress プラグイン
簡単にカラムを作れる独自のエディタが使えるようになりますよ↓

WordPressを普段触ってるブロガーなら、感覚的に使い方をマスターできると思います。
でも、慣れるまでは大変です…
僕も最初は、このプラグインを使ってトップページを作成してましたが、

はまちゃん
自分の考えてるデザインなら、Cocoonの標準機能で作れるくね?
と思い直して、途中でやめました。
Cocoon以外のワードプレステーマを使ってたり、めちゃくちゃおしゃれなトップページを目指したいなら、Page Builder by SiteOriginで作成されるといいと思います。
プラグイン「Page Builder by SiteOrigin」の使い方はこちらを参照ください。

作り方②:Cocoon(コクーン)の標準機能で固定ページを作る
本命はこっち!
Cocoonはありがたいことに、無料テーマだとありえないぐらい高性能なので、標準機能で十分トップページ作れるんですよね。
先ほどのプラグインのように、新たな作業は覚えなくてOK!
しかもHTMLとCSSのコピペで完成しちゃいます!

はまちゃん
なんて簡単なんだーー!!
ブログのWordPressテーマでCocoonを選んだ我々の勝利ですぞ!

婿太郎
【WordPress「Cocoon」カスタマイズ】(3)固定ページの作り方

さて、ここまで固定ページの新規作成ボタンを押しただけで、特に何もしていないと思います。
ここからはWordPressの標準機能を使って固定ページをがっつり作っていきます!
僕はめちゃくちゃ大変で3日ぐらい、「あーでもない、こーでもない」と言いながら、ブログのトップページをカスタマイズしてテンプレート化しました。
でも、この記事を読むあなたはラッキーです。
僕の3日かけた努力の結晶を全てコピペできるんですから!!

はまちゃん
教えたくないよ〜
往生際悪いぞ!? サクッと教えんかいっ!!

婿太郎
それでは、固定ページの作り方をご説明していきますね。
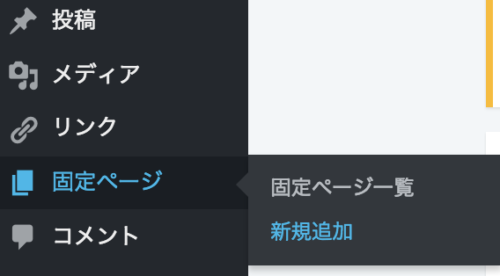
①固定ページを新規作成する
ワードプレスのダッシュボードから、「固定ページ」>「新規作成」をクリックします。

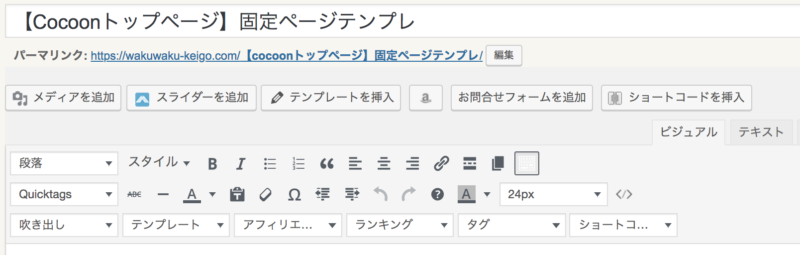
タイトルはなんでもいいです。
この記事ではわかりやすく『【Cocoonトップページ】固定ページテンプレ』としておきましょう。
パーマリンクの設定は関係ないので必要ありません。

②テキストエディタにHTMLをコピペしよう
固定ページの入力画面をビジュアルからテキストエディタにしてください。

そして、新規ページに下記のHTMLコード(自作した固定ページのテンプレート)をコピー&ペーストしてください。
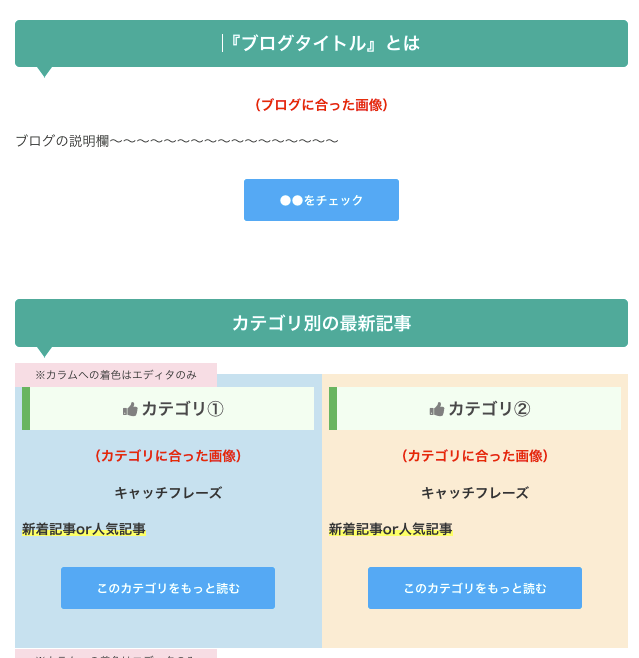
<h2 style="text-align: center;">『ブログタイトル』とは</h2> <p style="text-align: center;"><strong><span class="red">(ブログに合った画像)</span></strong></p> ブログの説明欄〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜 <p style="text-align: center;"><a class="btn btn-light-blue btn-m">●●をチェック</a></p> <br> <h2 style="text-align: center;">カテゴリ別の最新記事</h2> <div class="column-wrap column-2"> <div class="column-left"> <h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>カテゴリ①</h3> <p style="text-align: center;"><strong><span class="red">(カテゴリに合った画像)</span></strong></p> <p style="text-align: center;"><strong>キャッチフレーズ</strong></p> <strong><span class="marker-under">新着記事or人気記事</span></strong> <p style="text-align: center;"><a class="btn btn-light-blue btn-m">このカテゴリをもっと読む</a></p> </div> <div class="column-right"> <h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>カテゴリ②</h3> <p style="text-align: center;"><strong><span class="red">(カテゴリに合った画像)</span></strong></p> <p style="text-align: center;"><strong>キャッチフレーズ</strong></p> <strong><span class="marker-under">新着記事or人気記事</span></strong> <p style="text-align: center;"><a class="btn btn-light-blue btn-m">このカテゴリをもっと読む</a></p> </div> </div> <div class="column-wrap column-2"> <div class="column-left"> <h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>カテゴリ③</h3> <p style="text-align: center;"><strong><span class="red">(カテゴリに合った画像)</span></strong></p> <p style="text-align: center;"><strong>キャッチフレーズ</strong></p> <strong><span class="marker-under">新着記事or人気記事</span></strong> <p style="text-align: center;"><a class="btn btn-light-blue btn-m">このカテゴリをもっと読む</a></p> </div> <div class="column-right"> <h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>カテゴリ④</h3> <p style="text-align: center;"><strong><span class="red">(カテゴリに合った画像)</span></strong></p> <p style="text-align: center;"><strong>キャッチフレーズ</strong></p> <strong><span class="marker-under">新着記事or人気記事</span></strong> <p style="text-align: center;"><a class="btn btn-light-blue btn-m">このカテゴリをもっと読む</a></p> </div> </div> <div class="column-wrap column-2"> <div class="column-left"> <h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>カテゴリ⑤</h3> <p style="text-align: center;"><strong><span class="red">(カテゴリに合った画像)</span></strong></p> <p style="text-align: center;"><strong>キャッチフレーズ</strong></p> <strong><span class="marker-under">新着記事or人気記事</span></strong> <p style="text-align: center;"><a class="btn btn-light-blue btn-m">このカテゴリをもっと読む</a></p> </div> <div class="column-right"> <h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>カテゴリ⑥</h3> <p style="text-align: center;"><strong><span class="red">(カテゴリに合った画像)</span></strong></p> <p style="text-align: center;"><strong>キャッチフレーズ</strong></p> <strong><span class="marker-under">新着記事or人気記事</span></strong> <p style="text-align: center;"><a class="btn btn-light-blue btn-m">このカテゴリをもっと読む</a></p> </div> </div> <h2 style="text-align: center;"><strong><span style="font-size: 24px;">はまちゃんからのお知らせ</span></strong></h2> <div class="column-wrap column-2"> <div class="column-left">プロフィール</div> <div class="column-right"> <h3 style="text-align: center;">お知らせ①</h3> 内容〜〜〜〜 </div> </div> <div class="column-wrap column-2"> <div class="column-left"> <h3 style="text-align: center;">お知らせ②</h3> 内容〜〜〜〜〜 </div> <div class="column-right"> <h3 style="text-align: center;">お知らせ③</h3> 内容〜〜〜〜〜 </div> </div>
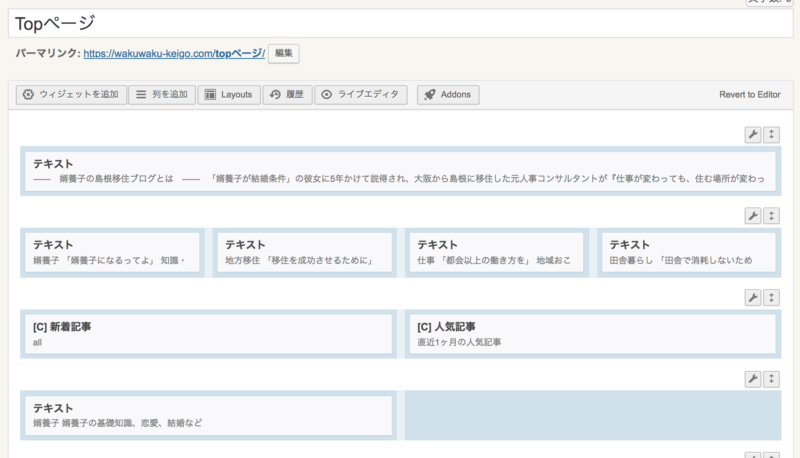
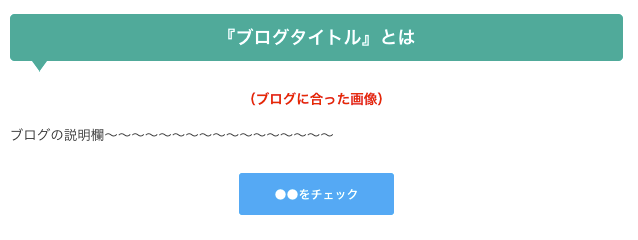
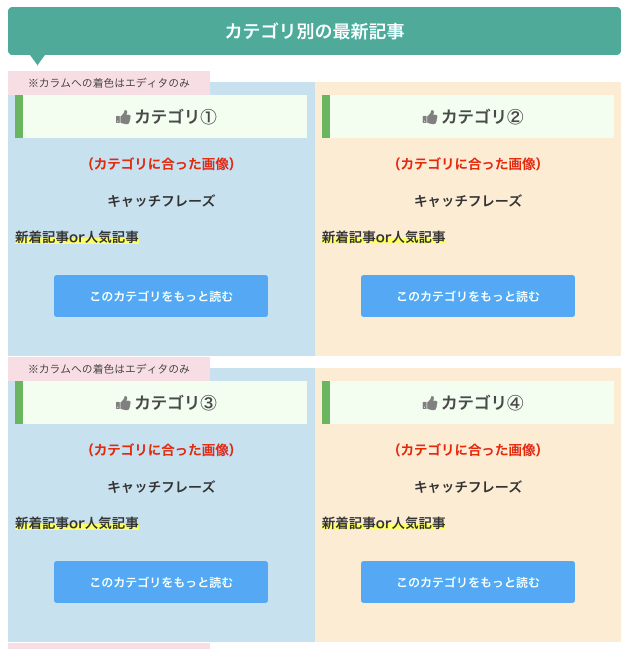
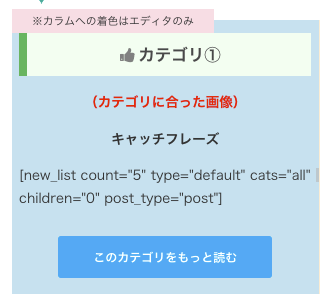
下記のような固定ページが作成されればOKです。


