こんにちは!「Simplicity2」を使ってブログを書いているはまちゃん(@wakuwakukeigo)です。
この記事にたどり着いたあなたは、
- まさに今!WordPressを導入してブログ開設した
- Simplicity2のデザインを自分好みにしたい
- Simplicity2を使った他のブログを見たい
- Simplicity2のカスタマイズ方法を調べまくってる
こんな状況ではないでしょうか?
WordPressテーマのSimplicity2は、デザインがシンプルですが、カスタマイズすることでおしゃれにできます。
自分好みにしようと、たくさんの情報調べたくなりますよね。
僕も3か月前はそうでした。
その結果…

ブログ開設して2週間経っても1記事も書いていない!
こんなことになりました。笑
調べることが大好きなあなたは、きっと僕と同じようなことになるでしょう。
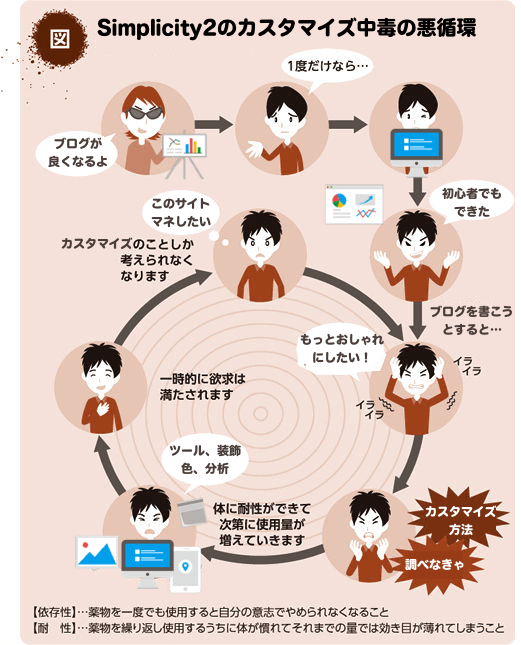
これが有名なSimplicity2のカスタマイズ中毒です。笑

はまちゃん
カスタマイズになんだかんだ100時間ぐらいかけたんちゃうかな?
Simplicity2はカスタマイズしやすいので、ちょこちょこ設定を編集していくうちにどんどん楽しくなってきます。
そして、Simplicity2をカスタマイズしていることがブログを成長させているんだと勘違いするのです。
それは本末転倒だーーー!!!
ブログの主役の記事書け!キジーー!!
・・・と、正論をいうのは簡単ですが、元中毒ジャンキーの僕からしたら、ブログをおしゃれにしたいあなたの気持ちはめちゃくちゃわかるんですよね。笑
そこで、「ブログ初心者に最低限これだけ読めば、ひとまず納得してブログを書く作業にうつれるだろうという厳選5記事」を紹介したいと思います。
この5記事必ず読みたいと思う記事ばかりです。
記事を参考にしてブログをカスタマイズしてみてください。
そして、それ以上は他の記事は読まず、記念すべき1記事目をあなたのブログに書いていきましょう!

はまちゃん
5記事した後に、SImplicity2のカスタマイズ中毒者用に、オススメカスタマイズの記事の紹介も追記しました。
タップできる目次
Simplicity2ってどんなWordPressテーマ?

