こんにちは!Cocoonをカスタマイズしまくりのはまちゃん(@wakuwakukeigo)です。
Cocoonには便利なショートコードがたくさんあり、ブロガーを大いに助けてくれます。
中でも新着記事や人気記事一覧を簡単に表示できるショートコードは、ブログのフロントページ(ホーム画面)をカスタマイズするのにはかかせません。
当ブログの代表記事となった【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法でも、存分に利用させてもらってます。
本記事では、フロントページをショートコードで新着記事を表示する際に、デザインを垢抜けさせる横並び表示にするカスタマイズの方法をご紹介します。

もちろん誰でも簡単にカスタマイズできるよう、CSSはコピペするだけなのでご安心ください。
少しの工夫でオシャレになるのでお試しあれ。
タップできる目次
【Cocoon】フロントページの新着記事一覧を横並び表示にした完成イメージ
まず、最初に完成イメージを確認しておきましょう。
当ブログのフロントページを見てもらうとよりわかりやすいかもしれません。
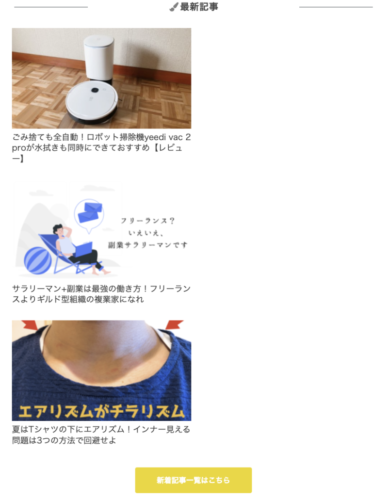
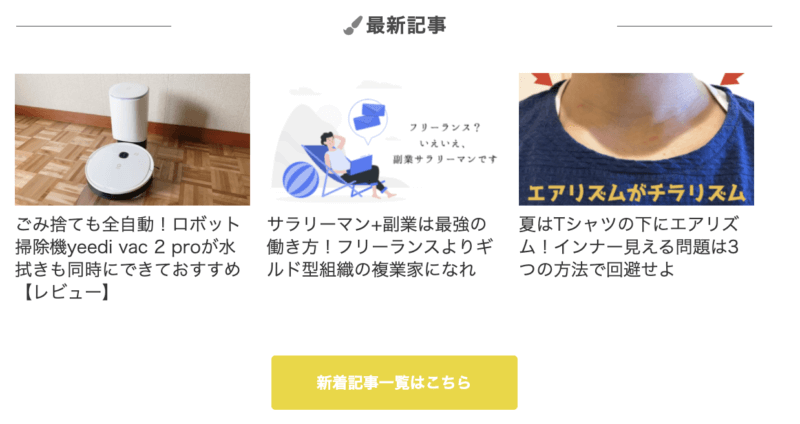
◆横並び表示
[Before]

[After]

ちょっとしたデザインの変更ですが、印象はかなり違いますよね。
「神は細部に宿る」と言われるように、そのこだわりがあなたらしいブログを作ることにつながります。
ブログトップページ全体をオシャレにカスタマイズする方法や、Cocoon全体のカスタマイズする方法は別記事で詳しく書いていますので、合わせてご覧ください。


【Cocoon】ショートコードでフロントページの新着記事一覧を横並び表示にカスタマイズする方法

手順は以下のとおり。
- STEP1フロントページ用の固定ページを新規作成詳しく解説します
- STEP2新着記事一覧を表示するショートコードをアレンジ大きなサムネイルを選択します
- STEP3CSSをコピペ全体のスタイルシートではなくカスタムCSSに追記がオススメ

ステップも少ないし簡単だね!
フロントページに書く前提で以下は書きますが、普通の投稿ページにショートコードで新着記事を表示する場合は、STEP1は必要ありません。
「さっそくカスタマイズ!」といきたいところですが、簡単とはいえCSSをいじるのでブログデザインが崩れてしまうリスクがあります。
最低限、変更前の設定内容やCSSをバックアップしておくことはするようにしてください。
より慎重にいくなら、テーマ全体のバックアップを取ることも有効です。
以下の記事で注意点やバックアップ方法に触れているので参考にしてください。

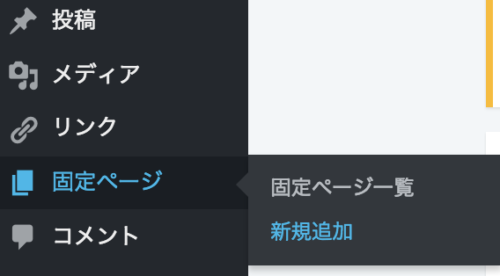
(1)フロントページ用の固定ページを作成
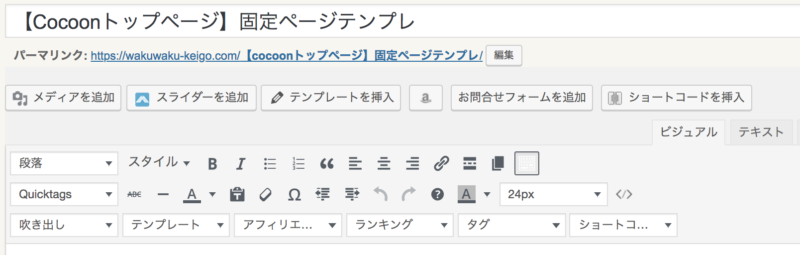
ワードプレスのダッシュボードから、「固定ページ」>「新規作成」をクリックします。