はまちゃん
見出し2と見出し3のデザインは、僕はカスタマイズしてるから上記のデザインになってるんやで〜
追記

カテゴリ別最新記事の上に全体の新着記事を3つ横並びで表示させて、よりオシャレなデザインになりました。
新着記事下の「新着記事をもっと見る」ボタンをクリックすると、従来のデザインである新着記事一覧が表示されるようになっています。
こちらの実現方法は、以下の記事に詳しく書いているので参考にしてください。

③Cocoonのタグやショートコード機能を使って固定ページを作成
コピペした固定ページのテンプレートをサンプルに、あなたの目指すトップページにするよう内容を追記していきましょう。
僕がおすすめする編集方法を解説していきますね。
【『ブログタイトル』とは】おすすめしたい固定ページのカスタマイズ方法

『ブログタイトル』
ここはあなたのブログ名を入れましょう。
(ブログに合った画像)
ブログのロゴなどのイメージ画像を入れてみては?
ブログの説明欄
ブログを訪問した読者がわかりやすいように、どんなブログか説明しましょう。
または、ブログのテーマを書いたり、どんな読者向けでどんな悩みが解決するブログなのかを書くのもおすすめですね。
●●をチェック
飛ばしたいページのリンクを貼る箇所。
僕はプロフィールに飛ぶようにしています。
「まず読んでほしい記事10選」なんかも面白いですね。
色を変えたいなら記事作成に使える拡張スタイル。ボタン編。を読んでみてね!
【カテゴリ別の最新記事】おすすめしたい固定ページのカスタマイズ方法

カテゴリ①〜⑥
あなたのブログのカテゴリ名に変更してください。
アイコンをつけた方がおしゃれかな? と思って僕はつけてみましたが、必要なければ削除してもいいと思います。
テキストエディタで見ると、カテゴリ名の前に下記のHTMLを追加しています。
(※)以下のHTMLを削除すれば、アイコンも削除されます。
<i class="fa fa-thumbs-up fa-fw my-gray"></i>
そして、CSSに下記を追加すると、アイコンを灰色に変えることができます。
(※)色を変更したいならCSSに追記してください。
.my-gray {color: gray}
実は、CocoonはデフォルトでFont Awesomeを読み込んでいるので、簡単にアイコンをつけることができるんです。
アイコンの付け方と色の変更方法は、以下の記事『【Cocoon】グローバルメニューのカスタマイズ』を参考に挑戦してみてください。

(カテゴリに合った画像)

カテゴリ別の最新記事を一覧で出すだけでもよかったんですが、なんとなく寂しい感じがしたので画像を入れてみました。
僕は可愛いイメージにしたかったので、FLAT ICON DESIGNから素材を選びました。


はまちゃん
フラットなデザインでおしゃれなのに商用利用可の無料!
最強のフリー素材サイトやと思うわ。マジで。
逆にかっこいいイメージののトップページにしたいなら、カテゴリ名を書いた横長の画像を入れたらええ感じになりますよ。
キャッチフレーズ
必要なければ削除してください。
僕はハッシュタグのイメージで、入れることにしました。
新着記事or人気記事
ココがCocoonの機能のすごいところ!
新着記事や人気記事を好きな数だけ、カテゴリを指定して一覧で表示できるんです!
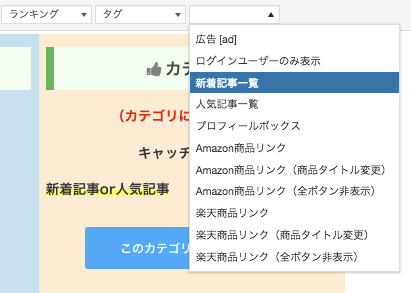
ビジュアルエディタの「ショートコード」をクリックすると、


はまちゃん
なんと! 新着記事一覧や人気記事一覧をショートコードで追加できるだと〜!?
新着記事一覧をクリックすると、下記のショートコードが追記されます。

[〜new_list count=”5″ type=”default” cats=”all” children=”0″ post_type=”post”〜]
実際のコードに「〜」はありません。
難しく見えますが、いじるのはたった2つ。というより1つだけかな?
- count=”5″
- cats=”all”
countは記事の表示数を表しています。
5記事のままで問題なければそのままで。
3記事に減らすなら”3″に変更するなど、好みの記事数にしましょう。
catsはカテゴリを表しています。
つまり、デフォルトの”all”だと、「全てのカテゴリの中の新着記事一覧を表示」という意味になるんです。
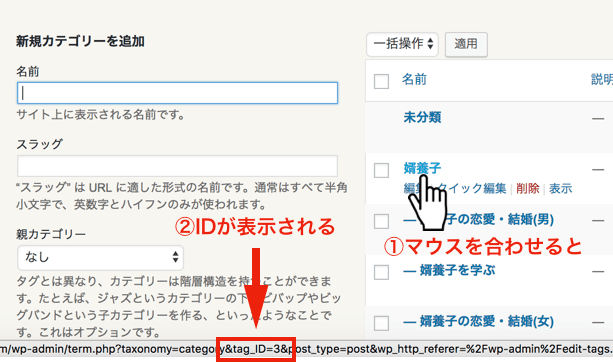
カテゴリを指定するには、
- 「ダッシュボード」>「投稿」>カテゴリをクリックしてください。
- 指定したいブログカテゴリにマウスを合わせてください
- カテゴリIDが以下のように表示されるのでその数字を追記すれば完了