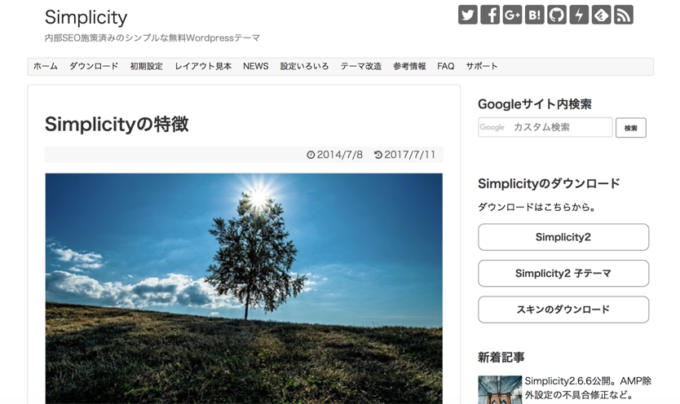
WordPressテーマは数あれど、無料テンプレートなら「Simplicity2」が最高だ。
最高な理由は控えめに言ってもこれだけメリットがある。
- SEOに強い
- カスタマイズのしやすさ
- ブログカードが使える
- AMPページ対応
- 操作がシンプル
- 作者が素晴らしい etc
それぞれの詳しい説明は、Simplicity公式サイトや他のブロガーに任せますね。
そんな最高なSimplicity2だが、デメリットが1つあります。
デザインがシンプルすぎることだ!
「ブログの主役は本文でしょ?」
「デザインはSEOにほとんど影響にしないから気にしなくてよくない?」
言い分はわかる。
でも、デザインがよくないと、ブログを書くモチベーションが上がらないんですよね。
Simplicity2を導入したので、もっとおしゃれなデザインにカスタマイズしたいと思っているでしょう。
でも、htmlやcssの知識がないブログ初心者だと、カスタマイズは大変ですよね。
勝手にイジって、ブログがおかしくなったら嫌ですよね。
僕もそうでした。
でも、Simplicity2を使われている先人たちのブログのおかげで、初心者だったにも関わらず、おしゃれにカスタマイズできたです!
僕のブログはこんな感じにカスタマイズできました。

悪くないでしょ?笑
多分、僕はSimplicity2のカスタマイズ方法が書かれたブログ記事は全部見ました!(さすが中毒者w)
そんな僕だからこそオススメできる、ブログ初心者向けの厳選5記事を紹介します!
でも、ブログを始めたばかりの頃はまずは1記事書くのが大切なので、以下の5記事以上はカスタマイズ方法は調べないでください。(また50記事ぐらい書いて、ブログに慣れてきたらカスタマイズしましょう)
お待ちかねの5記事行ってみよう!
Simplicity2をカスタマイズしたい初心者が読むべき5記事
SImplicity2を導入したばかりのあなたが読む記事は次の5つ。
- 【初期設定編】初期設定
Simplicityの初期設定・おすすめの設定 - 【機能追加編】プラグイン
WordPress初心者におすすめなプラグイン【Simplicity2環境】 - 【デザイン編】ロゴの作成
無料でロゴ作成するなら「Design Rails」がお手軽 - 【デザイン編】ブログ全体カスタマイズ参考①
【保存版】Simplicityをおしゃれに!初心者でもできたカスタマイズ総まとめ。 - 【デザイン編】ブログ全体カスタマイズ参考②
WordPressテーマ「Simplicity」をカスタマイズする19のポイント
(初心者用)Simplicity2 カスタマイズ【初期設定編】
すぐにでもブログを始めたい場合は、この初期設定だけしてブログを始めてもOKです。
あとのデザインや機能追加は、後からでも設定できるので、ぶっちゃけ読まなくても大丈夫です。
ブログ初心者でも最初に初期設定だけはやっておこう(1記事目)
▼読むべき記事はこれ▼
Simplicity2のカスタマイズで初心者にオススメする1記事目は、初期設定を紹介している記事です。
Simplicity2をワードプレスに導入したばかりであれば、まずは初期設定をしておきましょう!
初期設定はやらなければならないことがたくさんありますが、最初にしてしまった方が後々楽です。
初期設定は、公式サイトでオススメ設定を紹介してくれています!
記事数が多いので、まずは推奨と書かれた設定だけしていこう!
(初心者用)Simplicity2 カスタマイズ【機能追加編】
Simplicity2の初期設定が終われば、ブログを書き始めてもいいですが、プラグインを導入することをオススメします!
プラグイン(拡張機能)って何ぞや?
プラグイン(拡張機能)をブログ初心者向けに補足しておきますね。
プラグインには、ブログの表示スピードを早くするプラグインや、SNSと連携しやすいボタンを表示するプラグインなど様々なものがあります。
イメージとしたら、あなたのお持ちのスマホです。
電話、メール、インターネット、録音、音楽、ラジオ、アプリ…とたくさんの機能がありますよね?
わかりやすいのがアプリで、無料ダウンロードすると様々なことができると思います。
WordPressにもプラグインという無料アプリ(プラグイン)がたくさんあるということです。
プラグインなど、ブログの基礎知識を知っておきたいということであれば、以下の記事で紹介している無料E-bookを読むのをオススメします!
Simplicity2に導入しておきたいプラグイン一覧(2記事目)
▼読むべき記事はこれ▼
Simplicity2のカスタマイズで初心者にオススメする2記事目は、ダウンロードすべきプラグイン一覧を紹介している記事です。
プラグインは、Simplicity2に限らずWordPressでブログを作る場合、必ず追加しておいた方がいいものです。
プラグインはたくさんあるので、自分がこんなことをしたいと思ったら、その都度追加していくようにしましょう。
必要もない多くのプラグインを入れすぎると、ブログの表示速度にも悪影響だから注意。
紹介する記事の必須プラグインだけ、まずはダウンロードしてくださいね!
(初心者用)Simplicity2 カスタマイズ【デザイン編】
Simplicity2でカスタマイズに一番どこをこだわるかと言えば、デザインでしょう。
Simplicity2の最大のメリットは自由にカスタマイズできること。
頑張れば有料テンプレート級におしゃれにすることも可能なことが、多くの人にSimplicity2が選ばれている要因です。
でも、このメリットが初心者にとっては落とし穴。
デザインに時間をかけすぎて、肝心のブログを書けないという人が続出しています。
このデザインの章では、厳選した3記事だけ紹介しています。
「もっとデザインをカスタマイズしたい」という気持ちをグッとこらえて、ブログを書くようにしないと僕みたいになるよ。
ブログ初心者でもロゴは作っておこう(3記事目)
▼読むべき記事はこれ▼
Simplicity2のカスタマイズで初心者にオススメする3記事目は、簡単にロゴ作成する方法を紹介している記事です。
ブログの初期設定とプラグインの追加が終わったらロゴ作成ですね!
ロゴはブログの顔。
ブログを書くあなたも、ブログを読んでくれる読者も、ロゴがあればブログに愛着がわきます。
ロゴをこだわりたい人は、クラウドワークス![]() やココナラ
やココナラ![]() でプロに依頼するのがオススメ!
でプロに依頼するのがオススメ!
でも、ブログは始めたばかりなら、自分でも簡単に作れるのでまずは作ってみましょう。
初心者でもSimplicity2をおしゃれにカスタマイズできるデザイン例①(4記事目)