タイトルはなんでもいいです。
この記事ではわかりやすく『【Cocoonトップページ】固定ページテンプレ』としておきましょう。
パーマリンクの設定は関係ないので必要ありません。

(2)新着記事一覧を表示するショートコードをアレンジ
新規作成した固定ページに、新着記事一覧を表示します。
Cocoonであれば、投稿画面のショートコード>新着記事をクリック。
すると以下のようなnew_listショートコードが自動入力されます。
[〜new_list count="5" type="default" cats="all" children="0" post_type="post"〜]
実際のコードに「〜」はありません。
それぞれオプション部分は以下を意味します。
- count=アイテムの表示数
- type=新着記事の表示方法の種類
- cats=ブログで設定しているカテゴリ
- children=子カテゴリを含めるか否か
全体の新着記事を想定しているので、count=”3” type=”large_thumb“に設定変更すれば他はイジらなくてかまいません。
[〜new_list count="3" type="large_thumb" cats="all" children="0" post_type="post"〜]
新着記事一覧の詳細なショートコードの使い方を知りたいなら、新着記事一覧を表示するショートコードの利用方法を参考にしてください。
(3)CSSをコピペ
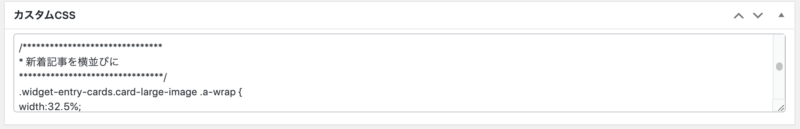
最後にスタイルシート(CSS)を書きます。
「外観」から「テーマエディター」を選択し、Cocoon Childのスタイルシート (style.css)に書き込んでもよいですが、固定ページ下にあるカスタムCSSに書き込むことをオススメします。

違い
- Cocoon Childのスタイルシート (style.css):テーマ全体に影響するCSS
- カスタムCSS:特定の投稿ページ・固定ページのみに適用するCSS
Cocoon Childのスタイルシート (style.css)はテーマ全体に影響するので、誤って削除してしまったりエラーが起きるリスクがあります。
プログラミングなどにあまり詳しくない初心者は、極力触るべきではありません。
カスタムCSSなら、最悪CSSが間違えてしまってもそのページのみなので影響は小さいです。
以下をカスタムCSSに入力してください。
/*******************************
* 新着記事を横並びに
********************************/
.widget-entry-cards.card-large-image .a-wrap {
width:32.5%;
height:auto;
display: inline-flex;
}
@media screen and (max-width: 800px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
.widget-entry-cards.not-default figure img {
padding: .5em;
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}
これでページの更新をかけると、フロントページの新着記事一覧が横並び表示になります。
お疲れ様でした。
まとめ:フロントページの新着記事を横並び表示にするカスタマイズは簡単
無事に横並びで新着記事一覧が表示されましたか?
CSSの知識がないと難しいですが、3つの手順
- フロントページ用の固定ページを新規作成
- 新着記事一覧を表示するショートコードをアレンジ
- CSSをコピペ
通りにすれば誰でも簡単にカスタマイズができたはず。
プラグインも必要なくショートコードで実現できたのは、Cocoon様様です。
質問などあれば、記事下のコメント欄までお願いします。
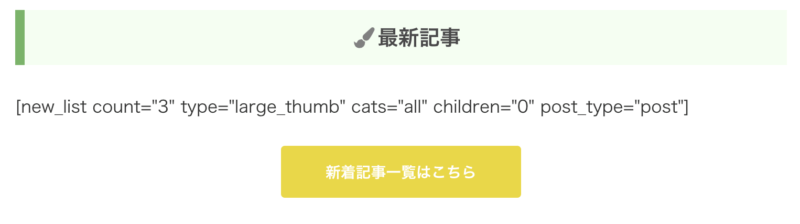
ちなみに僕のブログでは、以下のように最新記事を3つ表示させて、その下の新着記事一覧ボタンをクリックすると、新着記事が全体で表示するようにしています。

当ブログの新着記事一覧の設定
こちらのやり方は、別記事で紹介していますのでマネしたい方はどうぞ。

質問などあれば、記事下のコメント欄までお願いします。
コピペもいいですが、ブログを自分好みにカスタマイズして個性を出したいなら、HTMLやCSSの知識は最低限必要ですよ。
将来調べる時間を少なくするためにも、自己投資と思って一冊ぐらいは手元に置いておきましょうね。
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
<WordPressの変更方法>
➤WordPressテーマ変更時の注意点!プラグインでテスト準備,エラーの対処法【Cocoon】
➤ワードプレステーマの変更でSEO/アクセスが不安?リスクに一問一答!
<『Simplicity2』のカスタマイズ>
➤Simplicity2のカスタマイズ初心者へ!必ず読みたい厳選5記事
➤コピペで簡単!Simplicity2のおしゃれなカスタマイズ記事まとめ
<『Cocoon』のカスタマイズ>
➤Simplicity2からCocoonへ変更!最初にしたい10の初期設定作業
➤WordPressテーマ「Cocoon」カスタマイズまとめ!初心者でもCSSコピペでおしゃれに
➤Cocoonの固定ページを使ってかっこいいトップページを表示させる全手順
<気になる有料WordPressテーマを全比較!>
➤WordPressテーマにELEPHANT3新登場!他のテーマと比較・違いを検証





コメントをどうぞ