▲これはカテゴリIDが”3″
このカテゴリを指定した場合のコードは下記。
[〜new_list count=”5″ type=”default” cats=”3″ children=”0″ post_type=”post”〜]
複数のカテゴリを表示したいなら「,(カンマ)」で区切ればOK。
[〜new_list count=”5″ type=”default” cats=”3,6,8″ children=”0″ post_type=”post”〜]
このカテゴリをもっと読む(もっと見る)
クリックすると、各カテゴリの記事一覧に飛ぶようにします。
カテゴリにあったリンクに修正すれば完成です。
https://●●●●●.com/●●●

ボタンの文言は自由です。「もっと見る」としても良いかもしれません。
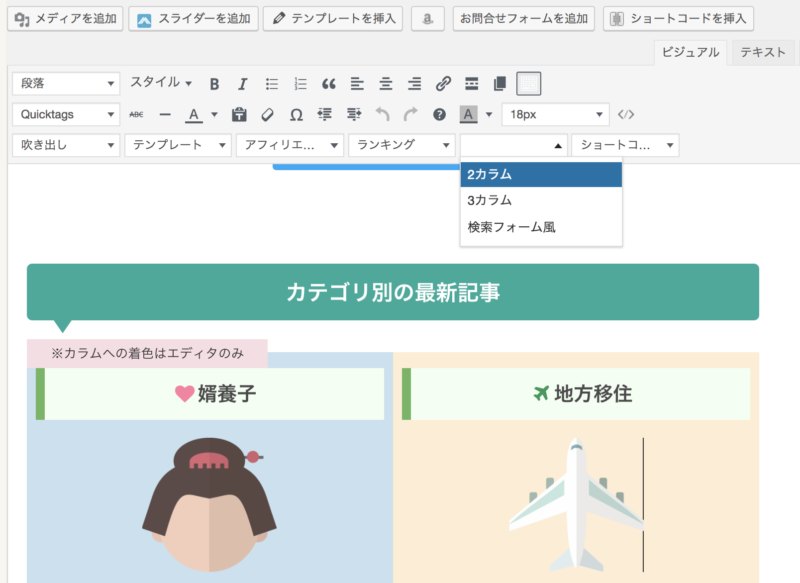
その他、2カラムや3カラムの行・列を追加編集したい場合
ここまで読んだあなたなら、固定ページを僕の固定ページテンプレートじゃなくオリジナリティを出したページにしたいと思っていることでしょう。
その場合、ビジュアルエディタから、新たに2カラムや3カラムなどを簡単に表示できますので、好きにイジってあなただけのトップページを作り上げてくださいね!

▼追記
質問が多かったので、新着記事一覧ページの作り方をまとめました。
カテゴリだけでなく、全体の新着記事一覧を表示させたいなら参考にしてください。
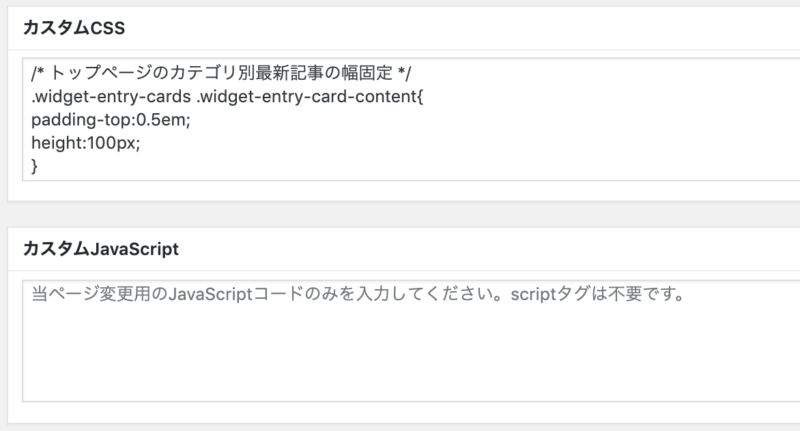
▼追記
アイキャッチ画像の大きさが記事ごとで異なると、ボタン位置がズレてしまいます。

ボタン位置がずれてる…
かっこ悪いと思う方は、以下のコードを固定ページの『カスタムCSS』に追加すれば調整できます。
/* トップページのカテゴリ別最新記事の幅固定 */
.widget-entry-cards .widget-entry-card-content{
padding-top:0.5em;
height:100px;
}
カスタムCSSは固定ページ編集画面の一番下らへん
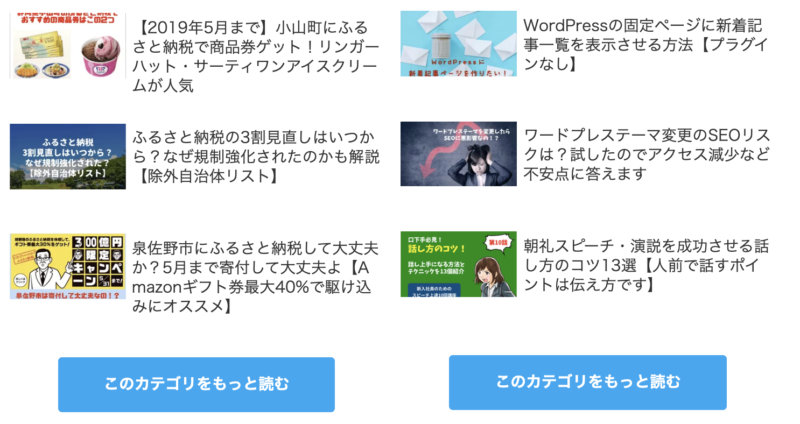
無事に、位置のズレが直りました。
でも、記事間の隙間が生まれて個人的に気に食わないので追記していません。

ボタン位置を調整。でも記事間の隙間が気になる…
いい感じに、調整できる方法を知ってる方はご連絡くださいm(_ _)m

はまちゃん
パクるだけじゃなく、オリジナリティがあるトップページにしてくださいね。
この記事を読んだ全員が、僕と同じトップページにしたら僕のトップページの個性が死ぬしね。笑
それが本音かっ!

婿太郎
【WordPress「Cocoon」カスタマイズ】(4)固定ページ・サイドバーのデザイン調整

無事に固定ページのコンテンツ作成ができたら、固定ページとサイドバーのデザインを調整しましょう。
①固定ページのデザインカスタマイズする
トップページに不必要な要素を非表示
固定ページをトップページ化するときは、表示すべきでない箇所がいくつかあります。
プレビューを見てください。
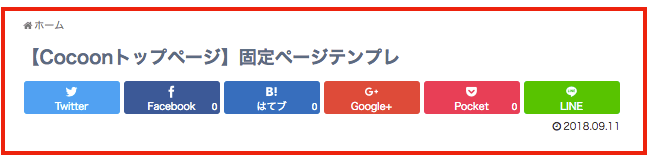
【記事上】

- パンくずリスト
- 固定ページのタイトル
- 記事上のシェアボタン
- 記事の投稿日・更新日
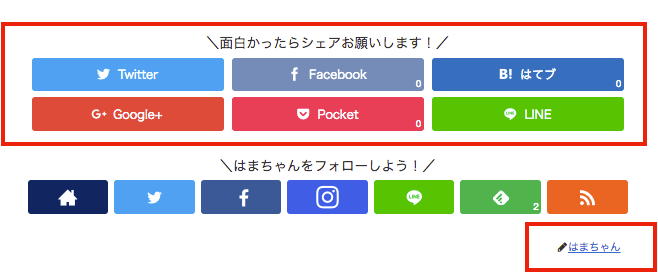
【記事下】