▼読むべき記事はこれ▼
Simplicity2のカスタマイズ方法を、初心者でもコピペでおしゃれにデザインにすることができる「About Life」さんの記事です。
「Simplicity2のカスタマイズはこの記事だけいいのでは?」と思えるほど、大ボリュームの記事になっています。
紹介しているカスタマイズ方法の数は驚きの25個。
カフェのようなおしゃれなブログを目指す人にオススメです!
この記事でブログ初心者の僕が採用したSimplicity2のカスタマイズ
- バッジのスタイル
- SNSシェアボタン・フォローボタン・タイトルのカスタマイズ
- 人気記事ランキングの導入&順位ごとに色を変えるカスタマイズ
この記事を参考にSimplicity2をデザインするときの注意点
カスタマイズは自分の好みによって、記事の内容を鵜呑みにしてはいけないところがあるので、注意点として補足しておきますね。
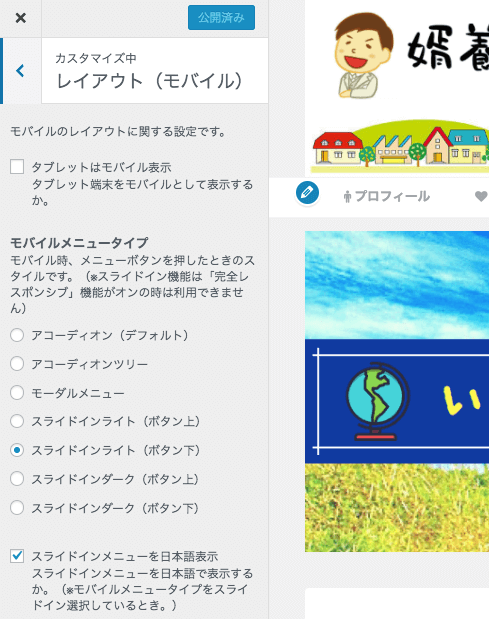
注意点① スマホ表示がアコーディオンメニューorスライドインライト

