こんにちは!「Simplicity2」LOVEのはまちゃん(@wakuwakukeigo)です。
この記事は、
- Simplicity2のカスタマイズ方法をもっと知りたい(興味)
- Simplicity2のカスタマイズ楽しすぎ〜(反復的)
- Simplicity2をもっとおしゃれに!もっとおしゃれに・・・(貪欲的)
- 気づいたらSimplicity2をカスタマイズしていた・・・(衝動的)
- Simplicity2を十分カスタマイズしたはずなのに、カスタマイズせずにはいられない(強迫的)
という方向けの記事です。
あなたがブログ初心者で、「最低限のカスタマイズもできていない」という場合は、この記事を読む前に以下の記事をご覧ください。
さて。
この記事では、コピペで簡単にSimplicity2をおしゃれにカスタマイズできる記事を厳選してまとめました。
僕のように、デザインの知識がないブログ初心者からしたら、大変ありがたいサイトばかりで、記事をまとめた多くのブロガーには感謝の気持ちしかない。
ただし、気をつけておくべきことが。
それは・・・
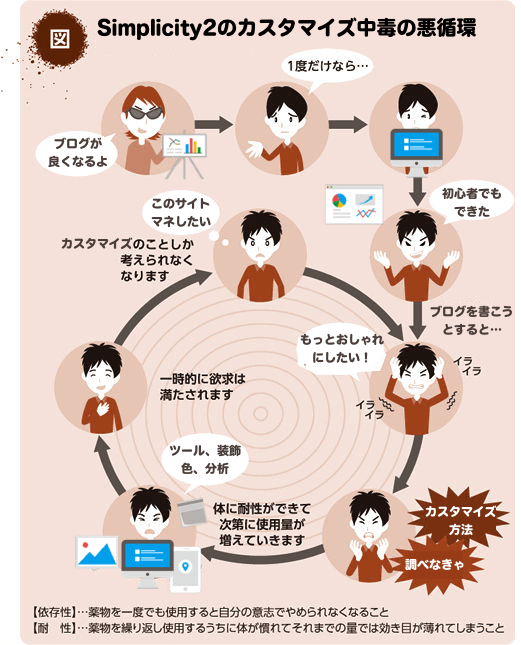
Simplicity2のカスタマイズには中毒性がある
このことを理解しておかないと、ブロガーのあなたは大変困ることになるでしょう( ̄▽ ̄)
僕の失敗談を次章で紹介しています。
用法用量を守ってSimplicity2をおしゃれにカスタマイズしましょう。
▼(2018年5月9日追記)ブログテーマをSimplicity2からCocoonに変更しました!

タップできる目次
告白 僕はSimplicity2のカスタマイズ中毒者でした
依存症には4つの特徴があります。
- 反復的:やめられず、繰り返す
- 貪欲的:こだわりが生まれ、とことん追求し、執拗に追い求める
- 衝動的:気がついたら、衝動的に行動してしまう
- 強迫的:やらずにはいられない
上の4つの症状が該当する方は、残念ながらSimplicity2のカスタマイズ中毒です( ̄▽ ̄)
Simplicity2のカスタマイズ中毒になった理由
僕はWordPressでブログを初めて、Simplicity2という最高なテンプレートを導入しました。
そして、ブログを書き始めようと思った時に・・・

・・・・・・

はまちゃん
悪くないけど、デザインがシンプル過ぎると読者に飽きられちゃうよね?

はまちゃん
それに、ブログ始めるなら吹き出しつけたり、おしゃれにしないと寂しいし

はまちゃん
うん!ブログを書く前にちょっとおしゃれにカスタマイズしようっと!
これが悪夢の始まりでした・・・
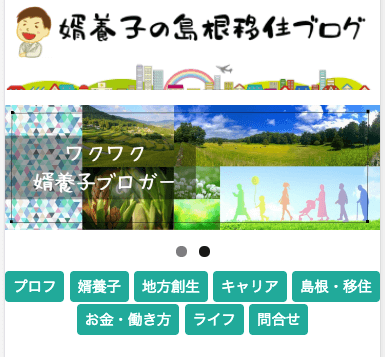
ちなみに、元カスタマイズ中毒者の成果がこちら↓