- 記事下シェアボタン
- 投稿者名
これらは、いらないですよね?
人によっては、記事下のフォローボタンすら不要かもしれません。
他の固定ページでは表示してほしいものなので、トップページ用の固定ページのみ非表示させるように、CSSで指定をする必要があります。
色々な要素を非表示にするCSSを以下に掲載しておくので、いらない分だけご利用ください。
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
/*モバイルグローバルメニュー非表示*/
.home.page #navi {
display: none
}
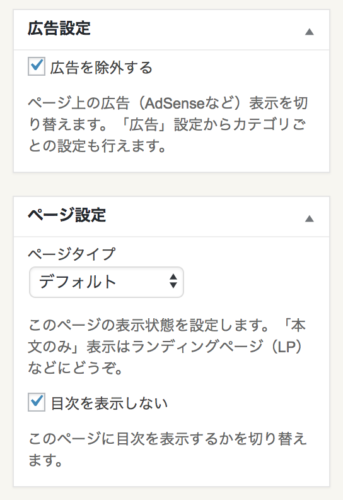
グーグルアドセンスと目次を非表示
ブログの顔でもあるトップページ。
そこにアドセンス広告や目次があると、急にダサくなります。
固定ページのビジュアルエディタの右側からチェック1つで非表示にできるので、削除しておきましょうね。

見出し3のデザイン調整
こだわりたい人用ですが、僕のテンプレートではトップページのみ見出し3(h3)のデザインを変更しています。
「婿養子」や「移住」などのカテゴリ名の部分は、実は見出し3です。

でも、普段の記事の見出し3のデザインは以下になんですよね〜

これはどうやっているかというと、スタイリッシュな見出しにしたいと思って、トップページの見出し3のみCSSでデザインを変えているんです。
この見出しの変更をマネしたい方は、以下のCSSのコピペをしてください。
/* トップページ見出し3 CSS変更 */
.page-id-●●●● .article h3 {
/* 見出し3のスタイル */
background: none;
font-size: 20px;
letter-spacing: 1px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
border-left: none;
}
.page-id-●●●● .article h3::before, .page-id-●●●● .article h3::after {
content: '';
position: absolute;
top: 50%;
width: 20%; /*ラインの長さ*/
border-top: 1px solid #444d53; /*ラインの色*/
}
.page-id-●●●● .article h3::before {
left: 10px;
}
.page-id-●●●● .article h3::after {
right: 10px;
}
『●●●●』の部分はトップページ用の固定ページIDを指定する箇所です。
固定ページ一覧から作成した固定フロントページにマウスを合わせると、こんな表示が記事下に表示されます。
![]()
例えば僕の場合だと、『post=4860』の4860が固定ページIDです。
「.page-id-●●●●」の部分に4860を入れたら完成です。

はまちゃん
もちろん!
見出し3のデザインは、CSSで他のデザインに変えることもできるよ!
同じようにして、見出し2もトップページ用に変えてみるのもお洒落かもね!
②サイドバーのデザインカスタマイズをする
最後に調整するのはサイドバーです!
実は、固定ページをトップページ化する方法は2種類あります。
- サイドバーが無いバージョンのトップページ
- サイドバーがあるバージョンのトップページ
どちらのフロントページにするか、好みで選んでみてください。

はまちゃん
僕はサイドバーがあるバージョンにしてるよ!
僕のデザインを参考にするなら②サイドバーがあるバージョンにしよう!
サイドバーを非表示にした1カラムのフロントページにする場合
サイドバーがないトップページなら、サイドバーのデザインカスタマイズは不要。
代わりに固定ページが1カラムで表示されるようにしましょう。
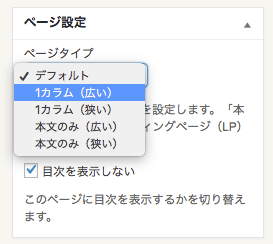
操作は簡単!
固定ページ作成画面の右側にある「ページ設定」で、1カラム(広い)または1カラム(狭い)を選べば、サイドバーがないフロントページにできます。

サイドバー無しを希望の方は、以下の章を飛ばして『(5)固定ページをトップページ化』に進んでください。
サイドバーを表示させた2カラムのフロントページにする場合
僕は色々悩んだ結果、サイドバーありのフロントページデザインを選択しました。
サイドバーがあるトップページを作成するなら、一部デザインの調整しましょう。
ただし、何のデザインを調整すべきかは、あなたのフロントページのコンテンツ次第。
例えば、トップページのコンテンツの中に人気記事を表示させているのに、サイドバーにも同じ人気記事を表示させるとしつこい感じがしますよね?
そのように重複した部分は削除すべきでしょう。
反対に、トップページだけ表示させておいて、各記事を読むときにはサイドバーに表示させたくないという内容もあるかもしれません。
あなたのトップページに合うように、自由にカスタマイズしてください。
ここでは、サイドバーの操作方法のみ解説しておきます。
①「ダッシュボード」>「ウィジェット」をクリック
サイドバーに、必要なコンテンツをセットします。
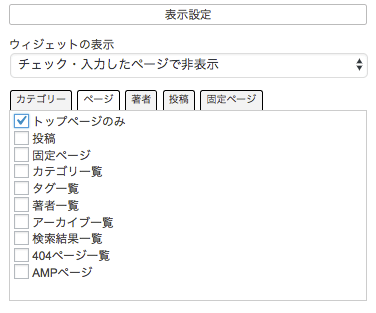
②「表示設定」をクリックしページの「トップページのみ」をチェック

上の画像の場合、「ウィジェットの表示」が「チェック・入力したページで非表示」となっています。
トップページに表示させたくないが、普通の記事ではサイドバーに表示させたいコンテンツの場合、この設定にしましょう。
反対に、トップページのみ表示させたいコンテンツの場合は、「ウィジェットの表示」を「チェック・入力したページで表示」に変えてください。
③保存をクリックして完了
固定ページをトップページ化してから、最終的に問題ないか確認するようにしてくださいね?

はまちゃん
ここまで頑張りましたね!
トップページになる固定ページが作成できたら、公開ボタンを押して次の章に進みましょう!
憧れのトップページまであともう一息!!

婿太郎
【WordPress「Cocoon」カスタマイズ】(5)固定ページをトップページ化

これで最後です!
あなたの創意工夫を凝らしたあなただけの固定ページを作ったら、トップページ化しましょう。
WordPressの機能を使ったら簡単なので、サクッと説明しますね。
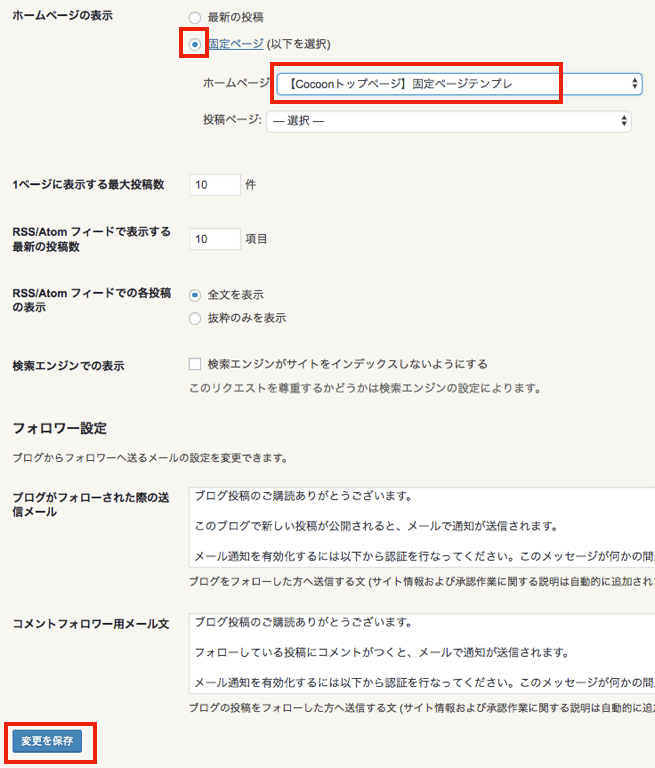
- 「ダッシュボード」>「設定」>「表示設定をクリック」
- 「フロントページの表示」で固定ページをクリックし、あなたが作成したトップページにしたい固定ページを選択
- 変更を保存をクリック

はい!
これで無事にCocoonでオリジナルの固定ページを作成して、トップページ化できました!
お疲れ様でした!!
まとめ:WordPress「Cocoon」でかっこいい固定ページを自作してブログのトップページをカスタマイズせよ!