左が「About Life」、右が「婿養子の島根移住ブログ」のスマホ画面です。
アコーディオンをおしゃれにカスタマイズされていいなと思ったのですが、僕はブログ下のボタンがある方がいいと思い、スライドインライト(ボタン下)にしました。
このスマホ画面の設定は「カスタマイズ→レイアウト(モバイル)」で変更が可能です。

スライドインライトやスライドインダークなどを使いたい場合は、そのようにしましょう。
好みです。
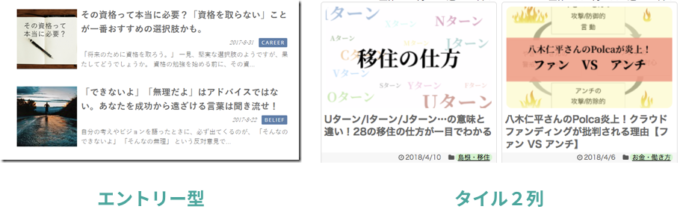
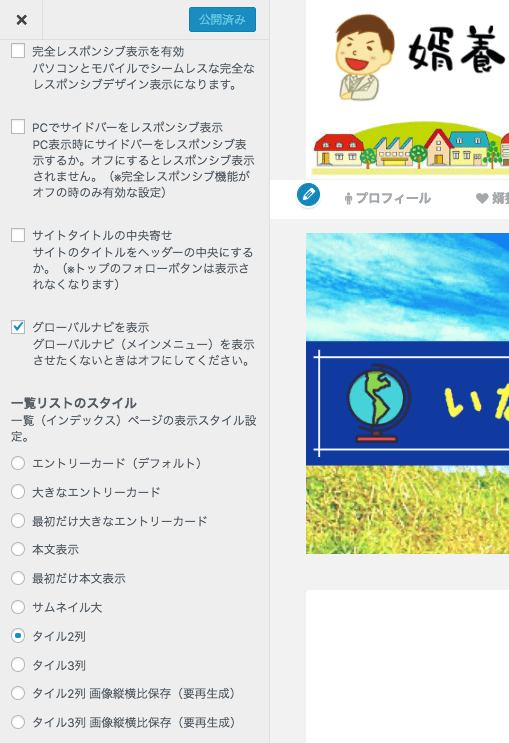
注意点② 記事一覧がエントリーカード型orタイル2列

左が「About Life」、右が「婿養子の島根移住ブログ」の記事一覧画面です。
About Lifeではエントリー型にしていますが、僕はタイル2列の方がよかったのでしませんでした。
この一覧リストの設定は「カスタマイズ→レイアウト(全体・リスト)」で変更が可能です。

スマホ対応にしたとき表示のさせ方もおそらく迷うと思います。
完全レスポンシブ表示を有効にチェックとつけた時と外したときのブログの見え方を確認し、好みの方にしてください。
タイル2列のデメリットとしてタイルの高さが合いません。
これはめちゃくちゃ見映えが悪いので、タイル2列を選択する場合はこの記事も一緒に読んでおきましょう。▼

初心者でもSimplicity2をかっこよく見やすくカスタマイズできるデザイン例②(5記事目)