まぁ、初心者にしては頑張っておしゃれにできたかなと思っております。笑
Simplicity2のカスタマイズ中毒とはどんな症状か?
Simplicity2の最大のメリットは自由にカスタマイズできること。
頑張れば有料テンプレート級におしゃれにすることも可能なことが、多くの人にSimplicity2が選ばれている要因です。
でも、この最大のメリットこそが初心者にとっては落とし穴。
デザインに時間をかけすぎて、肝心のブログを書けないという人が続出しています。
誰もが自分好みにしようと、たくさんの情報調べたくなりますよね。
僕も3か月前はそうでした。
その結果…

ブログ開設して2週間経っても1記事も書いていない!
こんなことになりました。笑
Simplicity2はイジリがいあるんですよ。笑
調べることが大好きなあなたは、きっと僕と同じようなことになるでしょう。
これが有名なSimplicity2のカスタマイズ中毒です。笑

はまちゃん
カスタマイズになんだかんだ100時間ぐらいかけたんちゃうかな?
Simplicity2はカスタマイズしやすいので、ちょこちょこ設定を編集していくうちにどんどん楽しくなってきます。
そして、Simplicity2をカスタマイズしていることがブログを成長させているんだと勘違いするのです。
こうなる危険性があることを理解して、次章を読み進めてくださいね♡

はまちゃん
ブログ初心者は見るなよ!絶対見るなよ!!カスタマイズ中毒なるぞ( ̄▽ ̄)!?
(中毒者用)Simplicity2 カスタマイズ【機能追加編】
吹き出し機能を追加するカスタマイズ


吹き出しが数ある中で、この記事をオススメする理由は、
- AMP(アンプ)対応の吹き出しだから
- 吹き出し機能が5種類もあるから
Simplicity2には、AMP対応にできる設定が組み込まれています。
AMPは何なのか簡単にいうと、ホームページの表示速度がめっちゃ早くなる技術のことです。
しかし、早くなるというメリットがある代わりに、デザインが崩れてしまうデメリットがあります。
そのデザインが崩れてしまう最たる現象が、吹き出しです。
しかし、紹介している記事では、AMP対応した吹き出しが作れるんです!
デザインもなんと5種類!

はまちゃん
標準左
本文

標準右

はまちゃん
ぽわぽわ左
ぽわぽわ右

婿太郎

はまちゃん
パステル左
パステル右

婿太郎

はまちゃん
Twitter風左
Twitter風右

婿太郎

はまちゃん
LINE風左
LINE風右

婿太郎
「AMP対応についてもっと知りたい」と思った方は、この記事を読もう!



記事下に著者紹介があれば、プロフィールページも見てもらいやすいですよね。
著者紹介を追加するプラグインは2つあります。
- Fancier Author Box
- Simple author box
僕は、スマホでの表示が見やすいと思ったSimple author boxを採用しました。
比較はこちらの記事を参照してください。
そして、Simple author boxに決めたあなた!
Simple author boxプロフィールをおしゃれにしたいなら、以下の記事のデザインがオススメです!
僕もこれを採用しています。

商品紹介に便利なカエレバ・ヨメレバ導入するカスタマイズ

カエレバ・ヨメレバと言えば・・・
こういうページのことを言います。
あなたがブログで紹介した時に、Amazonや楽天といった読者が普段使っているものを一覧で見せてあげた方が親切ですよね。
一目で購入ボックスがたくさんできるので、ブログ収入も増えると思いますよ!
カエレバ・ヨメレバ・トマレバのデザインのカスタマイズは、この記事がオススメ!
僕が採用したデザインです。

トップページにスライドショーを追加するカスタマイズ


トップページがあると、目立ちますよね!
トップページをクリックすると見て欲しいページに飛ぶといった使い方にオススメです!
スマホ表示でグローバルナビを追加するカスタマイズ