めちゃくちゃ丁寧に、Cocoonでブログトップページを自作した固定ページを表示させる方法を説明してきました。
15,000文字超なので、ここまで読んだあなたも大変だったと思います。
でも、頑張ったおかげで、他のブロガーから一歩リードしたブログトップページが作れたんじゃないでしょうか?
あなたのブログのトップページを見てくれるのは、いわばお得意様です。
せっかく興味を持ってくれた読者のためにも、ぜひトップページの変更に挑戦してみてくださいね♪
【キャンペーン中】Cocoonのトップページを変更したブログのご紹介
ここまで簡単に作れたのは、ひとえにCocoonが素晴らしいWordPressテーマだからです。
僕と一緒にCocoonブロガーを盛り上げて行きたくありませんか?
そこで、こんな企画をすることにします!
「Cocoonのトップページを変更したブログの紹介企画」
応募方法はシンプル!
- この記事を参考にCocoonのトップページをカスタマイズ
- あなたのブログ内で当ブログの好きな記事のリンクを貼った紹介記事を書く
- 以下のツイートをRT+ツイートにコメントをしてトップページの変更を僕に知らせる
- 僕がこの記事の下にある「みんなのトップページ」にてあなたのブログを紹介
▼コメント用のツイートはこちら
【ブログ更新】
ワードプレステーマ「#Cocoon」を使うブロガーの皆様へ🗣️
固定ページでイカすトップページを作る方法を教えます(^^)
【ブログ=新着記事順】という常識を崩して、個性を出しましょう!
トップページを変更した方は僕のブログで紹介する企画やってます👇https://t.co/HVp1GrepYf
— はまちゃん@島根移住×(仮)婿養子×地方創生 (@wakuwakukeigo) 2018年9月11日

当ブログ内のどれかの記事のリンクを貼った紹介記事を、あなたのブログで書いてくださった方のみ紹介していきます。
記事を書かれたらツイッターまでご連絡ください。
この企画は、いずれ終了しますのでお早めに。
ここだけの話、以下に紹介させていただいた先のクリックは、ほぼ毎日あります。
<ブログを読んでCocoonのトップページを変更した皆様>
新しく記事にしてくださった順で、紹介していきますね^^
みんなのトップページ
- new! わくんきょ
- 週刊『親バカタイムズ』
- 夕やけニャンニャン
- COCOBLOG
- 失敗だらけのマンション売却ブログ
- わくほこ
- teraba job
- お金大好き!
- そらいろブログ
- WATABLOG
- Journey K
- 品質まにあ
- 我輩はフリーランス猫である
- 完全独学!全国通訳案内士
- ぷみブログ
- 幸せについて少しずつ考えてみた
- 元税務職員が語る!節税/副業/投資ブログ
- 20代の人生エンジニアリング
- ミドルブロガーhamaのアフィリエイトせんか
- PCXでGO!
- 転職で幸せな天職を
- しみたくの独り言
- あきらのゲームブログ
- もいもいBLOG
- 無駄ゼロ女子の得する話
- ロボトレ
- Live Freey
- Re:Men Game
- アルファノブログ
- コーヒー好きのソムリエ
- かりんのきままなぶろぐ
- 青アオあおブログ
- mizutanublog
- 旅馬
- ソロキャンプと関心事
- あおなろぐ
- ビタLabo
- GAME
- ぴんちゃんママの子育てあれこれ
- 現役薬剤師ネオンが教える金融ブログ
- 豊洲ライフ
- 健康一番
- ミネくまの北海道
- ふまブログ
- マリリとモモコとヨッシーと。
- Music Share House
- いたくな生活
- Re-one.day
- こえだめレインボー
- しょくぱんちゃんねる
- あざらし奥さんとパリ暮らし
- モーションコーチング®︎
- 進学塾soil
- 色とりどりな生活
- りんりんの気ままなブログ
- イズミ塗装
- LGBTQ鍼灸柔整師
- ジュニーのなまら頑張って生きるべ
- じなキャッシュ
はまちゃんの一言

はまちゃん
この記事は、問い合わせいただいた声に応えて作成した記事です。
せっかく書いたので、たくさんのCocoonブロガー仲間に届いてほしいと思っています。
この記事がよかったら、はてなブックマークとシェアをお願いします!
HTMLやCSS知識0から、試行錯誤した自作カスタマイズが今回の記事です。
できる限り質問に答えたいと思いますが、細かなCSSなどの質問にはお答えできない可能性もあるので、ご了承ください。
やっぱり、ブログを自分好みにしていくためには、HTMLやCSSの知識が必要ですね。
そう思って、ちょっとずつ勉強を始めています。
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
<WordPressの変更方法>
➤WordPressテーマ変更時の注意点!プラグインでテスト準備,エラーの対処法【Cocoon】
➤ワードプレステーマの変更でSEO/アクセスが不安?リスクに一問一答!
<『Simplicity2』のカスタマイズ>
➤Simplicity2のカスタマイズ初心者へ!必ず読みたい厳選5記事
➤コピペで簡単!Simplicity2のおしゃれなカスタマイズ記事まとめ
<『Cocoon』のカスタマイズ>
➤Simplicity2からCocoonへ変更!最初にしたい10の初期設定作業
➤WordPressテーマ「Cocoon」カスタマイズまとめ!初心者でもCSSコピペでおしゃれに
➤Cocoonの固定ページを使ってかっこいいトップページを表示させる全手順
<気になる有料WordPressテーマを全比較!>
➤WordPressテーマにELEPHANT3新登場!他のテーマと比較・違いを検証