出典MASALOG
▼読むべき記事はこれ▼
Simplicity2のカスタマイズ方法を、初心者でもコピペでかっこよく見やすいデザインにすることができる「MASALOG」さんの記事です。
About Lifeと同じく、大ボリュームの19のカスタマイズ方法を提案。
デザインはこの記事の内容だけ行い、ブログ書き始めてもいいと思います。
僕のブログもMASALOGさんの記事を大いに参考にさせていただいて、デザインをカスタマイズしています。
Simplicity2をインストールしたところで、とりあえずどんなデザインにしたらいいかわからないという人は、この記事をマネするのがオススメ!
この記事でブログ初心者の僕が採用したSimplicity2のカスタマイズ
- グローバルナビの上下に線を引く
- グローバルメニューのホバーの線と文字色、背景色を変える
- 「記事を読む」「続きを読む」を消す
- パンくずリストをカスタマイズ
- 「上へ戻る」ボタンのカスタマイズ
- フォントの色を少しだけ灰色にする
- メインカラムとサイドバーの囲い線を消す
- サムネイル画像に変化をつける
この記事を参考にSimplicity2をデザインするときの注意点
随時、ブログのカスタマイズをしているようなので、そのままコピペしても、MASALOGと同じデザインにならない可能性があり。
あとは、About LIfeと同じで、記事がエントリータイプだったり、スマホを完全レスポンシブにすべきかどうかというところで、カスタマイズによってブログのデザイン崩れる可能性があります。
ブログで稼ぎたいなら絶対登録!ASPの登録
ここまで、ブログ初心者向けに厳選5記事を紹介してきました。
しかし、あなたがもう一つ絶対にやっておかなければならないことがあります。
ASPの登録です。
あなたがブログを書く目的は様々あると思いますが、せっかくならブログで稼ぎたいですよね?
それなら、ブログでものを紹介して収益を得るアフィリエイトをするには、ASPに登録しなければいけません。
「アフィリエイトって?ASPって?」と疑問を持つかもしれませんが、それは一旦置いておいてまずは登録してください。
以下をクリックして会員登録に進んでください。
全て無料です。
あるASPにはなくても、他のASPには案件があるってことが多々あります。
A8.net
アフィリエイトB
もしもアフィリエイト
Link-A
バリューコマース
(追記)Simplicity2のカスタマイズをもっとこだわりたい人へ
さて、ここでブログは終わりの予定でした。
でも、
「Simplicity2のカスタマイズ中毒者でいいからオススメのカスタマイズ教えてくれ〜」
という声があったので、僕が実際に読んでビビっときたカスタマイズ記事を紹介します!

はまちゃん
ブログ初心者は絶対見るなよ!

まとめ
紹介した5記事はいかがだったでしょうか?
- 【初期設定編】初期設定
Simplicityの初期設定・おすすめの設定 - 【機能追加編】プラグイン
WordPress初心者におすすめなプラグイン【Simplicity2環境】 - 【デザイン編】ロゴの作成
無料でロゴ作成するなら「Design Rails」がお手軽 - 【デザイン編】ブログ全体カスタマイズ参考①
【保存版】Simplicityをおしゃれに!初心者でもできたカスタマイズ総まとめ。 - 【デザイン編】ブログ全体カスタマイズ参考②
WordPressテーマ「Simplicity」をカスタマイズする19のポイント
ブログを始めたばかりの初心者は、「カスタマイズはいいからまずは記事書け!」と言われることも多いですが、この厳選5記事は読んでからの方がいいでしょう。
なぜなら、ブログが一番成果が出るために必要なものは、ブログを書き続ける継続力だから。
Simplicity2をカスタマイズして、自分好みにすることでブログのことが好きになります。
ブログのことが好きになると、もっとこのブログを成長させよう!というモチベーションに繋がると思うんです。
ぜひ、あなたも参考にして見てくださいね!
ただし、カスタマイズ中毒者にはならないように!笑
▼(2018年5月9日追記)ブログテーマをSimplicity2からCocoonに変更しました!

はまちゃんの一言

はまちゃん
面白いと思った人はシェアよろしく!(できればツイッターで)
ツイッターでフォローもお願いします!→ワクワク婿養子ブロガー はまちゃん(@wakuwakukeigo)
んじゃ、今日はこれでおしまいっ!
ほな、バイバーイ!
▼ブログ初心者が月1000円稼ぐ全手順▼

はまちゃんが登録を推奨するASPはコレ!
A8.net
アフィリエイトB
もしもアフィリエイト
Link-A
バリューコマース






コメントをどうぞ