スマホ表示でも、カテゴリが見やすくて読者も読みやすい!
必ず必要な訳ではないですが、僕はつけてみました!
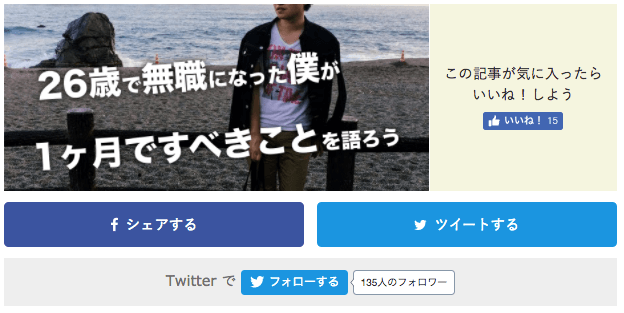
記事下に気に入ったらいいね!を追加

単純に、いいね!の数が増えます!
僕は色を黄色にして使ってますね!
記事を読むために必要な時間を設定

これを表示するブログが増えてきてるよねぇ〜
(中毒者用)Simplicity2 カスタマイズ【デザイン編】
Simplicity2をおしゃれなフォントにカスタマイズ
フォントもたくさんあるんですが、この記事が一番スッキリしてよかったように思います。
Simplicity2全体をおしゃれにデザインカスタマイズ
カスタマイズ方法を紹介してくださっている人は数多くいらっしゃいます。
その中でも、僕がカスタマイズする時に特に参考になった2記事を中心に紹介します。
初心者でもSimplicity2をおしゃれにカスタマイズできるデザイン例①


Simplicity2のカスタマイズ方法を、初心者でもコピペでおしゃれにデザインにすることができる「About Life」さんの記事です。
「Simplicity2のカスタマイズはこの記事だけいいのでは?」と思えるほど、大ボリュームの記事になっています。
紹介しているカスタマイズ方法の数は驚きの25個。
カフェのようなおしゃれなブログを目指す人にオススメです!
この記事でブログ初心者の僕が採用したSimplicity2のカスタマイズ
- バッジのスタイル
- SNSシェアボタン・フォローボタン・タイトルのカスタマイズ
- 人気記事ランキングの導入&順位ごとに色を変えるカスタマイズ
この記事を参考にSimplicity2をデザインするときの注意点
カスタマイズは自分の好みによって、記事の内容を鵜呑みにしてはいけないところがあるので、注意点として補足しておきますね。
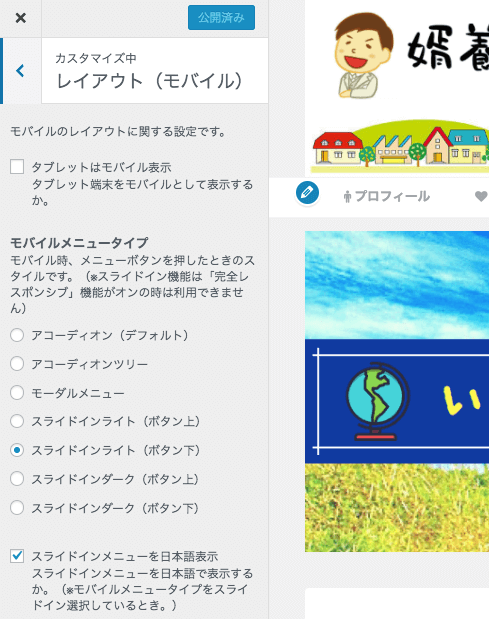
注意点① スマホ表示がアコーディオンメニューorスライドインライト

左が「About Life」、右が「婿養子の島根移住ブログ」のスマホ画面です。
アコーディオンをおしゃれにカスタマイズされていいなと思ったのですが、僕はブログ下のボタンがある方がいいと思い、スライドインライト(ボタン下)にしました。
このスマホ画面の設定は「カスタマイズ→レイアウト(モバイル)」で変更が可能です。