コメントをどうぞ
記事に関する質問等は、こちらにコメントお願いします。
はまちゃん様
大変参考になる記事ありがとうございます。
早速同じ要領で試したのですが、新着記事の表示がうまくいきません。
HTMLで下記のように入れるのですが、カテゴリ別に表示がなされません。
[new_list count=”3″ type=”default” cats=”8” children=”0″ post_type=”post”]
「cats」のところはそれぞれのタグIDにしているのですが、なぜか設定をしていないIDの新着記事が1記事だけ表示されてしまいます。
サイトURL:https://tokyo-bluesy.life/
原因がわかりましたらお教えいただけますでしょうか。
返信が遅くなって大変申し訳ございません。
すいません、ちょっと原因がわかりかねます・・・
ボタンのURLリンクは、下記のどこに打てば良いですか?
教えてもらえると幸いです。
カテゴリ①
(カテゴリに合った画像)
キャッチフレーズ
新着記事or人気記事
このカテゴリをもっと読む
僕は「このカテゴリをもっと読む」の部分をボタンにして、URLのリンク先をカテゴリーにしています。
聞き方が悪かったです。
htmlコード上に、ボタンのリンク先URLを打ち込んでもうまく入りません。
最適な豊富尾を教えて頂けますか。
聞き方が悪かったです。
htmlコード上に、ボタンのリンク先URLを打ち込んでもうまく入りません。
最適な豊富尾を教えて頂けますか。
ちなみにカテゴリーではなく、
他のホームページのURLを貼ろうとしています。
とてもおしゃれなデザインで気に入りました。
もしも教えて頂ければ幸いです。
何度もすみません。今解決しました。ありがとうございます。
はまちゃん様
こんばんは。
こちらのサイトより、ワードプレスでのHP作成の参考にさせていただきましたので
感謝も込めてご報告させて頂きます✨
どっぷりスピリチュアルなブログサイトですが、
よろしければご確認下さい。
https://janney0010110.com/
固定ページを作る際にとても為になりましたので感謝しております。
本当にありがとうございました
そのようにおっしゃっていただき光栄です。
スピリチュアルブログ素敵ですね!
紹介記事を書いてくだされば、参考例として掲載させていただくことも可能ですので、ぜひご検討くださいませ。
今後ともよろしくお願いします。
こんにちは!はまちゃんさんのブログを参考にブログを作成しました!おかげでよいブログができました!ありがとうございます。
さて、質問なのですが、自分のブログ、なぜかスマホの画面で見ると本文が若干右に寄っております。左に少し、空欄ができてしまっており気になります、、、
どのようにして修正をすればよいのでしょうか?
お忙しいところ恐縮ですがどうぞよろしくお願いいたします!
▼自分のブログ
http://ykk1123.press/
ブログを拝見しましたが、特に右に寄ってない気もしますよ?
対策ですが、以下のようなことを試してみるといいかもしれません。
・最新版にテーマをアップデート
・プラグインを停止してみる
・CSSの書き方が間違ってないか確認
・バナーやヘッダーの画像が適正化確認
あまり具体的なアドバイスができずすいません^^;
返信に気が付かず連絡が遅れてしまいました!申し訳ございません
解決しました!お忙しい中、お手数をおかけしました
コメント失礼します。
かなり参考にさせていただだきとても助かっています!ただカテゴリー別の新着記事がcats=”5″等CSSをカテゴリー ごとに数字をいれても全カテゴリー同じ最新記事が表示されてしまします。。
何をやっても解決せずコメントさせていただきました。
よろしくおねがいします。
catsでカテゴリーを指定するのですが、全カテゴリーが表示されるのは謎ですね。
他に考えられる原因としては以下が考えられます。
①ショートコードに「children=1」や「tags=●」が入っている
②fuction.phpやCSSに表示を阻害するコードが入っている
③Cocoonのバージョンが古い
>①
例えば、「children=0」ではなく「children=1」になっていたりしませんか?
1の場合、子カテゴリの記事も表示されることになります。
それによって、全記事表示されているように見えるのかもしれません。
>②
この場合はお手上げです。
関連する物を削除して試して、原因がどれか探すしかありません。
>③
意外と最新バージョンにしたら直るかもしれません。
一度お試しください。
せっかくのお問い合わせでしたが、コメントいただいた状況だけでは判断ができかねます。
すいません^^;
うまく表示されるといいですね。
はまちゃんさん、こんにちは!固定ページの作成にとっても参考になりました!ありがとうございました。
私もあっきぃさんと同じ症状で悩んでいましたが、cats=”5″の数字横のダブルプライム?を両サイドで揃えたら解決しました!
ど素人なので、正解かわかりませんが、一つの案として報告させてください(^ ^)
なるほど!
ダブルプライムが全角になっていたということですね?
たしかに、全角が入っていたら、うまくCSSは動かないと思います。
ご報告感謝です^^
コメント失礼します
ワンカラムの店舗サイトを作っていて、トップページに段々と固定ページを表示させたいのですが
ホームページ;の欄を増やすにはどうしたらいいのでしょうか。
よろしくお願いします
コメントありがとうございます。
恐れ入りますが「ホームページ;の欄」とはなんのことでしょうか?
申し訳ございませんが、もう少し具体的に教えていただいてもよろしいでしょうか?
大体レイアウトが出来、期待しています。
トップページに不必要な要素を非表示にするところ、
非表示にするCSSを固定ページにカスタムCSSの欄に貼り付ければよいと思いますが、
全く反映されません。
貼り付けについて特別な方法があるのでしょうか?
ご指導下さい。
ご参考にしていただきありがとうございます。
カスタムCSSに貼り付けてもいけるはずですがおかしいですね…
僕は「外観>テーマエディター>子テーマCSS」の所に貼り付けているので、そちらでも試してみていただけますか?
早速のアドバイスどうもありがとうございます。
「外観>テーマエディター>子テーマCSS」の所に貼り付けてみました。
CSSが書いてある一番下のところに貼り付けましたが、やはり反映されません・・
(htmlは少し書けるのですが、CSSは正直よくわからない自分です。
でも貼り付けだけなのでそんなに難しいことではないと思うのですが・・)
これが解決できれば、納得できる作りになり、さらに成長させられるような
感触があります。
試行錯誤しますが、何とか解決したいと思います。
また何かお気づきの部分あれば、是非ご指導ください。
反映されませんでしたか・・・
記事を読んで試して問題ない方も多いので、下記の原因ぐらいしか思いつきません^^;
・コピペが間違ってるか
・他のCSSが変な作用してる
・プラグインとの相性が悪い
あまり力になれずすいません・・・・・
度々すみません。
CSSについて、貼り付ける位置と固定ページのiDと、
この2点を改善したところ、無事反映されました。
色々動いてみないとダメですね。
お陰様で考えたようなレイアウトに近づいています。
多謝です!
よかったです^^
こちらこそ、記事をご参考にしていただきありがとうございました♪
はまちゃんさん良質な記事をありがとうございます!
質問です
→(ブログに合った画像)のコードがわからないので
教えて頂きたいです。
よろしくお願いします!
こんにちは!
その部分は、好きな画像をワードプレスにアップロードして、画像を固定ページの中に貼ればOKです。
もし、ワードプレスに画像をアップロードする方法や、記事を貼り付ける方法がわからなければ、ググっていただけると参考記事が見つかると思いますよ^^
こんにちは!
おかげさまで解決しました!
ありがとうございます!
有益な記事のアップ、ありがとうございます。
当方HP http://plusxyou.com/
このカテゴリーをもっと読む➡https://●●●●●.com/●●●を編集とのことですが
①カテゴリーのURLはCSSのどの位置に入れるとよいでしょうか。
②2つのカテゴリー(戦略的家事・戦略的遊びというカテゴリー)を合算させて、カテゴリをもっと読むに紐づけたいのですが、そういったことはそもそもできるのか。
ど素人で質問が分かりにくければ遠慮なくおっしゃってください。
よろしくお願いします。
コメントありがとうございます。
①「このカテゴリをもっと読む」ボタンにリンクをつけたらOKです。
htmlがわかりにくければ、ビジュアル画面でリンクをつけると簡単ですよ。
②カテゴリの設定が同じカテゴリに設定していたらできます。
例えば、「戦略的」という大カテゴリの中に、サブカテゴリで「戦略的家事」・「戦略的遊び」を設定しているといった場合です。
よろしくお願いします。
返信が遅くなってしまい、申し訳ないです。
2つの質問、解決できそうです。ありがとうございます!
今後もブログ更新、楽しみにしております。
ご無沙汰しております。
サイトを参考にトップページを編集しました。
https://wakayamayuya.com/
なぜか編集したトップページだけがグローバルメニューが出ない状態になっておりまして、自分でも調べる限りやってみたのですが原因がわからず。。
何かご存知であれば教えていただけると幸いです。
よろしくお願いします。
わかやまさん!
いつもTwitter上でもお世話になっています^^
メニューが出ない理由ですが、おそらくCSSに以下のコードを入れているのではないでしょうか?
——–
/*モバイルグローバルメニュー非表示*/
.home.page #navi {
display: none
}
——–
こちらを削除すればメニューが表示されるはずです。
ご確認よろしくお願いします。
これ以外の理由だと、他にグローバルメニューを非表示にするCSSが入っているか、WordPressの設定かと思うのですが・・・
返信遅くなりました。。!
おお、ありました!ありがとうございます。
無事復活しました、たすかりました!
今後ともよろしくお願いしますー!
よかったです!
こちらこそ〜ヽ(´▽`)ノ
横から失礼します。私もこれに3か月悩んでいました!!
涙が出るくらい嬉しいです