スライドインライトやスライドインダークなどを使いたい場合は、そのようにしましょう。
好みです。
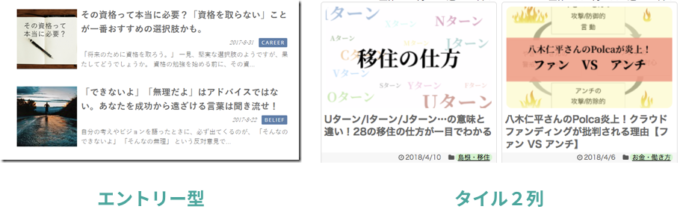
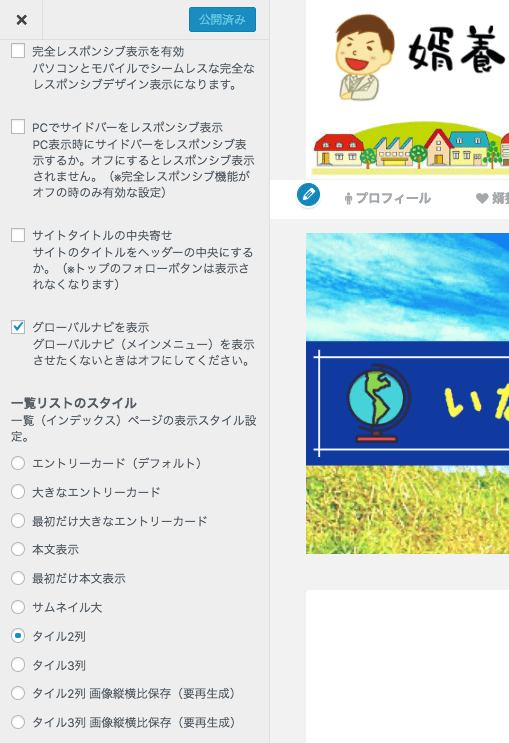
注意点② 記事一覧がエントリーカード型orタイル2列

左が「About Life」、右が「婿養子の島根移住ブログ」の記事一覧画面です。
About Lifeではエントリー型にしていますが、僕はタイル2列の方がよかったのでしませんでした。
この一覧リストの設定は「カスタマイズ→レイアウト(全体・リスト)」で変更が可能です。

スマホ対応にしたとき表示のさせ方もおそらく迷うと思います。
完全レスポンシブ表示を有効にチェックとつけた時と外したときのブログの見え方を確認し、好みの方にしてください。
タイル2列のデメリットとしてタイルの高さが合いません。
これはめちゃくちゃ見映えが悪いので、タイル2列を選択する場合はこの記事も一緒に読んでおきましょう。▼

初心者でもSimplicity2をかっこよく見やすくカスタマイズできるデザイン例②

出典MASALOG
Simplicity2のカスタマイズ方法を、初心者でもコピペでかっこよく見やすいデザインにすることができる「MASALOG」さんの記事です。
About Lifeと同じく、大ボリュームの19のカスタマイズ方法を提案。
デザインはこの記事の内容だけ行い、ブログ書き始めてもいいと思います。
僕のブログもMASALOGさんの記事を大いに参考にさせていただいて、デザインをカスタマイズしています。
Simplicity2をインストールしたところで、とりあえずどんなデザインにしたらいいかわからないという人は、この記事をマネするのがオススメ!
この記事でブログ初心者の僕が採用したSimplicity2のカスタマイズ
- グローバルナビの上下に線を引く
- グローバルメニューのホバーの線と文字色、背景色を変える
- 「記事を読む」「続きを読む」を消す
- パンくずリストをカスタマイズ
- 「上へ戻る」ボタンのカスタマイズ
- フォントの色を少しだけ灰色にする
- メインカラムとサイドバーの囲い線を消す
- サムネイル画像に変化をつける
この記事を参考にSimplicity2をデザインするときの注意点
随時、ブログのカスタマイズをしているようなので、そのままコピペしても、MASALOGと同じデザインにならない可能性があります。
あとは、About LIfeと同じで、記事がエントリータイプだったり、スマホを完全レスポンシブにすべきかどうかというところで、カスタマイズによってブログのデザイン崩れる可能性があります。
その他のSimplicity2のデザインカスタマイズ 参考記事
その他、たくさんのデザインカスタマイズの記事を参考にさせていただきました。
まとめてくださった皆さんに感謝の気持ちでいっぱいです!