始めまして。東郷と申します。
はまちゃんさんの記事を参考に、自分のブログのトップページを作成してみました。
最初は全く同じやり方で作ってみて、その後ちょっと作り方を変えましたので、その方法と元になったはまちゃんさんの記事を紹介させていただきました。
とても参考になりました。ありがとうございました。
↓その記事になります。
https://togojun.com/%e3%83%88%e3%83%83%e3%83%97%e3%83%9a%e3%83%bc%e3%82%b8%e4%bd%9c%e6%88%90
ご丁寧に記事まで書いていただき、ありがとうございました。
おかげさまで、今後グーテンベルク(Gutenberg)でトップページをカスタマイズする方も、記事を読めば問題なくできると思います^^
はまちゃん様
お世話になります。
昨日問い合わせさせていただきましたブルですが、
問題が解決いたしました。
課題:新着記事のショートコード挿入において、任意のカテゴリが表示できない件
[〜new_list count=”5″ type=”default” cats=”all” children=”0″ post_type=”post”〜]
はまちゃん様のサイトに載っておりました上記コードから、
全ての「”」を除いたところうまくいきました。
また、もう少し完成しましたらはまちゃん様のサイトに名前をあげていただけると幸いです。
URL:https://tokyo-bluesy.life/
よろしくお願い致します。
問題が解決したようで安心いたしました。
サイトに掲載するのは、当ブログ内の記事をリンク付でご紹介頂いた方に限定しております。
ブル様のブログで紹介頂けましたら、作成事例に載せますね。
コメント失礼します。
ブログのこのページかなり参考にさせていただいています。ありがとうございます。
ご質問なのですが、このカテゴリーをもっと読むのところで、そのカテゴリーのすべての記事のパーマリンクに入れているもの(eigoなのですが、、)を入れても一つの記事に飛ぶようになっていて困っています。
解決策やアドバイスなどをいただけると幸いです。よろしくお願いします。
コメントありがとうございます。
ボタンのリンク先を記事のURLからカテゴリーのURLに変更すればいい、と思ったのですがいかがでしょう?
申し訳ございません。
質問内容を読み取りきれていない可能性があります^^;
もう少し、詳細を教えてください。
お返事ありがとうございます。
カテゴリーのURLにしているのですが、一つの記事しかでてこないのです。。(>_<)
えぇー(>_<) 謎な現象ですね・・・ 「グローバルメニューのカテゴリーページでは記事一覧が表示する」という状況ならお手上げです。 (ごめんなさい) そちらでも1記事しか出ないのであれば、記事のカテゴリーのチェック漏れか、カテゴリーの親子関係の設定ミスだと思われます。 そうでないなら、ちょっとわかりません^^; (ごめんなさい)
はまちゃんさん。ご丁寧にありがとうございます。
全くの初心者で何も分からず大変申し訳ないのですが、グローバルメニューのカテゴリーの記事一覧の設定はどこから見たらわかりますか?幼稚な質問で申し訳ありません。
はまちゃんさん。ご丁寧にありがとうございます。
全くの初心者で何も分からず大変申し訳ないのですが、グローバルメニューのカテゴリーの記事一覧の設定はどこから見たらわかりますか?幼稚な質問で申し訳ありません。
冗長な表現になっていたらすいません<(_ _)>
【カテゴリーの設定】
・「ダッシュボード>投稿>カテゴリー」をクリック
・左側に新規カテゴリー、右側に過去に設定したカテゴリーが一覧で表示される
・カテゴリーの親子関係を確認する
※当ブログの場合は、「地方移住」という大カテゴリーに「地方移住成功のコツ」という中カテゴリーが設定されています。
・もし、カテゴリーの親子関係が設定できていない(子カテゴリーの前には”ー”が表示されてるはず)なら、「編集>親カテゴリー」をクリックして親となる大カテゴリーを選択して「更新ボタン」をクリック
【記事のカテゴリーの設定方法】
・「ダッシュボード>投稿>投稿一覧」をクリック
・カテゴリーを紐付けたい記事を開く
・右側の「カテゴリー」で、記事に紐付けたいカテゴリーに✔︎をつけて更新ボタンをクリック
※カテゴリーが設定されていないなら「未分類」というカテゴリーにチェックが付いてるはず
【ボタンのリンク先の変更】
・当記事の「このカテゴリーをもっと読む」ボタンのリンク先を確認する
※リンク先が中カテゴリーならその中カテゴリ内の記事一覧が表示、大カテゴリーなら大カテゴリーの記事一覧が表示
・意図と違うならカテゴリーのリンク先を変更する(僕と同じなら大カテゴリーに変更)
こんな回答で、伝わりますでしょうか?
はまちゃんさん返信遅くなり申し訳ありません。ご丁寧に教えていただきありがとうございます。でも、うまく設定できませんでした(^^;色々自分でもやってみようと思います。ありがとうございます。
こんばんは!
すいません質問なのですが、カテゴリーページを開いた際に、子カテゴリーに分類したのを、上部に「各カテゴリーから探す」という形で表示させていると思いますが、この表示の仕方を教えて頂けないでしょうか?
よろしければ回答の方よろしくお願いいたします。
ご質問ありがとうございます。
カテゴリーページを編集し、Cocoonのマイクロコピー機能と通常のリンクURLを併用して作成しています。
はまちゃん様
お世話になります。
1つどうしても分からないので質問させて頂きます。
この記事を参考にTOPページを変更させて頂きましたが、『このカテゴリーをもっと読む』のバックカラーをウィジェットタイトルのバックカラーと同じ色( #73993d )に変更したいです。
今は light-green なのですが、単純に#73993dと入力してもダメでした。
真っ黒のブラックで表示になりました。
変更は可能なのでしょうか?
ーーーーー
URL : https://ayunao.com
明日尚より
コメントありがとうございます。
変更は可能です。
現在、ライトグリーンを利用されているのであれば、以下をCSSに追記してみてください。
====
.btn-light-green { background-color: #73993d; }
====
ただし、CSSに適用されるとブログ全体のライトグリーンのボタン色が、#73993dになります。
もし、トップページのボタンだけに適用させたい場合は、固定ページ下部にあるカスタムCSSに追記していただけるとトップの固定ページのみが指定の色になりますよ。
はまちゃん様
お世話になります。返信ありがとうございます。
お陰様で変更できました。
ライトグリーンは使っていないのでブログ全体のボタン色が#73993dに変わっても何ら問題ありません。
因みに運営者情報にも利用させて頂きました。
明日尚より
はまちゃん様
大変参考になる記事をありがとうございます。
1つ質問がございます。
トッポページをサイト型にした場合に記事のサムネイル画像が小さいので、任意のサイズに変更することはできますでしょうか?
お忙しいところ恐縮ですが、ご教授頂けると幸いです。
宜しくお願い致します。
コメントありがとうございます。
ただ、すいません。
縦横比は変えれそうですが、サイズに変更する方法はちょっとわかりません。
公式のサポートセンターにお問い合わせすることをオススメします。
はまちゃん様
お忙しいところ返信いただきありがとうございました。
公式サイトにて問い合わせしてみます。
初めまして。
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
/*モバイルグローバルメニュー非表示*/
.home.page #navi {
display: none
}
これを入力してもボタンが消えないのですが、どのように貼り付ければ良いでしょうか??
藤井様
コメントありがとうございます。
CSSに入力すれば、それぞれ非表示になるはずなのですが・・・
ちなみに、ボタンというのはどの項目のことをおっしゃっていますか?
はまちゃん様
お世話になっております。当記事に関してどうしてもわからないところがあり、コメントをさせていただきました。
わからないところですが
/* トップページ見出し3 CSS変更 */
.page-id-●●●● .article h3 {
/* 見出し3のスタイル */
background: none;
font-size: 20px;
letter-spacing: 1px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
border-left: none;
}
.page-id-●●●● .article h3::before, .page-id-●●●● .article h3::after {
content: ”;
position: absolute;
top: 50%;
width: 20%; /*ラインの長さ*/
border-top: 1px solid #444d53; /*ラインの色*/
}
.page-id-●●●● .article h3::before {
left: 10px;
}
.page-id-●●●● .article h3::after {
right: 10px;
}
と入力すると、はまちゃん様のブログの様に両サイドに線が入りますが、上下にもh3の線が残ったままになっています。仮説として記述ミスがあると考え、再度確認して入力し直しましたが改善しませんでした。
改善しない画像のリンクをgyazoで貼り付けましたので、コピペして新規タブで見れるかと思いますのでご確認いただきますよう、よろしくお願い申し上げます。
https://gyazo.com/d89cc3839f5e6b942c4861fac8cbb5b6
正常はこのように表示されるかと思います。↓
https://gyazo.com/46b02057ea75a4c2f78a96cd95efece0
お忙しいところ申し訳ございませんが、ご確認の上ご教授いただけると幸いです。
コメントありがとうございます。
これはCocoonの見出しカスタマイズの問題ですね。
見出しのカスタマイズをするときは、デフォルトの見出しをリセットする必要があります。