Simplicity2の見出しをおしゃれにカスタマイズ

出典 サルワカ

サルワカさんが最高!
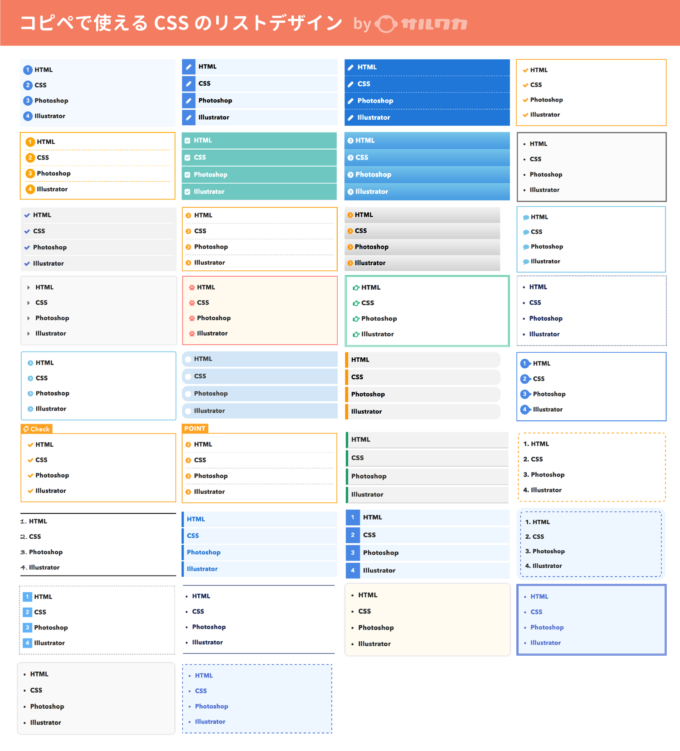
Simplicity2のリストをおしゃれにカスタマイズ

出典 サルワカ

サルワカさんが最高!!
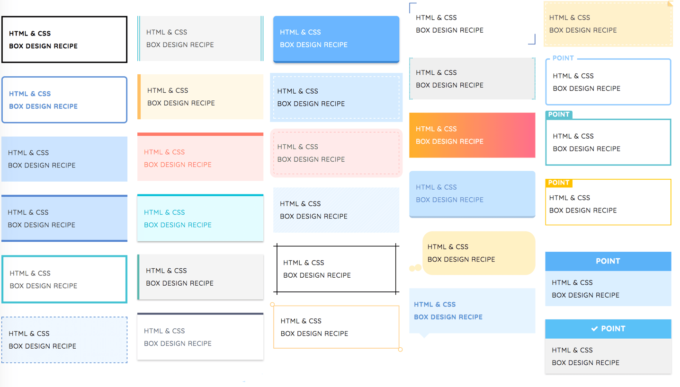
Simplicity2のボックスをおしゃれにカスタマイズ

出典 サルワカ

サルワカさんが最高!!!
Simplicity2の引用をおしゃれにカスタマイズ

出典 サルワカ

サルワカさんが最高!!!!
ブログカードのカスタマイズ

もはやここまでこだわるのか?というレベル。笑
(中毒者用)Simplicity2 カスタマイズ【サイドバー編】
Simplicity2のサイドバーにプロフィールを表示するカスタマイズ
プロフィールページを読者に見て欲しい人にオススメ!
Simplicity2のサイドバーのカテゴリーをおしゃれにカスタマイズ
全体カスタマイズの記事でも、紹介されてたけどこれはおしゃれだと思う!
Simplicity2のサイドバーのタグクラウドをおしゃれにカスタマイズ
タグもおしゃれにしたいというあなたへ!
まとめ
いかがだったでしょうか?
今回、紹介した記事を全て見れば、Simplicity2のカスタマイズ中毒者のあなたも、納得できるぐらいおしゃれに変更できたのではないでしょうか。
ブログのメインは文章なので、Simplicity2のカスタマイズ中毒にならないようにね!
はまちゃんの一言

はまちゃん
面白いと思った人はシェアよろしく!(できればツイッターで)
ツイッターでフォローもお願いします!→ワクワク婿養子ブロガー はまちゃん(@wakuwakukeigo)
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
▼ブログ初心者が月1000円稼ぐ全手順▼

はまちゃんが登録を推奨するASPはコレ!
A8.net
アフィリエイトB
もしもアフィリエイト
Link-A
バリューコマース







コメントをどうぞ