なので、やすさんがカスタマイズされようとしている見出しに合わせて、以下をCSSに追加してみてください。(見出し3ならH3)
/* H2 */
.article h2{
background:none;
padding: 0;
}
/* H3 */
.article h3{
border-top:none;
border-bottom:none;
border-left:none;
border-right:none;
padding: 0;
}
/* H4 */
.article h4{
border-top:none;
border-bottom:none;
padding: 0;
}
/* H5 */
.article h5{
border-bottom:none;
padding: 0;
}
/* H6 */
.article h6{
border-bottom:none;
padding: 0;
}
はまちゃん様
お世話になっております。この度はご回答いただき誠にありがとうございました。
コメントいただいた記述を付け加えてリセットしてみたところ、無事修正され、はまちゃん様のような表示にすることができました。ありがとうございました。
これからも参考にさせていただきますので、もしわからないところなどが出てきましたらコメントをさせていただくかと思います。その際はよろしくお願いいたします。
では失礼します。
書いた投稿を
まず読んでほしい記事10選
新着記事or人気記事
このカテゴリをもっと読む
を押したら飛ぶようにどうできるかわかりません。
初歩的なことでご迷惑かけたくないとおもったのですが
2日間調べてもわかりませんでした。
コメントありがとうございます。
・まず読んでほしい記事10選
→固定ページもしくは投稿ページで「まず読んでほしい記事10記事」を新規作成し、いくつかの記事を内部リンクで貼ります。
そして、トップページにリンクを貼るという流れです。
・新着記事or人気記事
→cocoonのショートコードを使います。
https://wp-cocoon.com/new_list/
・このカテゴリをもっと読む
→カテゴリページへ内部リンクするという意味です。
よろしくお願いします。
はまちゃん様
はじめまして!
とてもわかりやすい情報をありがとうございます。
HTMLをコピペしただけでトップページが見違えるようにきれいになり、感激しています。
1点、教えていただけますでしょうか?
カテゴリーが左右の2列で左側がブルーで右側がオレンジの色が付いた枠になってしまうのですが、色を付けないようにするにはどうしたらよいでしょうか?
お手数をおかけしますが、よろしくお願いします。
喜んでいただけて嬉しいです。
左右に色がついた感じになるのはCocoonの初期設定なので、私の方で解決策はわかりかねます・・・
ただ、実際の記事には色は反映しないのでご安心ください^^
前回の質問にお答えいただきありがとうございました。
ブログ管理より遠ざかっていましたが、リニューアルを開始することにしました。
基本的なことですみません・・
ヘッダーのタイトルの下、こちらのページでは、
「東京脱出のための9ステップ」というところはどこで修正等、すればいいですか?
以前、こちらのページを見ながら構築したのですが、
今、どこをどうすればよいか?分からず・・
宜しくお願いします。
今朝ほどの質問ですが、解決しました。
お騒がせしてすみません・・
リニューアルの過程でこのページでまた勉強させていただきます。
いつもありがとうございます。
解決したようでよかったです^^
とても参考になりました!
ありがとうございました!
これからも楽しみにしています!
わざわざコメントありがとうございます。
こちらこそ今後ともよろしくお願いします!
はまちゃんさんこんにちは!
今はまちゃんさんの記事を参考してフロントページを作成させていただいています!
本当に助かります!!
質問なのですが、画像のところに写真を挿入するにはどのようにしたらよろしいですか?
コメント遅くなってすいません・・・
「WordPress 写真 挿入」などで検索いただけたら、僕が答えるよりもわかりやすい記事がたくさん出てくると思いますのでご参考いただけますと幸いです。
よろしくお願いします。
はまちゃん様
こちらの記事を参考にしサイト型のブログを開設いたしました。
有益な情報ありがとうございます。
過去のコメント欄を見ても改善されなかったのでこちらに質問させていただきます。
当方HP https://renovelabo.com/
①カテゴリーのURLはCSSのどの位置に入れるとよいでしょうか。 ②2つのカテゴリー(戦略的家事・戦略的遊びというカテゴリー)を合算させて、カテゴリをもっと読むに紐づけたいのですが、そういったことはそもそもできるのか。
ど素人で質問が分かりにくければ遠慮なくおっしゃってください。 よろしくお願いします。
①「このカテゴリをもっと読む」ボタンにリンクをつけたらOKです。
htmlがわかりにくければ、ビジュアル画面でリンクをつけると簡単ですよ。
↑過去の質問、回答です。
こちらを参考にしながら何度も修正作業をしていますが改善されません。
ビジュアル画面でリンクをつけると簡単と回答していただいていますが
ビジュアル画面で作業をしていますがhtmlが表示されており
簡単にリンクを付けれる状態ではありません。
html部分を選択している状態で
「ブロックタイプまたはスタイルを変更」
という部分をクリックし、’コード’を選択
コードを選択している状態だと
ボタンに簡単にリンクを貼り付けることができますが
ページを更新し、プレビューを見てみると
ボタンがなくなり、ページの配置がかなりずれてしまいます。
ブログ開設を初めてし、
専門的な知識がなく、どう対処すれば改善されるか
お教えいただきたいです。
返信が遅くなり、申し訳ございません。
回答いたします。
======
①カテゴリーのURLはCSSのどの位置に入れるとよいでしょうか。 ②2つのカテゴリー(戦略的家事・戦略的遊びというカテゴリー)を合算させて、カテゴリをもっと読むに紐づけたいのですが、そういったことはそもそもできるのか。
ど素人で質問が分かりにくければ遠慮なくおっしゃってください。 よろしくお願いします。
======
→ワードプレスではカテゴリに階層がつけられます。
僕のブログでいうと、「婿養子」という親カテゴリーに
・婿養子とは:https://wakuwaku-keigo.com/category/mukoyoshi/muko-mean/
・遺産相続:https://wakuwaku-keigo.com/category/mukoyoshi/sozoku/
という子カテゴリーがあります。(コメント回答時点)
この場合、大カテゴリーである「婿養子(https://wakuwaku-keigo.com/category/mukoyoshi)」を選択すると、中カテゴリの記事も一緒に記事一覧で表示されます。
階層づけられていない場合、記事一覧で表示させることはできません。
ただし、Cocoonの新着記事一覧機能では、catsで指定するカテゴリーを増やせば親子関係にもない記事一覧を表示することも可能です。
======
こちらを参考にしながら何度も修正作業をしていますが改善されません。
ビジュアル画面でリンクをつけると簡単と回答していただいていますが
ビジュアル画面で作業をしていますがhtmlが表示されており
簡単にリンクを付けれる状態ではありません。
html部分を選択している状態で
「ブロックタイプまたはスタイルを変更」
という部分をクリックし、’コード’を選択
コードを選択している状態だと
ボタンに簡単にリンクを貼り付けることができますが
ページを更新し、プレビューを見てみると
ボタンがなくなり、ページの配置がかなりずれてしまいます。
======
→本記事を記載した時と今とでは、WordPressが大きく変化があり、ビジュアル画面とエディター画面の切り替えがすぐにできなくなっています。
ですが、やりたいことは基本的に同じです。
「カスタムHTML」ブロックで作成されていると、たしかにURLをボタンにリンクさせようとするとHTMELを書く必要があるため容易にリンクはつけられません。
ですので、「classic paragraph」または「クラシック」ブロックに変更し、「HTML挿入」(というアイコン)をクリックして、僕が作成したHTMLコピペしてみてください。
するとビジュアル画面で表示されるので、「このカテゴリをもっと読む」ボタンを選択してリンクをつけたら改善されるはずです。
ボタンがなくなり、ずれてしまうことに関しては申し訳ございませんが、わかりかねます。
初めまして記事作成本当に助かってます.
またがこんな色々できるとは思いませんでした.
これからブログを自分のサイトのように可愛がっていきたいと思ってオウンドメディアみたいな形にしていたいと思ってます。
分からないことがあるのですが、
【このカテゴリをもっと読む】リンク先の設定はどのようにしたらよろしいでしょうか。
カテゴリー別の固定ページをもう一度作、り新着別に飛ばしたらいいのでしょうか
ご質問ありがとうございます。
リンク先の設定は、固定ページではなく投稿ページのカテゴリーを設定するイメージを持っています。
設定方法は、「classic paragraph」または「クラシック」ブロックを追加し、「HTML挿入」(というアイコン)をクリックして、僕が作成したHTMLコピペしてみてください。
するとビジュアル画面で表示されるので、「このカテゴリをもっと読む」ボタンを選択し,
投稿ページのカテゴリーのリンクを設定します。
コメント失礼します。
[new_list count=”5″ type=”default” cats=”10″ children=”0″ post_type=”post”]このようにhtmlのところに打ち込んだのですが『記事が見つかりませんでした』と表示されて該当記事が表示されないのですが原因わかりますでしょうか?
原因があるとしたら、「cat=”10″」のカテゴリが間違っていることが考えられますね。
はじめまして!
COCOONでサイトを作成しているので大変参考になっています。
質問ですが、リンクが貼ってあります「ジナキャッシュ」さんのようなHPを目指したいと思うのですが、参考になるような記事はありますでしょうか?
私の方で参考となる記事はございません。
お役に立てず申し訳ございません。